Node.js 且看这个 Node 全栈框架,实现了个 Cli 终端引擎,可无限扩充命令集

背景介绍
一般而言,大多数框架都会提供Cli终端工具,用于通过命令行执行一些工具类脚本
CabloyJS 提供的Cli终端工具却与众不同。更确切的说,CabloyJS 提供的是Cli终端引擎,由一套Cli终端运行机制+众多命令集组成。CabloyJS 是一个基于模块化体系的全栈框架,因此,命令集也由具体的模块提供。因此,我们可以通过安装各种模块来动态添加可以运行的命令集,从而让 CabloyJS 的Cli终端变得无比强大、功能也无比丰富
特点
可无限扩充:由于是通过安装模块来提供命令集,因此可以无限扩充同时支持
开发环境和生产环境:当我们在命令行输入指令后,系统会自动调用后端服务的 API 接口,执行具体的脚本逻辑。而后端服务既可以是在本地运行的开发服务,也可以是在远程运行的生成环境简化
系统管理和运维工作:正是由于Cli终端可以用于生产环境,所以许多后台管理工作都可以通过 API 接口暴露出来,从而可以直接通过命令行进行驱动完善的
权限控制:后端服务暴露的所有 API 接口都使用资源授权机制进行控制,Cli终端通过开放认证Token进行受控访问
如何使用
Cli终端的使用规范如下:
$ npm run cli [command] [args] -- [options]
- command
-
命名规范:由于 command 由业务模块提供,为了进一步规范管理,在业务模块内部还将提供的 commands 进行分组。因此,command 命名规范如下:
moduleName:groupName:commandName
比如,模块a-clibooster提供了一个分组create,分组create提供了一个module 命令,那么,完整的 command 命名就是:a-clibooster:create:module
-
特殊约定:为了简化 command 的输入,特别做了如下约定:- 如果模块名称是
a-clibooster,则可以不输入 - 如果分组名称是
default,则可以不输入
- 如果模块名称是
举例如下:
| 全称 | 简称 |
|---|---|
| a-clibooster:default:list | ::list |
| a-clibooster:create:module | :create:module |
| test-party:default:demo | test-party::demo |
- args
命令后是否可以跟随参数,跟随多少参数,由具体的命令决定,例如:
# 安装模块test-flow和test-note
$ npm run cli :store:sync test-flow test-note
- options
命令后是否可以跟随选项,跟随多少选项,也由具体的命令决定,例如:
# 向套件test-suite1添加模块test-module1
$ npm run cli :create:module test-module1 -- --suite=test-suite1
- help
如果我们不知道如何使用某个命令,可以直接打印出帮助信息,例如
$ npm run cli :create:module -- --help
- version
还可查询某个命令的版本号,例如:
$ npm run cli :create:module -- --version
- 列出命令
如果要查询当前系统一共支持多少命令,可以按如下操作:
# 列出所有命令
$ npm run cli ::list
# 列出模块test-party提供的命令
$ npm run cli ::list -- --module=test-party
# 列出模块a-clibooster内create分组提供的命令
$ npm run cli ::list -- --module=a-clibooster --group=create
内置命令
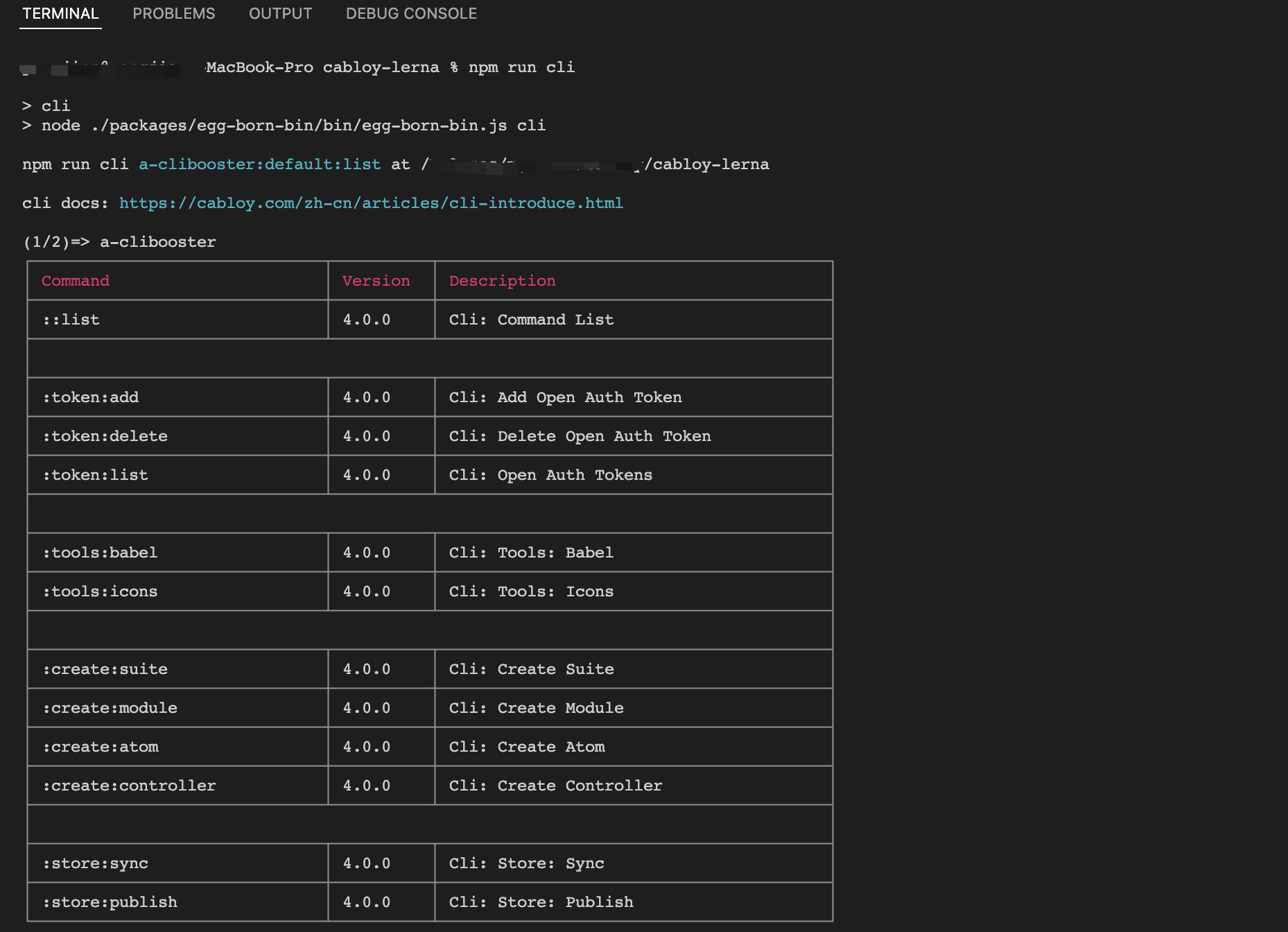
CabloyJS 通过模块a-clibooster内置了大量常用的命令,具体如下:
| 命令 | 描述 |
|---|---|
| ::list | 列出所有命令 |
| :token:add | 添加开放认证 Token |
| :token:delete | 删除开放认证 Token |
| :token:list | 列出所有开放认证 Token |
| :tools:babel | 编译 JS 文件 |
| :tools:icons | 处理图标模块 |
| :create:suite | 新建套件 |
| :create:module | 新建模块 |
| :create:atom | 新建原子类型 |
| :create:controller | 新建控制器(包括 Route、Controller、Service 一套文件) |
| :store:sync | 安装来自 Cabloy 商店的套件/模块
|
| :store:publish | 将本地开发的套件/模块发布到 Cabloy 商店 |
简写命令
CabloyJS 还提供了更多简写命令,可以亲自体验一番,一定会显著提升开发效率
$ npm run cli
$ npm run cli :
$ npm run cli ::
$ npm run cli :default:
$ npm run cli :create:
$ npm run cli test-party:
$ npm run cli test-party::
$ npm run cli test-party:default:
如何创建 Cli 命令
如果我们想创建自己的 Cli 命令,也非常简便,参见文档:如何创建 Cli 命令
