Rails Rails 7 部署时发现前端打包读取不到文件
1.这是个 demo,基本都是 rails new 基本生成,下面是可能和前端有关系 gem,sprockets-rails 这个不太了解 sprockets-rails, jsbundling-rails,turbo-rails,stimulus-rails,cssbundling-rails
2.我用的是 esbuild,下面是命令生成的脚本
"build": "esbuild app/javascript/*.* --bundle --sourcemap --outdir=app/assets/builds --public-path=assets",
"build:css": "tailwindcss -i ./app/assets/stylesheets/application.tailwind.css -o ./app/assets/builds/application-tailwindcss.css --minify",
"build:scss": "sass ./app/assets/stylesheets/application.sass.scss:./app/assets/builds/application.css --no-source-map --load-path=node_modules"
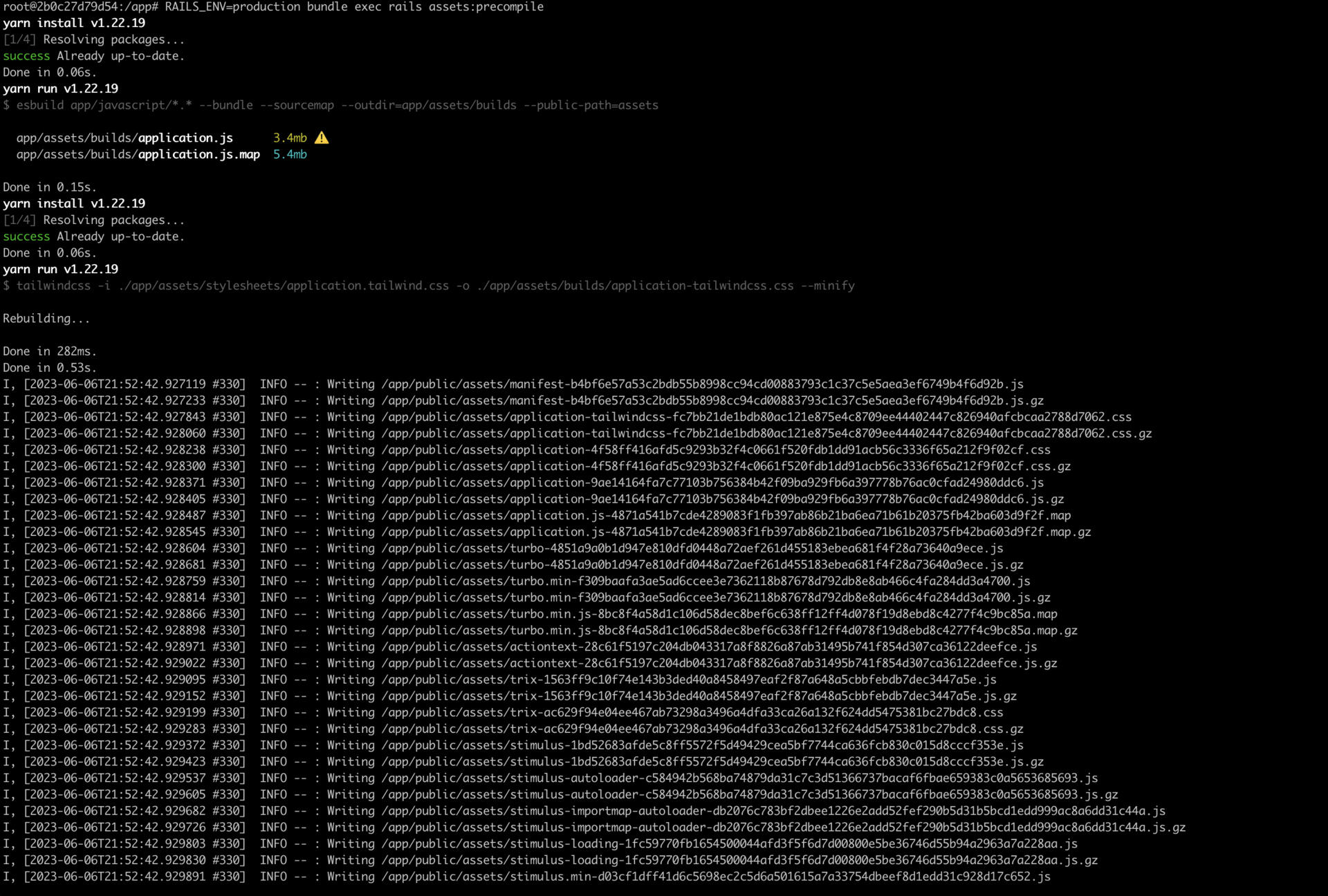
3.在部署时我使用了,从截图执行的命令行上看他执行了上面前 2 个脚本命令
RAILS_ENV=production bundle exec rails assets:precompile

有点疑惑 trix 这种自带的吗,我连包都没装。。。真是栓克油了


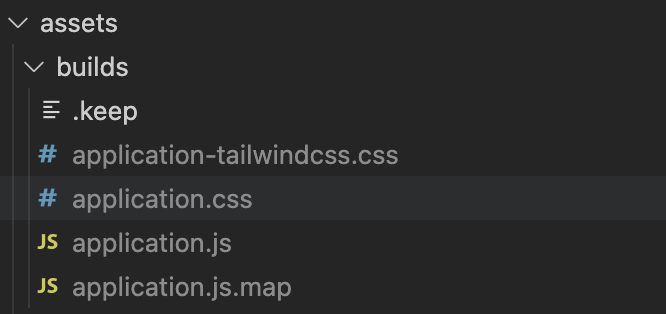
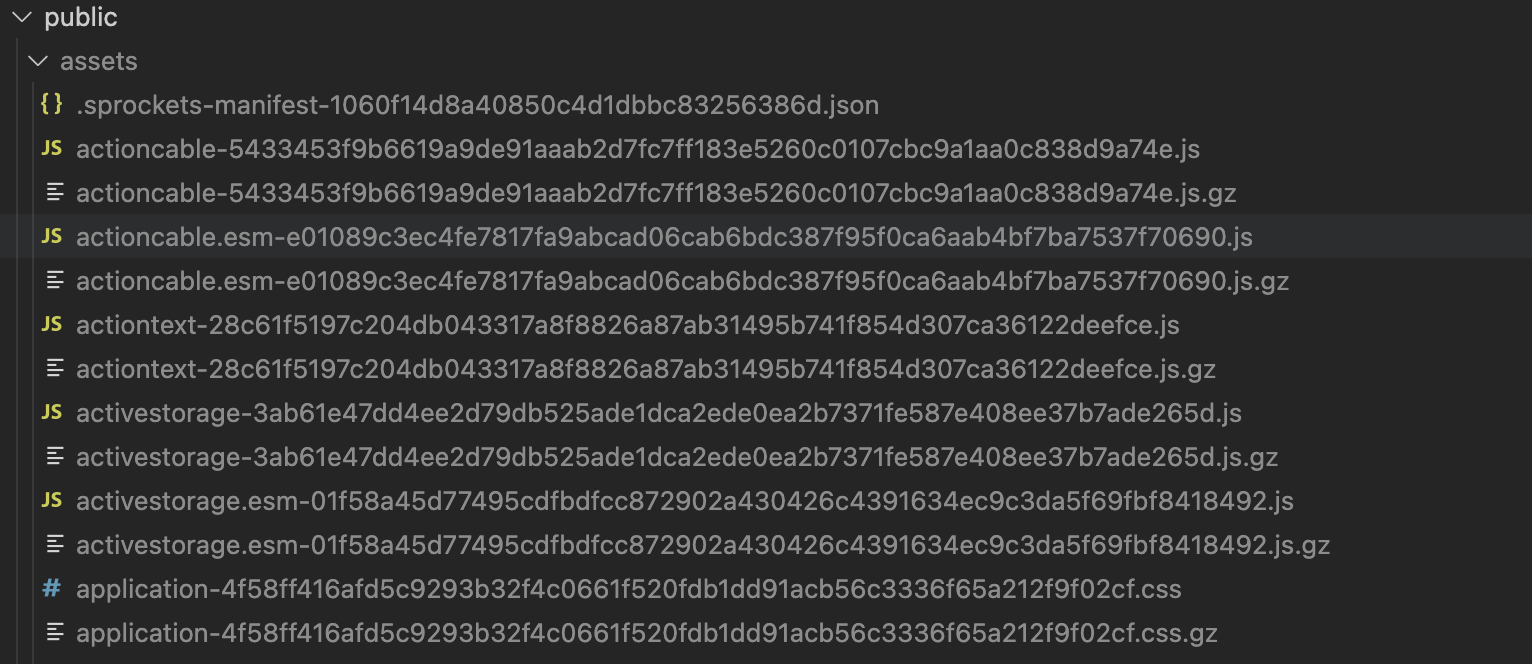
然后生成在了上面的目录
部署到了线上我,我尝试 scp 将 public 下的 assets 进行上传,然后获得了如下错误
ActionView::Template::Error:"The asset \"application-tailwindcss.css\" is not present in the asset pipeline.\n"
然后我看了下
<%= stylesheet_link_tag "application-tailwindcss", "data-turbo-track": "reload" %>
<%= stylesheet_link_tag "application", "data-turbo-track": "reload" %>
<%= javascript_include_tag "application", "data-turbo-track": "reload", defer: true %>
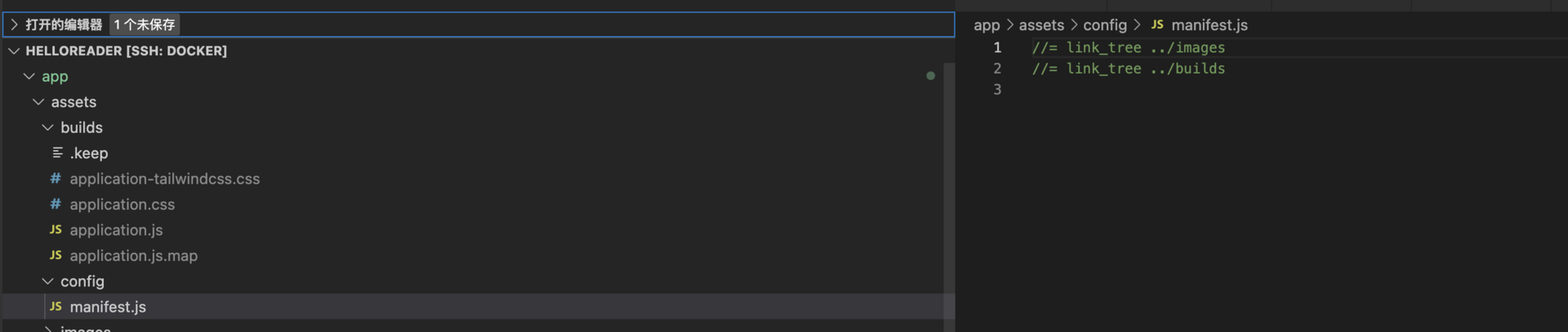
这让我意识到了其实是想读取 assets/builds 下的,接着我检查了 assets/config/manifest.js,这似乎和 sprockets-rails 这个我不太了解的 gem 包有关

这个时候我就不知道该如何部署这个前端文件 了。
我思考了下 把 build 下文件拷贝到 public 下,但是我希望文件名带 hash,这个可以通过打包器配置。
因为之前 rails 6 我就照着命令生成会有个 pack 在 public 下生成,会将这些文件关联起来,rails 7 似乎没提供一套完整的,而且似乎现在也没 javascript_pack_tag 去读取 hash 文件了,估计要装 webpack 这些依赖,大家是怎么部署的,有没有简单方案。
不太理解 RAILS_ENV=production bundle exec rails assets:precompile 生成文件的用意,还是我的姿势不对。