请教一个问题…关于怎么修改 homeland 部署后的 favicon,使用 docker 部署
原来的思路
因为暂时在虚拟机上测试,所以app.local.env中domain直接配置成了虚机 IP
运行起来之后 后台全局设置 在custom_head_html里添加一行关于 favicon 的代码
确实可以达到效果 但是访问虚机IP/favicon.ico依旧显示 ruby 的红宝石 logo
新的思路
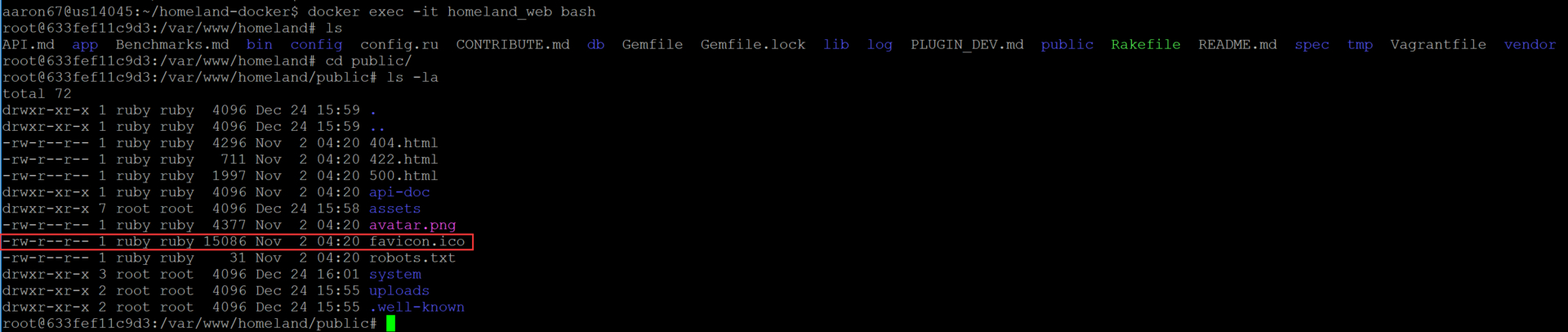
查看了homeland的源码,在homeland/public下有个favicon.ico的文件
查看了homeland-docker的源码,在homeland-docker/images/homeland/Dockerfile下
引用了最新版本的代码
git clone --branch v$HOMELAND_VERSION https://github.com/ruby-china/homeland.git --depth 1
所以我
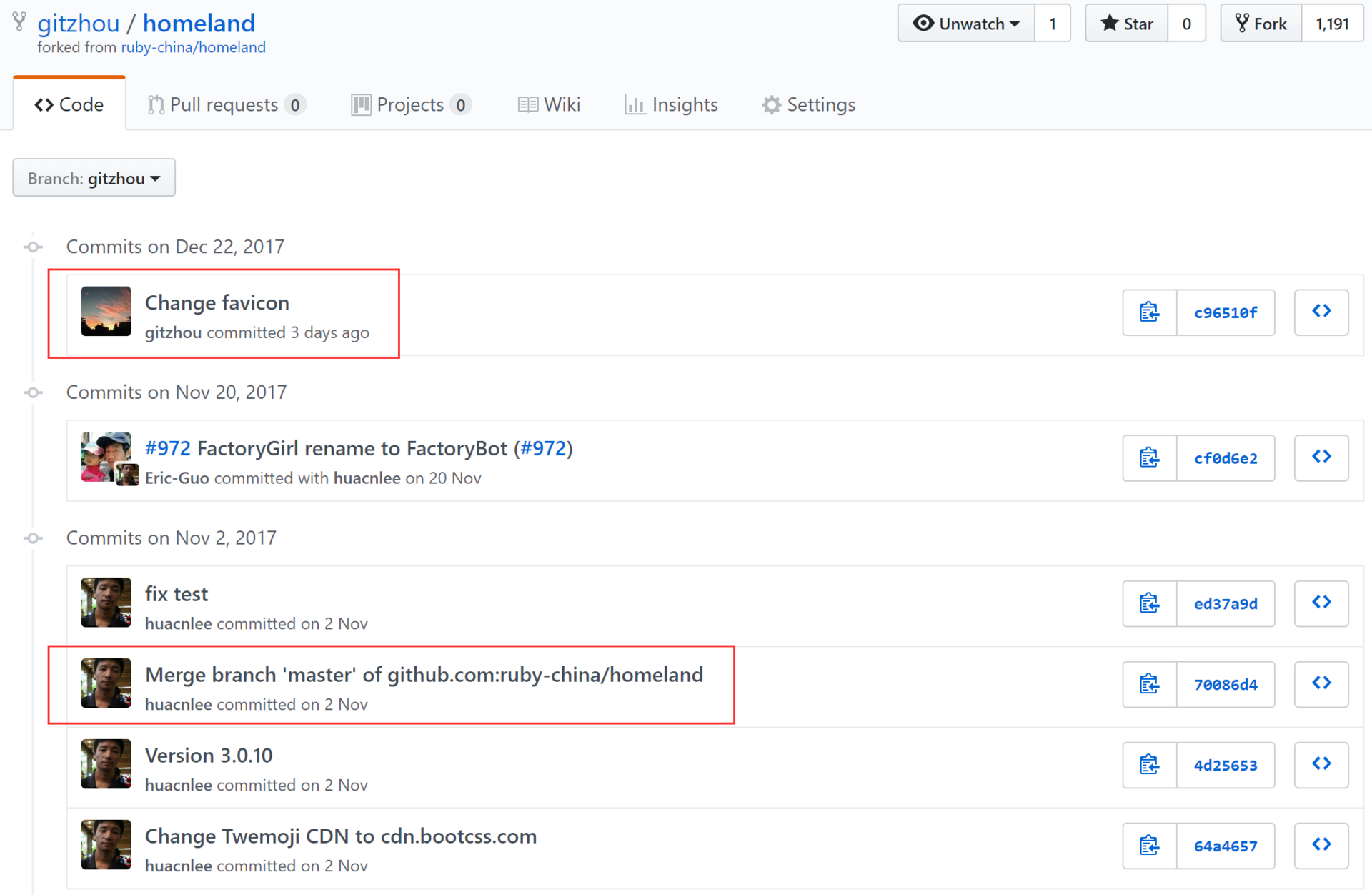
- fork 一份 homeland 的代码,push 我自己的 favicon.ico 到
homeland/public覆盖掉原来的文件 - 在
sudo make install之前,修改了 Dockerfile 引用自己的 repogit clone --branch gitzhou https://github.com/gitzhou/homeland.git --depth 1
然而…效果没有什么变化
进入到 container 里查看…favicon 文件仍然是原来的

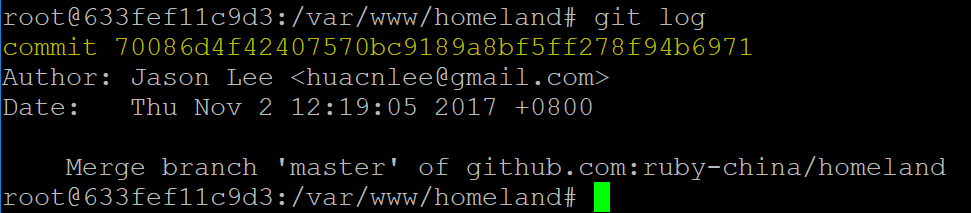
并且git log输出来看,build 出来的 homeland image 好像并没有使用我的代码分支


请教各位大佬 我的思路是不是有问题…或者哪里操作出了错 感谢各位