按照select2 官方文档我做了一个多选下拉框的例子,然而我现在遇到一个问题,希望能在我初始进入的时候有一个默认选择值,最好不要下拉框的第一个(这个谁都会),我该怎么做呢?
<p class="object-select1" style=" display: block">
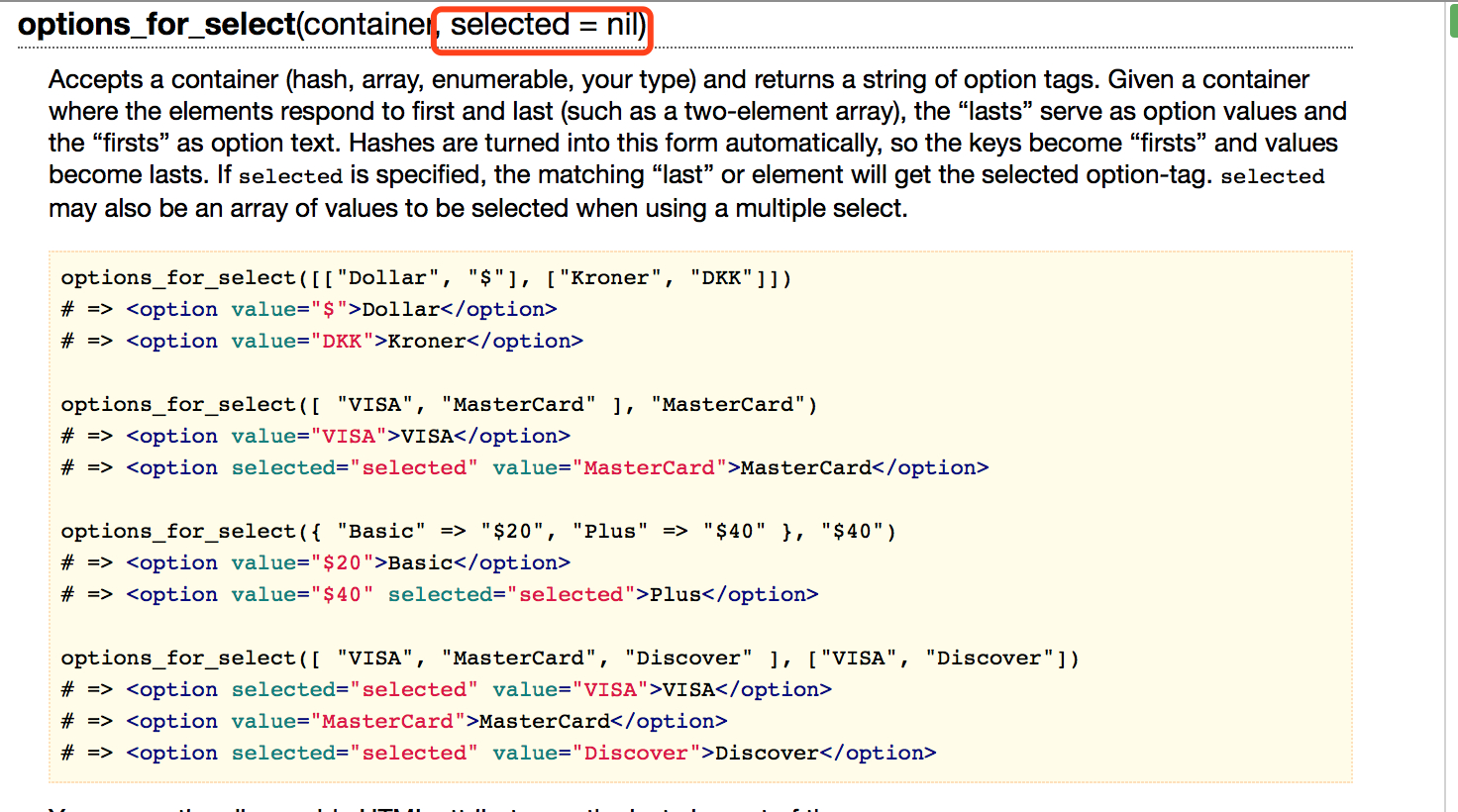
<%= f.select :client_layer, options_for_select(@template_cl_availables, @app_project.client_layer),{}, :multiple => "multiple",:label => l(:label_arch_app_project_client_layer) %>
</p>
$(document).ready(
function () {
$('#app_project_client_layer').select2({
tags: true,
tokenSeparators: [',','']
});
});