WebP 是谷歌在 2010 年提出的一种新型的图片格式,放到现在来讲,已经不算是“新”技术了,毕竟已经有了更新的 JPEG XL 和 AVIF。但是在日常工作中,大家时常会碰到保存下来的图片的后缀是 .webp。那么 WebP 到底有什么魔力,让越来越多的网站“抛弃”常用的 PNG、JPG 而青睐它呢?
了解 WebP
长期以来,加载速度一直是优化网站最重要的因素之一,访问者和搜索引擎都将调用页面所需的时间作为重要的评价标准。精简的代码或使用缓存机制是解决网站快速加载方案的一部分,而网页中展示的图片大小也影响着加载速度,这时 WebP 就有了用武之地。
WebP 图片格式来源于 VP8 视频编解码器,也就是 WebM 视频容器,是 WebM 视频格式的单个压缩框架。VP8 编解码器的一个强大功能就是能够进行帧内压缩,能将视频的每个帧都被压缩,再压缩帧与帧之间的差异。WebP 的压缩算法分为有损压缩算法和无损压缩算法。
有损压缩算法:基于 VP8 视频编解码器,它可以通过牺牲一些图像细节来减小文件大小。有损压缩算法可以根据图像的特征和颜色分布等信息,选择最佳的压缩方式和参数,以达到最小化文件大小的目的。
无损压缩算法:基于 LZ77 算法和 ANS 编码器,它可以在保持完整图像的情况下减小文件大小。无损压缩算法可以根据图像的特征和颜色分布等信息,选择最佳的压缩方式和参数。
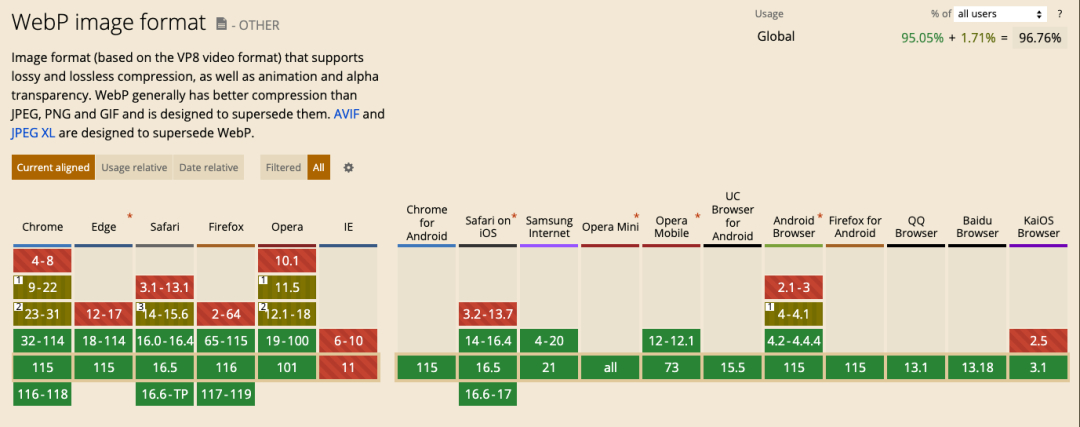
WebP 的高效压缩和快速加载速度,使其成为网页设计的理想格式。WebP 广泛应用于许多网站和应用程序中,包括 Google Chrome 浏览器、YouTube、Facebook、Pinterest 和 WordPress 等。虽然前几年有部分浏览器不支持 WebP,到了今天,除了已经退休的 IE 浏览器,基本上浏览器都已经开放支持 WebP。

WebP 的优势
对于含有大量图片的网站,它们大部分会使用 WebP 格式的图片,不仅可以减少流量带宽,也可以减少用户访问的加载时间,提高用户体验。目前 WebP 已成为主流网站喜欢的图片格式。
更小的文件大小
相较于传统的 PNG、JPG,甚至是动图 GIF 的格式,WebP 比它们的空间更小。根据谷歌的测试,WebP 格式的图片可以比 JPEG 格式的图片小 26%-34%,比 PNG 格式的图片小 25%-34 %。

更快的加载速度
由于 WebP 格式的图片文件更小,所以可以更快地加载和显示,提高用户的访问速度和体验。特别是在移动设备和低带宽环境下,WebP 格式的图片可以更快地加载和显示,减少用户的等待时间和流量消耗。
高质量的图像显示
WebP 格式的图片可以提供高质量的图像显示效果,尤其是在有损压缩的情况下,可以保持比 JPEG 格式更好的图像质量。这是因为 WebP 格式的图片采用了基于 VP8 视频编解码器的压缩算法,可以在牺牲一部分细节的情况下保持更好的图像质量。
支持透明度、动画效果
WebP 格式的图片不仅可以支持有损和无损的压缩方式,还支持透明度和动画效果。特别是在处理透明度和动画效果时,WebP 格式的图片可以比 GIF 和 PNG 格式更小,同时保持更好的显示效果。
在网页中运用 WebP
既然 WebP 这么好用,那么如何在网页中运用 WebP 图片呢?这其实很简单,我们可以通过 HTML 代码,在网页中运用 WebP 格式的图片。例如:xml
<picture>
<source srcset="image.webp" type="image/webp">
<source srcset="image.jpg" type="image/jpeg">
<img src="image.jpg" alt="image">
</picture>
在上面的代码中, 元素包含了两个 元素和一个 元素。 元素用于指定不同格式的图片,
元素则是在所有格式的图片都无法显示时显示的默认图片。替换:对于不支持 WebP 格式的浏览器,可以使用 JavaScript 进行检测和替换。例如:stylus
var img = new Image();
img.onload = function() {
if (img.width > 0 && img.height > 0) {
document.getElementById('my-img').src = 'image.webp';
}
}
img.onerror = function() {
document.getElementById('my-img').src = 'image.jpg';
}
img.src = 'image.webp';
在上面的代码中,使用 JavaScript 创建一个新的 Image 对象,并指定其 src 属性为 WebP 格式的图片。如果图片能够正常加载,则将 元素的 src 属性设置为 WebP 格式的图片,否则将其设置为其他格式的图片。
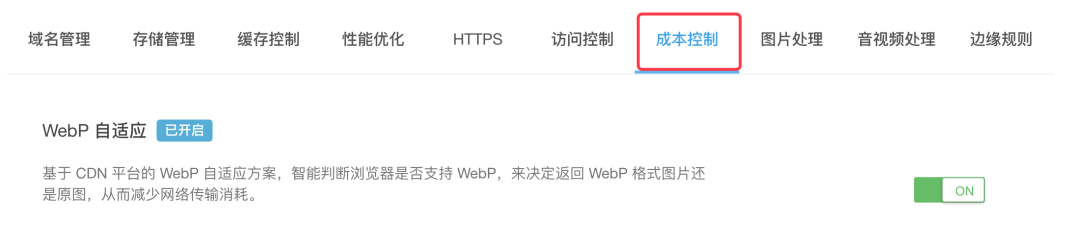
这时,也有用户会担心,并不是所有的浏览器都支持 WebP,例如 IE。这里强烈推荐下又拍云 WebP 自适应功能,无需网站服务器和前端等层面技术上的任何改动,就能解除你的顾虑。在后台一键开启 WebP 自适应功能,即可通过 CDN 平台智能判断客户端浏览器是否支持 WebP 解码,如果支持则返回 WebP 格式图片,如果不支持则会返回原图,在客户端以及源站无需任何改动。

技术的发展总是迅速的,近两年来 JPEG XL 和 AVIF 两种新兴的图片格式已经逐渐开始流行,它们在压缩效率、图像细节保留等方面已经在一定程度上超过了 WebP,让我们期待一下未来的图片格式发展吧。