做文档管理部分,我在表单里面做一个二级联动效果,首先判断文档分类,然后根据不同的分类,显示文档对应不同的对象 这是 document 表里面有个 type_id 和 object_id 这是我的表单内的代码,二级联动部分
<div class="form-group">
<%= f.label :type_id, "文档分类" %>
<div>
<%= f.collection_select :type_id, Type.where(class_code: "DOCUMENT"), :id, :description, class:"form-control" %>
</div>
</div>
<div class="form-group">
<%= f.label :object_id, "文档对象" %>
<div class="doc_obj">
<%= f.collection_select :object_id, Product.all, :id, :name, class:"form-control" %>
<%= f.collection_select :object_id, Solution.all, :id, :title, class:"form-control" %>
<%= f.collection_select :object_id, Case.all, :id, :title, class:"form-control" %>
</div>
</div>
一开始我写的 jquery
$(document).ready(function () {
$("#document_type_id").change(function () {
$("#document_type_id option").each(function (i, o) {
if ($(this).prop("selected")) {
$(".doc_obj select").hide();
$(".doc_obj select").eq(i).show();
}
});
});
$("#document_type_id").change();
});
但是提交的时候会出问题,我选 product 的 id,但是提交的确是 case 的 id,后来我想直接在 jquery 中插入 html 代码,但是 jqeury 里面好像不能直接插 erb 代码
$(document).ready(function () {
$("#document_type_id option[value='10']").click(function(){
$(".doc_obj").html("<%= f.collection_select :object_id, Product.all, :id, :name, class:"form-control" %>")
})
});
不知道怎么写了,就是表单里面的二级联动,有没有大神能指点迷津,万分感谢
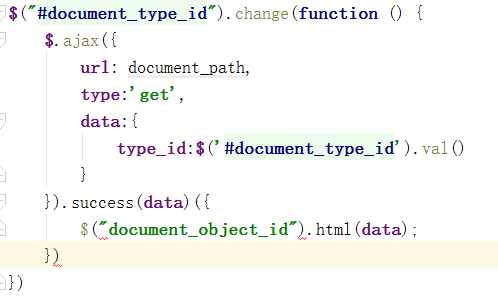
 你这个代码好像写的有问题一直报错,能不能帮忙看下
你这个代码好像写的有问题一直报错,能不能帮忙看下