Rails 如何在一个图片上 click,动态向后台传入参数,后台该怎么接收处理。
刚开始学 rails,一个月前把我自己原来的东西挪到了 node 上,现在想学习 ruby,就从迁移到 rails 上开始。 数据库里我有一个 stock 表和一个 strategy 表,这两个表的主键都是 code 和 date。一对一的关系,
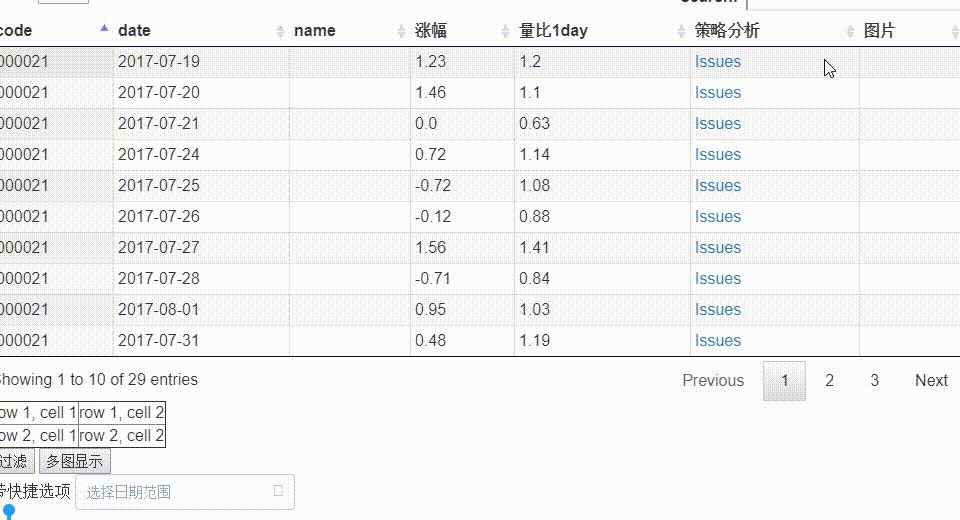
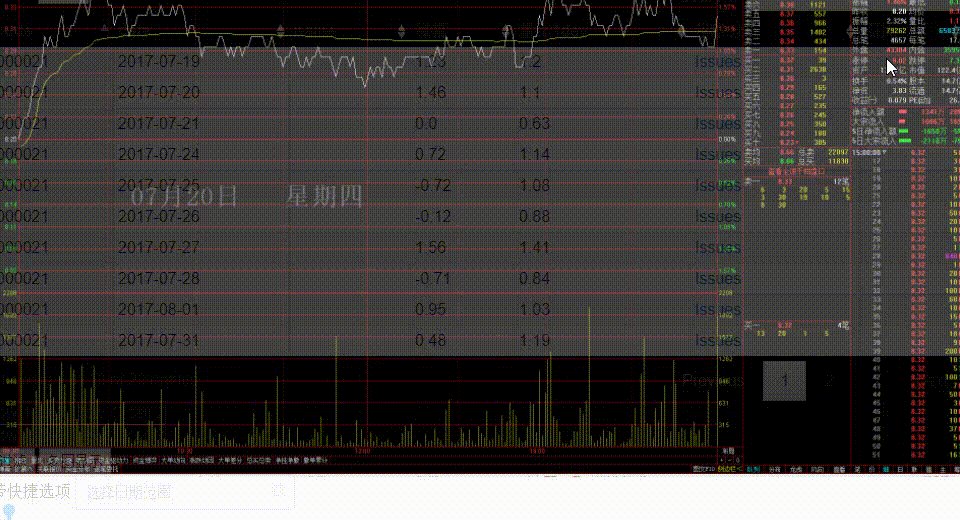
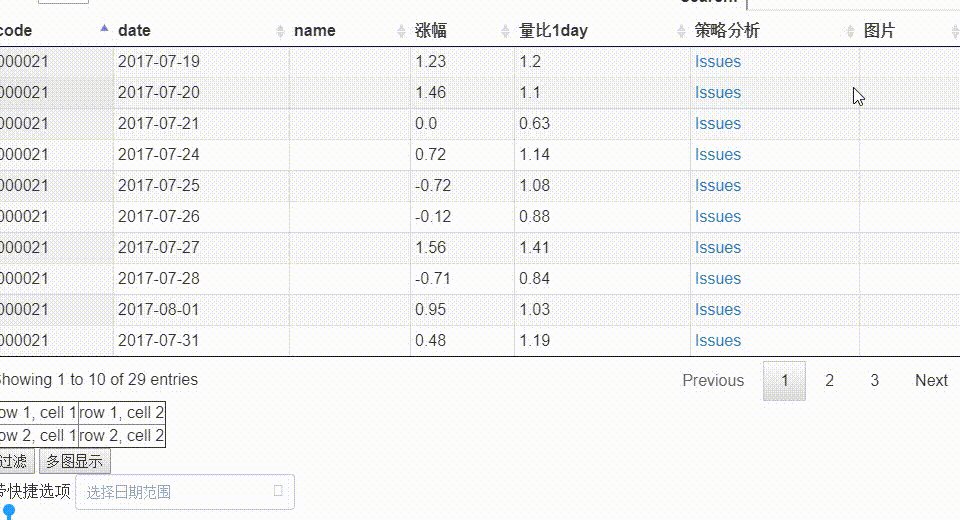
问题: 1.mousemover 到图片那列的单元格里时,会显示很多不同日期的图片 (也就是对应很多不同的 stock),我想当我 click,就会跳出那个图片对应某天的 strategy。 但是我不想在这个单元格写很多 link_to,那样就太杂乱了;而且这一列的内容会很多,单独渲染这个 table 都要花很多时间。我 实际上,我把那个 cell 分成 20 个区域,移动到第一个区域显示当天的图片,第二个区域显示第二天的图片,以此类推。 我改怎么改写原来的 JS 代码,如下:
$('.imgCell').on('click', function (event) {
const {code,date,offsetDate} = getStockInfo(this,event);
OpenDayLineDialog(code,date,offsetDate);
});

2.我有另一种视图模式,多图,这些图片也是根据前台用户的各种操作组合的,我怎么样在一个图片上 click,动态向后台传入 code 和 date,后台该怎么接受并返回一个 strategy 表单。