俗话说:一图胜千言。在网上,图片虽然可以让用户更加简单明了地看到更多信息,但是图片体积也可以抵过上千字节甚至更多。研究表明,打开一个 HTTP 网页,其中图片平均占比为 64%。在图片占比如此高的情况下,用户对图片的体积就有非常高的要求了。
我们可以通过图片压缩的方式来缩小图片体积。但是要如何保证图片体积缩小的同时而不大幅降低图片质量呢?传统的图片格式,如 JPEG,PNG,GIF 等格式图片已经没有太多的优化空间,而 Google 于 2010 年推出 WebP 图像格式。WebP 图像在相同素质下,比 JPG 体积小 25-34%,比 PNG 则小 26%,并且,WebP 更可以做到动态 GIF 的部分功能,也支持透明化及失真,无失真压缩等模式。
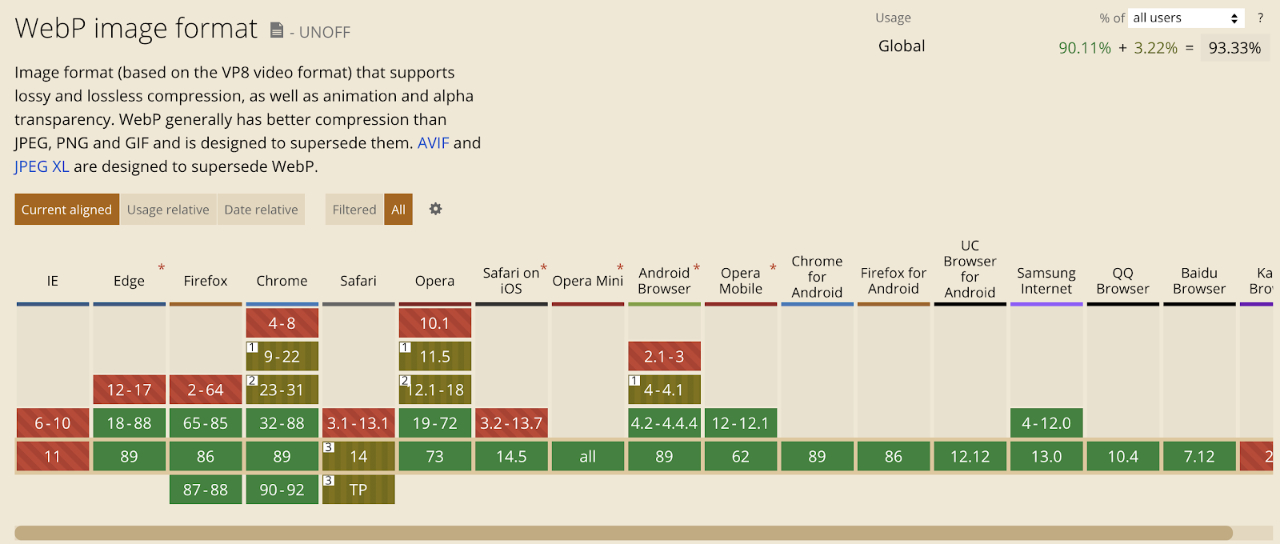
市面上的浏览器,例如 Chrome,Firefox,Microsoft Edge 都已经支持 WebP,随着 iOS 14 以及 macOS Big Sur 的发布,在 WebP 发布的 11 年后,苹果终于跟进,Safari 开始支持 WebP。至此,主流浏览器均已正式支持 WebP 格式,相信今后 WebP 会获得更为广泛的部署和支持。

WebP 的由来
WebP 的诞生起初是因为 Google 开发了一种基于 VP8 视频编码格式的 WebM 视频格式,Google 的工程师意识到 WebM 格式非常适合压缩关键帧,由此开发了 WebP 图片格式。
WebP 主要目标是使图片质量和 JPEG 格式质量相同的情况下,减少图片文件的体积,从而减少互联网上图片的发送时间和流量消耗。发布不久之后,WebP 便被整合到 Chrome 以及 Android 系统中,并且 Google 发布了函数库,让 iOS 应用等其他平台支持 WebP 格式。
相较于 JPEG 只能提供有损压缩,WebP 同时提供有损压缩和无损压缩:
有损 WebP 压缩使用的图像编码方式与 VP8 视频编解码器中压缩视频关键帧的方法相同。利用图像已编码部分预测未编码部分,将图像细分来进行预测处理,分块越细预测越准确。获取编码数值后将原图像数据减去预测数据得到差值,仅对差值进行编码,以此控制大小;
无损 WebP 压缩使用已知的图像片段来精确地重建新的像素,在无法找到相应的匹配值的情况下,使用本地调色板进行优化。
WebP 的压缩效果
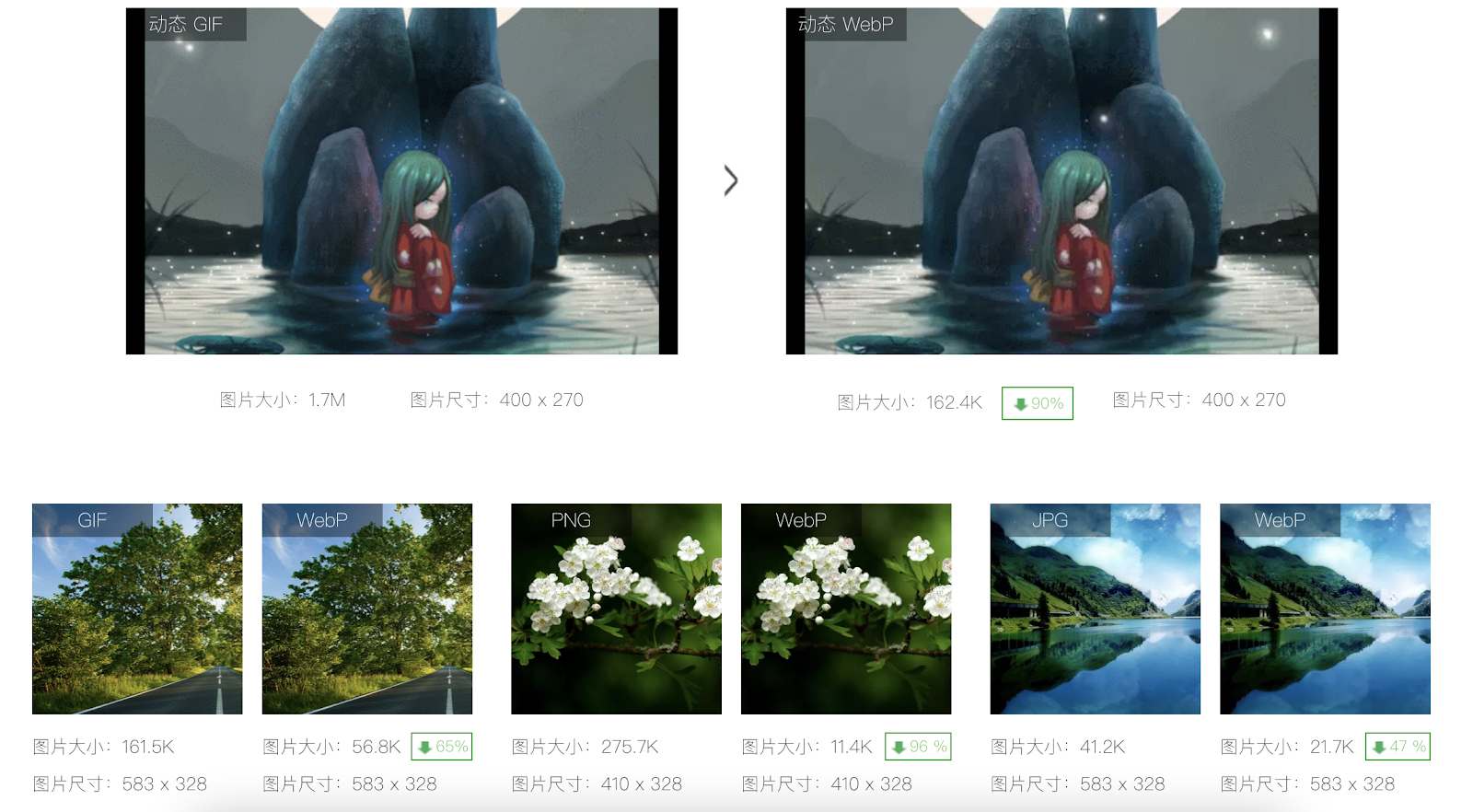
与其他图片格式相比,WebP 集合了多种图片文件格式的优点。它可以像 JPEG 一样适合压缩照片和其他细节丰富的图片,或者像 GIF 一样显示动态图片,又或者像 PNG 一样支持透明图像。根据 Google 的测试,WebP 无损压缩图片比 PNG 图片少了 45% 的文件体积,即使这些 PNG 图片在使用 pngcrush 和 PNGOUT 处理后,WebP 依旧可以减少 28% 的文件体积。

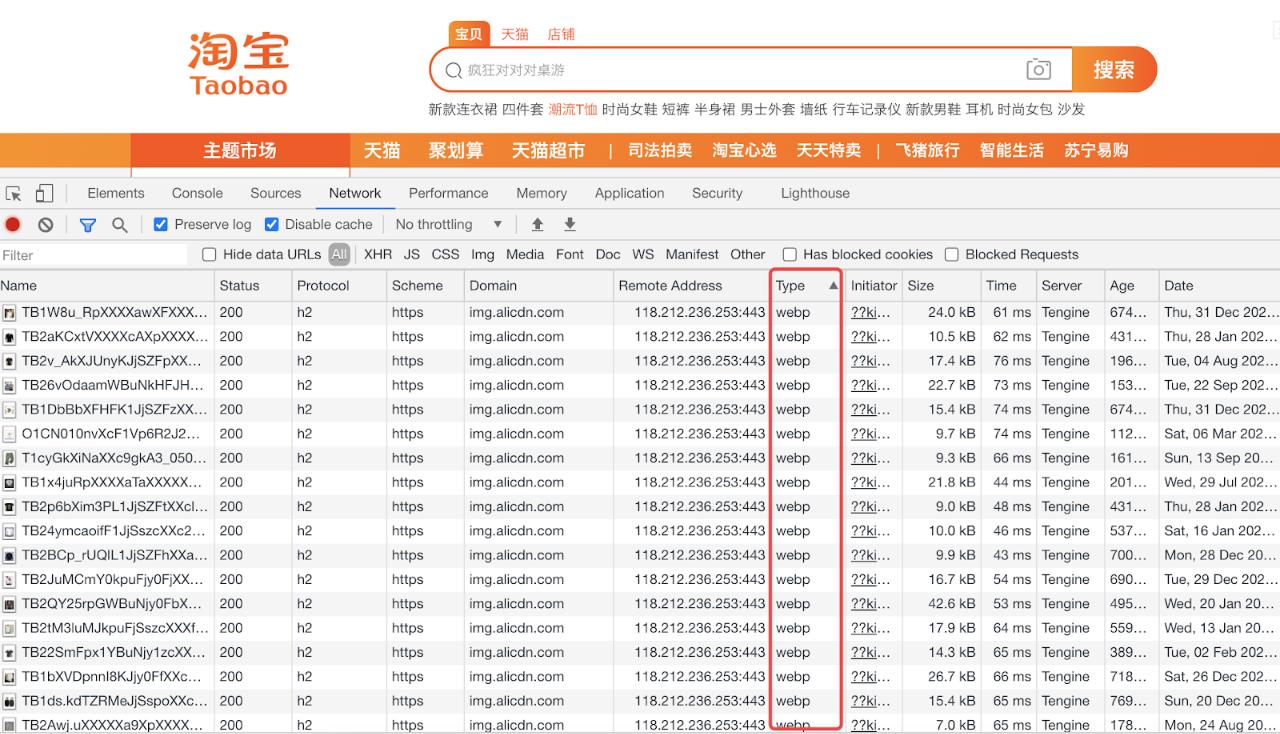
同等质量下得到体积更小的图片,这也是 WebP 的意义。通过压缩图片体积来降低带宽的消耗,为线上服务降低流量成本,更快的展示和更短的图像共享时间,为网站及移动应用用户带去更好的用户体验。像淘宝、京东这类有着大量商品图片的电商网站,或者如花瓣、unsplash 等图库业务,都已经开始使用 WebP 来提高页面加载速度。

在项目中使用 WebP
既然 WebP 有这么多优势,并且浏览器平台基本都已经支持,那如何在项目中部署 WebP 呢?
我们可以先使用 webpack、gulp 等插件来批量转换出一批 WebP 图片格式的图片,然后在前端使用 标签,在访问端支持 WebP 的情况下,实现自动加载 WebP 格式的图片。
<picture class="picture">
<source type="image/webp" srcset="image.webp">
<img class="image" src="image.jpg">
</picture>
如果浏览器支持 WebP 格式,就会加载 image.webp,否则会加载 image.jpg。
又或者,我们有很多的页面往往会用到图片的“懒加载”——通常是把图片的 URL 放在 img 元素的一个自定义属性中,然后用 JS 在适当的时机将 URL 赋值给 src 属性。用类似的原理,我们可以根据浏览器是否支持 WebP 格式,给 img 元素赋予不同的 src 值,例如下方的伪代码。
$('[data-url]').each(function(item, index){
var ext = window.__supportWebP__ ? '.webp' : ''
$(this).attr('src', $(this).attr('data-url') + ext)
})
以上都是常见的一些项目改造实现使用 WebP 的操作方法。但是这类改造都要涉及到代码改造、项目重新部署,那么有没有更加优雅、更加快捷的方式,来使自己的网页快速用上 WebP 呢?
又拍云目前已经支持 WebP 图片格式转换,而且还支持 WebP 自适应功能。在又拍云后台一键开启 WebP 自适应功能,即可通过 CDN 平台智能判断客户端浏览器是否支持 WebP 解码,如果支持则返回 WebP 格式图片,如果不支持则会返回原图,在客户端以及源站无需任何改动。

在我们的实践中,使用了 WebP 格式后,图片的体积普遍缩小了 1/3 以上,既加快了网页/App 的加载速度,节省了带宽访问流量,也让用户流畅丝滑的访问体验更上一层楼。我们也做了一个 WebP 的压缩效果体验页面,您也可以来快速体验 WebP 的神奇魔力