部署 Rails Nginx 代理 https wss http 访问 ws 、https 如何访问 wss
通过 niginx 把 http 代理成 https 把 ws 代理成 wss
配置如下
访问 http 页面 页面调用 ActionCable.createConsumer(); 调用 ws 没有问题
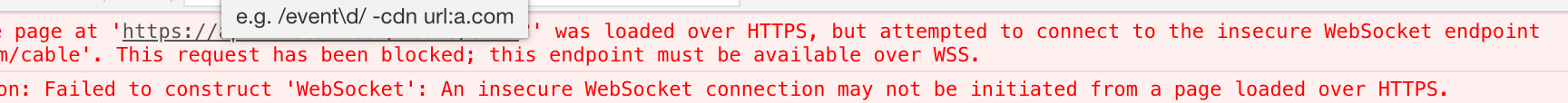
访问 https 页面 页面调用 ActionCable.createConsumer(); 调用 ws 报错 https 不能访问 ws

求解如何将 http 页面访问 ws,https 访问 wss
cable.js
(function() {
this.App || (this.App = {});
App.cable = ActionCable.createConsumer();
}).call(this);
production.rb
config.action_cable.url = 'ws://XXX.com/cable'
nginx
server {
listen 80;
server_name XXX.com;
root html;
index index.html index.htm;
location / {
root html;
add_header 'Access-Control-Allow-Origin' '*';
proxy_pass http://howl_cluster1;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Ssl on; # Optional
proxy_set_header X-Forwarded-Port $server_port;
proxy_set_header X-Forwarded-Host $host;
}
location /cable {
proxy_pass http://howl_cluster1;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
}
}
server {
listen 443;
server_name XX.com;
ssl on;
root html;
index index.html index.htm;
ssl_certificate cert/XX/certificateall.crt;
ssl_certificate_key cert/XX/private.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
location / {
root html;
add_header 'Access-Control-Allow-Origin' '*';
proxy_pass http://howl_cluster1;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Ssl on; # Optional
proxy_set_header X-Forwarded-Port $server_port;
proxy_set_header X-Forwarded-Host $host;
}
location /cable {
proxy_pass http://howl_cluster1;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
}