
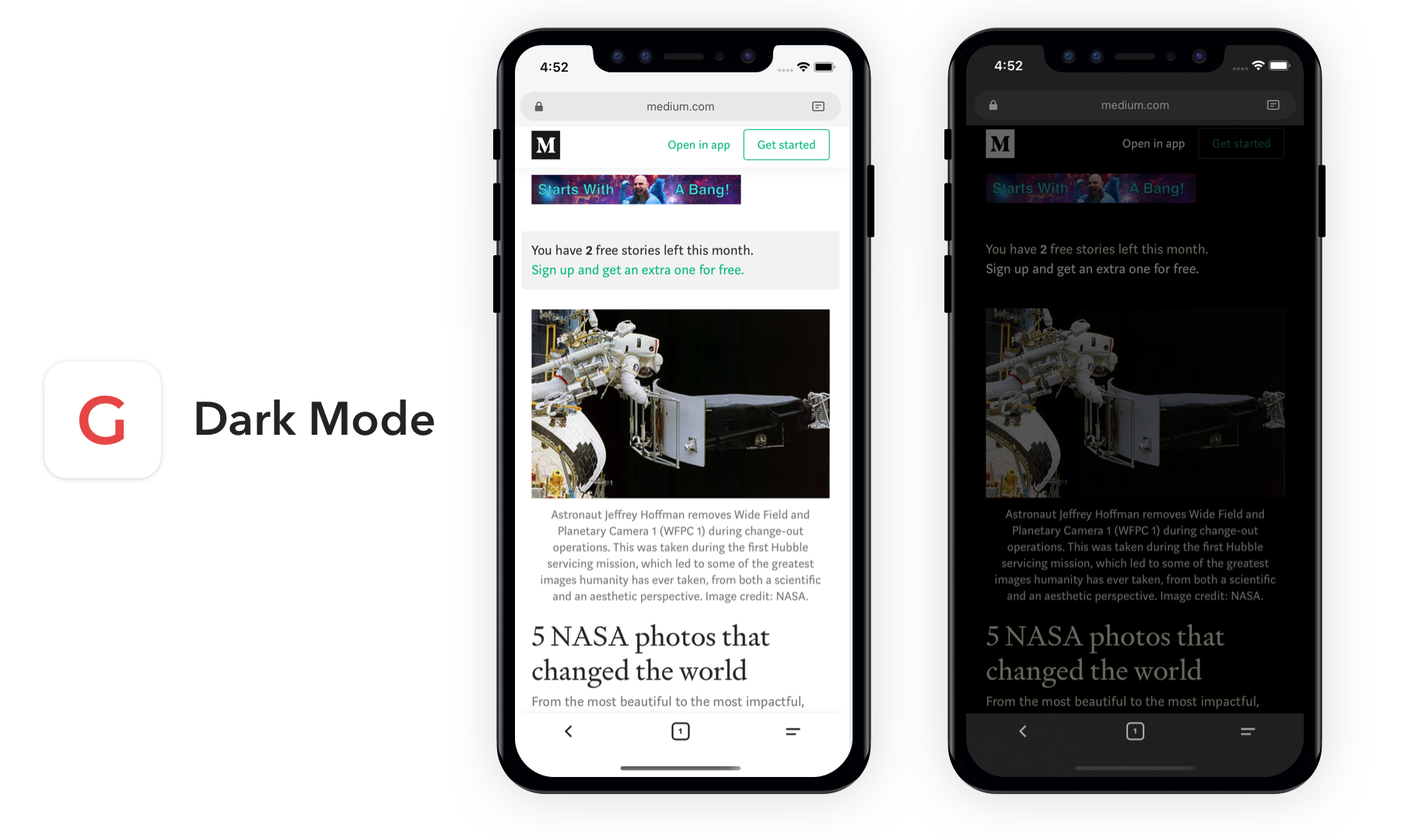
Dark Mode,黑暗模式
虽然目前很多桌面软件和 app 都对黑暗模式进行了适配,但是浏览器的黑暗模式却是迟迟没有普遍开来。要适配 app 界面比较简单,都是自身可控的。但是要自动适配互联网上各式各样的的网站却是一个很困难的任务,因为每个网站的设计和配色风格都不一样,除非网站自身为此专门设计了一套新的样式(这样效果最好)。
目前市面上部分浏览器的黑暗模式解决方案主要是对页面的所有元素进行反色滤镜处理(filter: invert),虽然此方式简单粗暴,但是效果很差,页面会失去原本的色彩配搭(尤其是图片),并且性能也会受到影响;或者写一套简单的通用 CSS,对元素某些属性进行 override。但此方式的兼容性有很大的限制,无法判断该元素在页面中的作用,以及呈现方式,导致页面会有各种奇怪的颜色配搭问题;还有一些浏览器直接在 app 上覆盖一层灰色透明图层了事,那效果不说也罢…
并且以上的所有方式都无法适配那些自身就是黑色风格或者具备黑暗模式的网站,颜色都是固定转换的。

Next Gen Dark Mode
而 Gear 浏览器终于在研究和迭代多次后,终于研究出全新的自适应黑暗模式算法。它会智能分析页面的所有样式,元素在页面的作用与位置的信息,基于颜色 HSL 值,在保留页面的元素色相饱和度情况下,计算出合理的样式。
如:
普通情况下元素的 background: #FFF 白色 -> background: #000 黑色。
如果此元素是在页面中是悬浮固定位置的。
则:background: #FFF 白色 -> background: #020202 浅黑
如果此元素是一个按钮。
则:background: #FFF 白色 -> background: #5C5C5C 深灰
并且此算法还会分析整个页面的配色方案,适配那些自身是黑色风格和具备黑暗模式的网站。虽然分析的复杂度提升了好几个指数级,但不会有明显的延迟感觉。
简单来说,Gear 的新算法不但改善了性能(不使用滤镜),效果(智能生成)和兼容性(适配所有网站)上都比以往有了质的提升。并且,你也可以直接使用网站自带的黑暗模式或者访问黑色主题的网站,并不会导致样式冲突。能让你在夜间环境下,以更舒适的亮度来阅读和浏览网页,进一步保护眼睛。
Gear v3.0 版本不但带来了新的黑暗模式算法,还大幅度调整和改善了界面风格,强化了控制台和油猴脚本的功能,并适配 iOS 14(可以设置成默认浏览器了),希望大家用得愉快。接下来还会不断有为 iOS 14 设计的新功能提供,敬请期待。
PS:目前新的自适应算法只是第一版,并不够完美,在未来还会不断更新,预计还能把效果再提升几个档次。
App Store: https://apps.apple.com/cn/app/gear-browser/id1458962238?ls=1