JavaScript 请教关于 js 点击事件绑定后,如何在 HTML 中 显示 js 参数 的问题

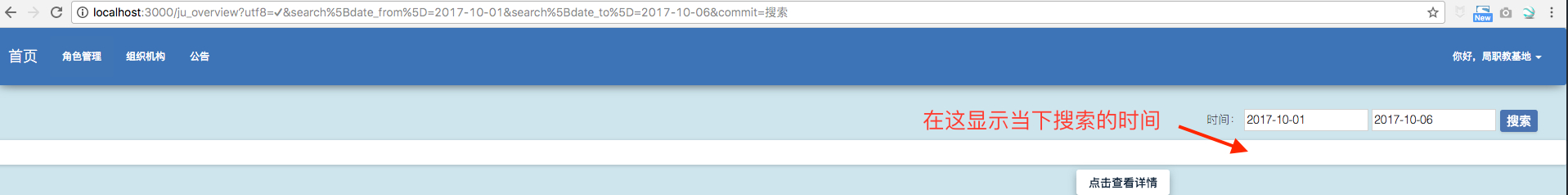
目标:我想做一个在点击事件发生时,即把时间参数塞进去的时候,在白框内能显示当前塞入的时间值。
原因:
客户想看到当下搜索的时间,但是种种原因我无法直接显示在时间搜索框内。所以想到用 js 的方法,当点击搜索后,参数塞给了后台,同时能在 HTML 里显示塞进的参数。但是 js 的语法不熟悉,总是实现不了。
问题:
我现在做到了,绑定点击事件和捞取时间值。我卡在了,不知道如何将捞取出来的时间值,塞入到白框内。
前提:js 纯新手。
这是我的思路:
<div class="pull-right range-query">
<div class="searchtime">时间:</div>
<div class="searchtime">
<%= form_tag ju_overview_path, method: :get do %>
<%= text_field_tag 'search[date_from]'%>
<%= text_field_tag 'search[date_to]' %>
<%= submit_tag "搜索", id:"time_id",class: "btn search-button"%>
<% end %>
</div>
</div>
-----
<div class="panel">
<div class="panel-body",id:"diplay">
<script type="text/javascript">
$(function(){
$("#time_id").click(function(){
var result1 = $("#search_date_from").val();
var result2 = $("#search_date_to").val();
});
function showInput(){
document.getElementById('display').innerHTML =
(result1);
};
});
</script>
</div>
</div>
请大神给个提示,多谢;
=========
<div class="panel">
<div id="display" class="panel-body"></div>
</div>
<script type="text/javascript">
var searchtime = document.getElementById('display');
$("#time_id").click(function(){
var time1 = $("#search_date_from").val();
var time2 = $("#search_date_to").val();
document.getElementById("display").innerHTML = time1 + time2;
});
</script>