新手问题 无法监听到 turbo:render 事件
这是我的 Turbo Stream 操作:
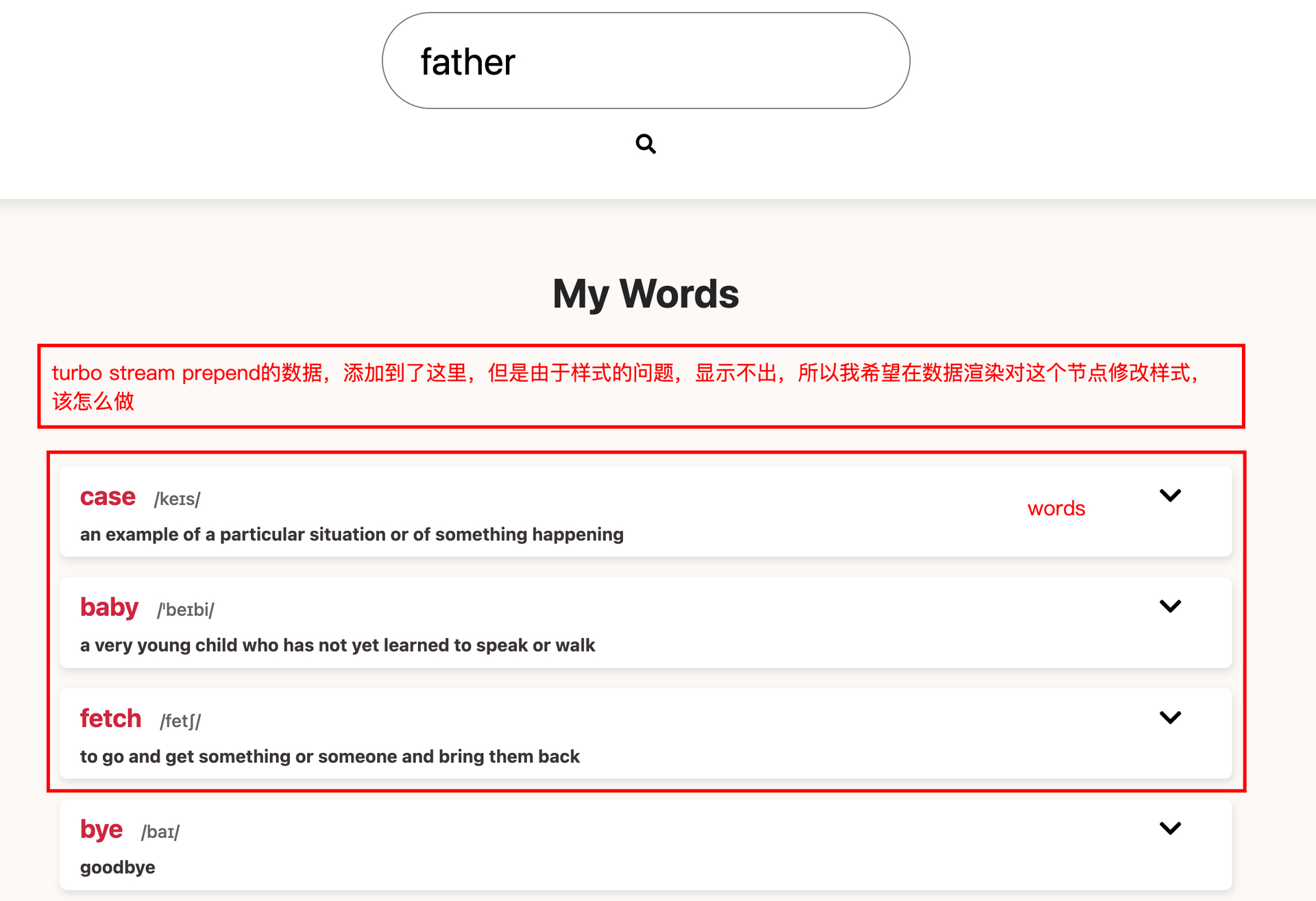
<%= turbo_stream.prepend "words", @word %>
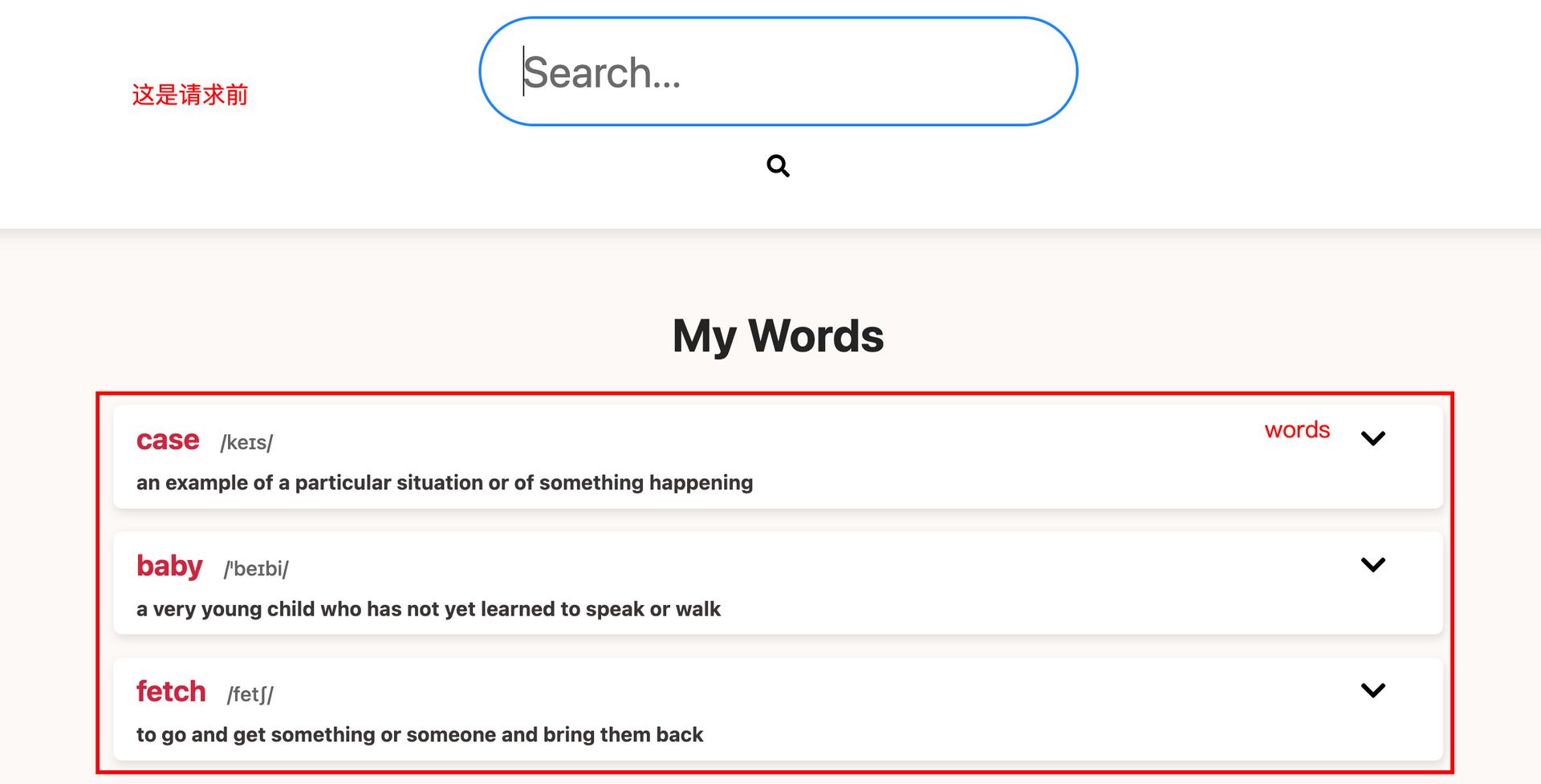
我希望通过监听turbo:render事件,在此从 DOM 来获取新加入的 @word 渲染的节点,并对其样式进行修改。但是发现监听不到该事件,但是页面上已经成功显示了新加的数据
我目前可以监听到的事件有:
- turbo:load
- turbo:before-cache
- before-stream-render
有什么办法能在 Turbo Stream 返回数据并修改 dom 后,进行某些操作?


我在 app/javascript/application.js 中写的:
document.addEventListener("turbo:render", function (event) {
console.log("turbo:render")
});