产品推广 写了个 Chrome DevTools 做界面的 HTTP 调试器
一句话特性:Chrome DevTools + Wireshark,即前端界面像 Chrome DevTools,后端处理像 Wireshark。
名字叫 Weer,具体介绍见官网 https://weerdbg.com/zh-cn/

说说为什么我也要重新发明轮子,这个项目和别的 HTTP 调试器有何不同。
就 HTTP 抓包来说,目前的主流抓包工具,可以分成两种:
- 中间人代理方式:例如 Charles,Fiddler,mitmproxy
- 网卡抓包方式:例如 tcpdump, Wireshark
第一种符合大多数人的使用习惯,对 HTTP 客户端设置使用 HTTP 代理,作为中间人的代理程序就能看到内容了。这种方法虽然简单,但是缺点也很明显,需要客户端本身支持代理模式,还可能有观测者效应,例如协议头部的 Proxy-KeepAlive 和 KeepAlive 需要分别处理,服务端获得客户端 IP 需要曲线救国。
实际上我更喜欢第二种方式,尽量不影响被调试的程序,可以抓取系统全局流量,可以事后离线分析,用起来更加灵活。一般来说这种方式的抓包工具会输出 PCAP 格式的数据文件,这个格式结构很简单,基本就是链路层的原始数据加上时间戳。
然而第二种方式的目前最大问题,查看 PCAP 文件几乎就只有 Wireshark,为了看点 HTTP 数据,有点杀鸡用牛刀了,界面看起来不直观,一般就是过滤出 HTTP 协议数据包,然后就右键「跟踪 HTTP 数据流」,弹出个数据流查看器,以纯文本查看,ASCII 或者十六进制,稍微复杂点的内容,比如未格式化的 JSON 文本,需要手动复制出来,然后用其它工具格式化查看。

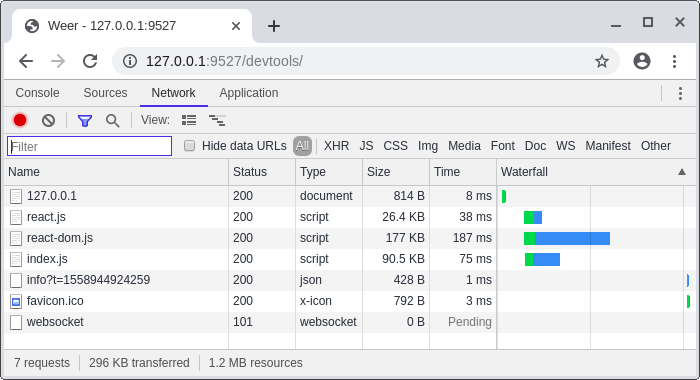
所以我一直以来都想给 Wireshark 搞个加强版的数据流查看器,要是问你哪种 HTTP 调试界面最好看最舒服,肯定是 Chrome 那个按 F12 弹出来的 DevTools 啦,相信各路 Web 开发码农天天都在用,如果把这两个工具勾搭起来,岂不美哉?
Weer 就是以这个想法写出来的,像 Wireshark 一样分析 PCAP 文件,分析完后给你一个 Chrome DevTools 界面查看,就像对 Wireshark 按下 F12 弹出 DevTools 一样。当然,方便开箱即用,也支持中间人代理的方式抓包分析。
特别指出,运行并不依赖 Wireshark,也没有使用 Wireshark 的代码,自行实现了 PCAP 的解析库。也不依赖 Chrome,自行实现了 Chrome DevTools 通信协议服务器,仅仅访问用户界面的系统才需要 Chrome(其实 Firefox 也行,不过会布局错乱)。
这一切都在一个不足 1MB 的可执行文件里,运行待机内存也只有几 MB,轻量级,随时多开没压力。不是 Electron 应用,没有额外依赖,也不会从网络加载依赖,纯命令行程序。
各位大佬不试一下?