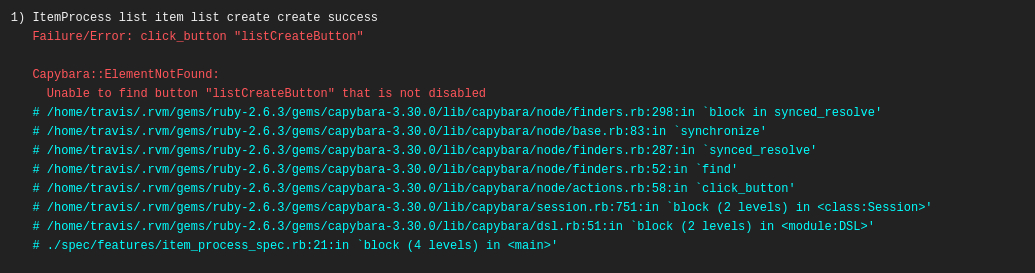
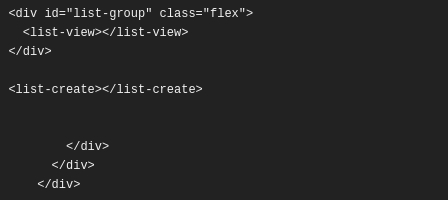
最近在练习写测试,在推上 travci 跑 features 测试的时候发生有按键抓不到的问题,如下图

后来我在测试里面加了一段码 puts page.html 来看我当下的 html 结构,有好几段代码是用 vue 做出来的 html 结构并没有正常出现,但在本地端用相同的方式执行测试 html 结构就会正常。

有没有好心人可以指教一下,爬了一整天的文和下了一堆关键字还是没找到原因
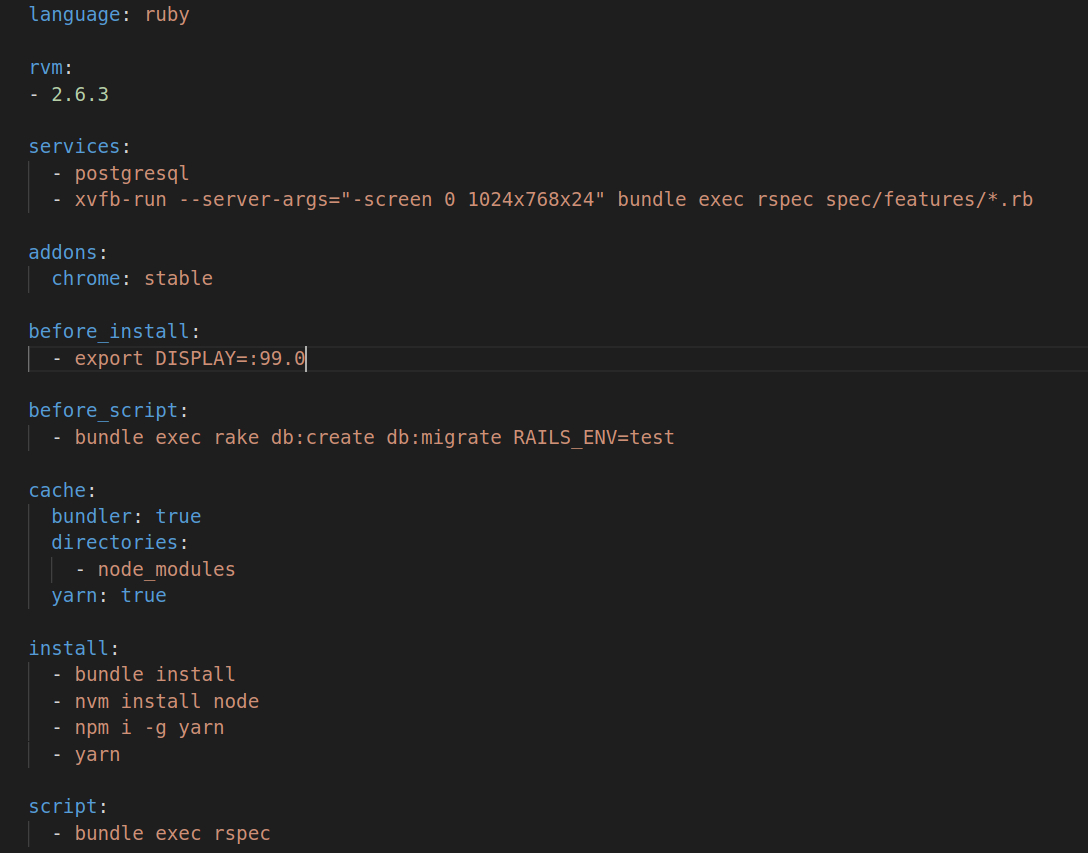
.travis.yml 設定
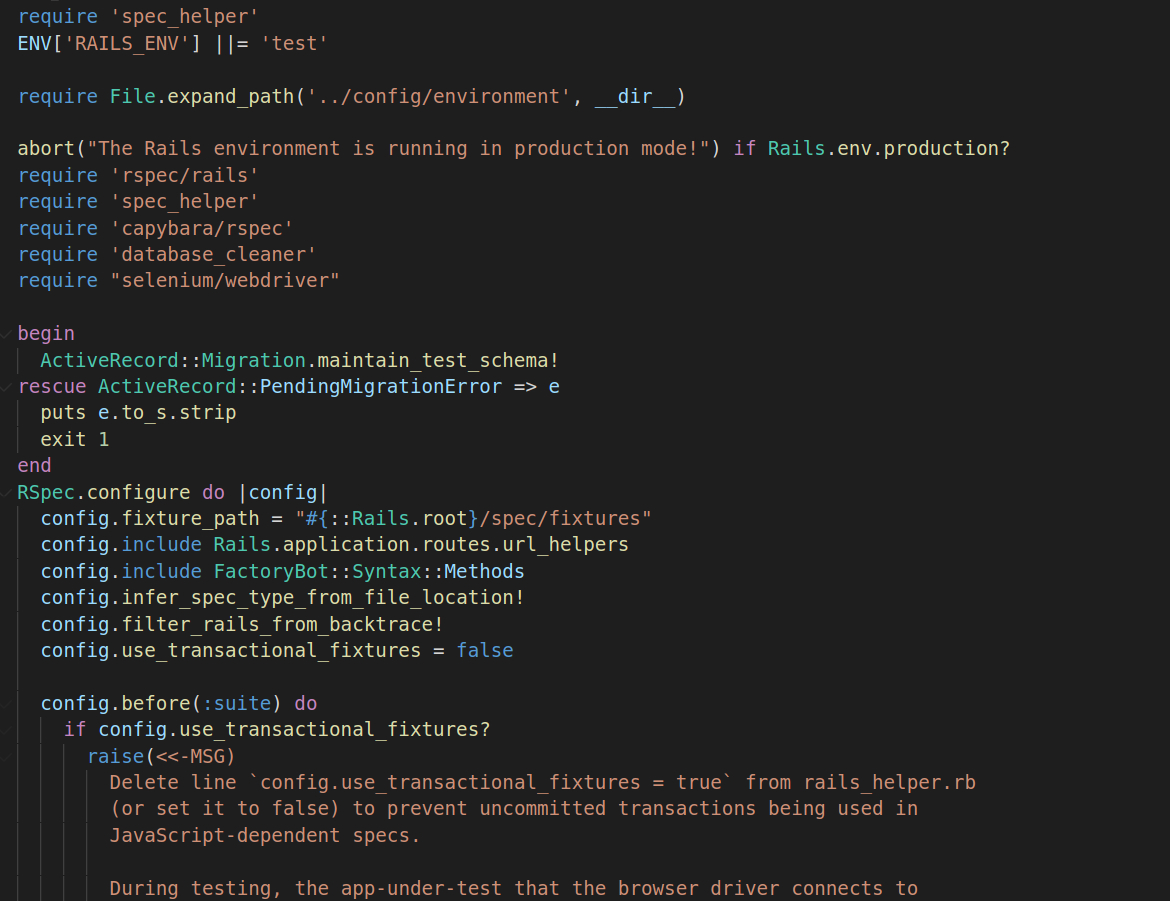
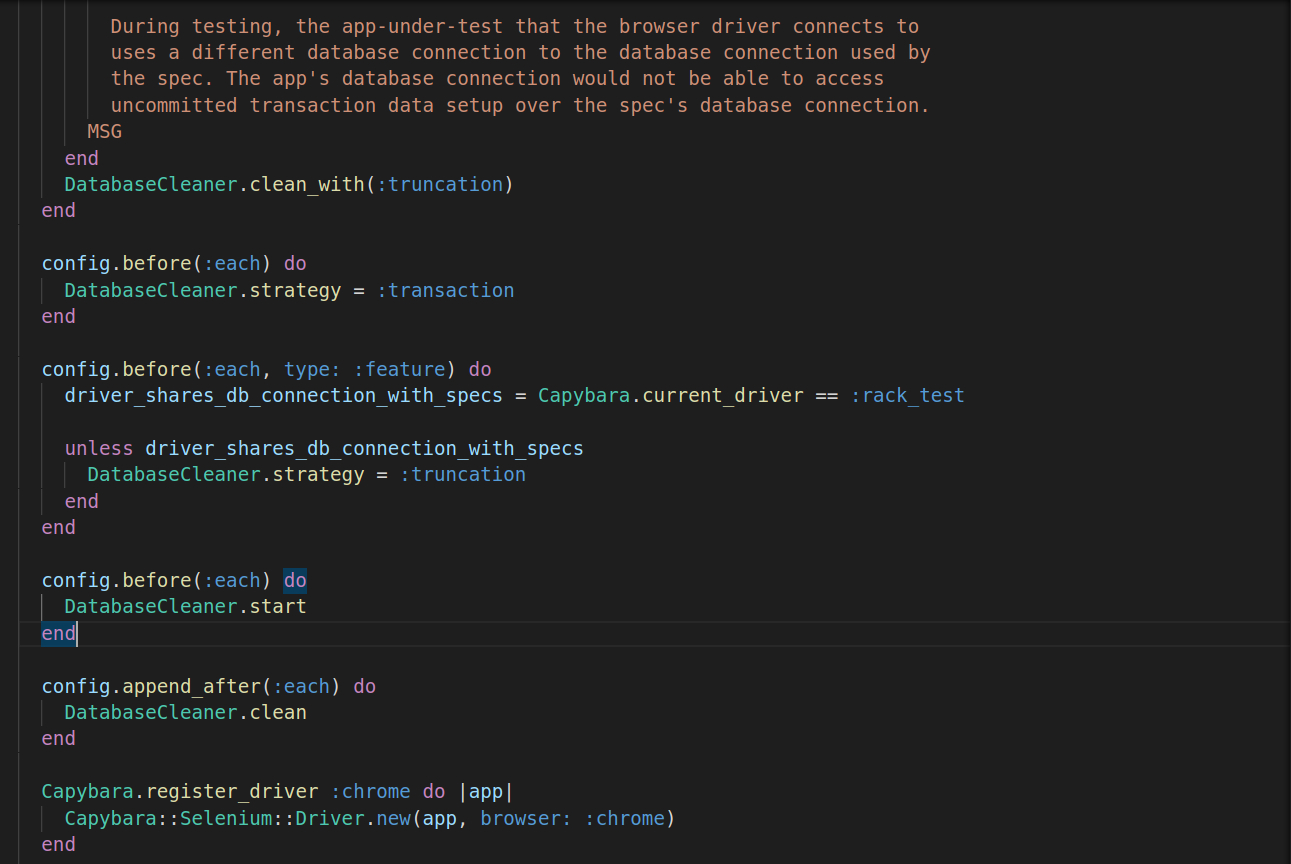
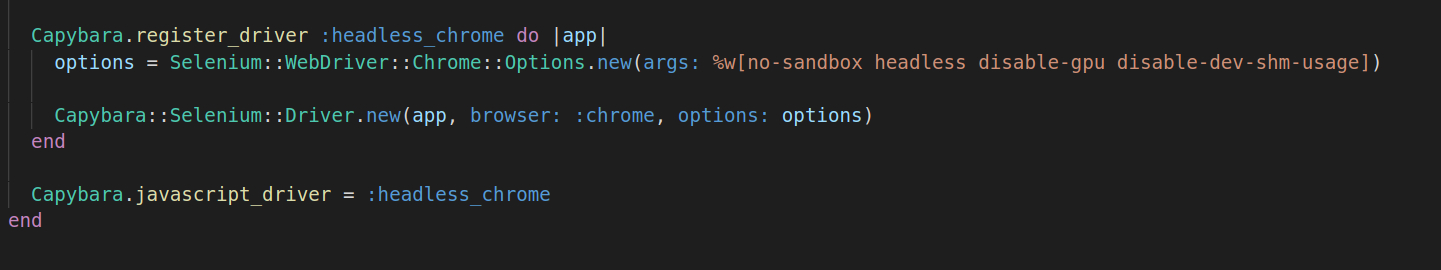
 rails_helper.rb 設定
rails_helper.rb 設定


 webpacker.yml 設定
webpacker.yml 設定