新手问题 在 index 页面定义了删除的请求方式 ,但是日志还是走的 get 请求 找不到原因请小伙伴帮帮忙
ruby版本: 2.4
rails版本: 5.0
apache 版本: 2.4.6
这是我的路由文件:
Rails.application.routes.draw do
resources :books
end
这是 books_controller.rb
class BooksController < ApplicationController
def index
@books = Book.all
end
def new
puts "=== params:"
puts params.inspect
end
def create
Book.create :title => params[:title],
:author => params[:author]
redirect_to books_path
end
def edit
@book = Book.find params[:id]
end
def update
#@book = Book.find params[:id]
#@book.title = params[:title]
# @book.author = params[:author]
#@book.save
@book.update params[:book]
redirect_to books_path
end
def show
@book = Book.find params[:id]
end
def destroy
puts "=== params:"
puts params.inspect
@book = Book.find params[:id]
@book.delete
redirect_to books_path
end
private
def get_by_id
@book = Book.find params[:id]
end
end
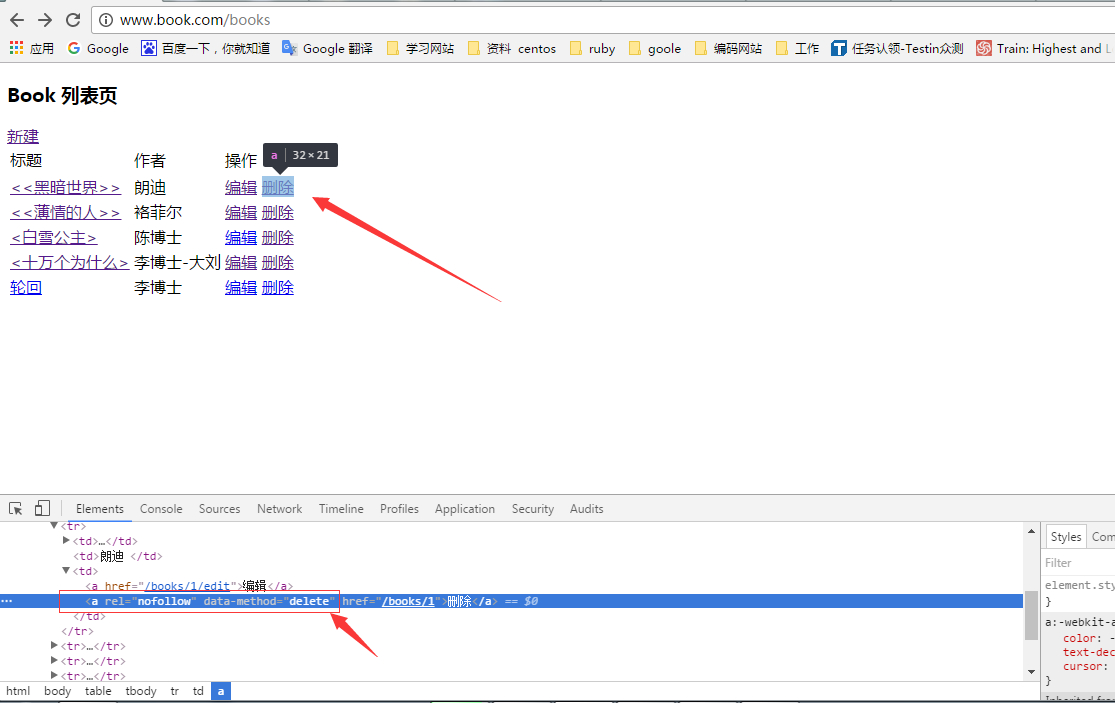
这是 index 列表页面:
<h3> Book 列表页</h3>
<table>
<tr>
<td>标题</td>
<td>作者</td>
<td>操作</td>
<tr>
<% @books.each do |book| %>
<tr>
<td><%=link_to book.title, book %></td>
<td><%= book.author %></td>
<td>
<%= link_to "编辑", edit_book_path(:id => book.id) %>
<%= link_to "删除", book, :method => :delete %>
</td>
</tr>
<%end %>
<%= link_to "新建", new_book_path %>
这是编辑页 edit
<h3>编辑页 </h3>
<%= form_for @book do |f| %>
标题: <%= f.text_field :title %><br/>
作者: <%= f.text_field :author %><br/>
<%= f.submit %>
<% end %>
这是我的详情页 show
<h3>详情页</h3><br/>
书名: <%= @book.title %><br/>
作者: <%= @book.author %><br/>
<%= link_to '列表页', books_path %>
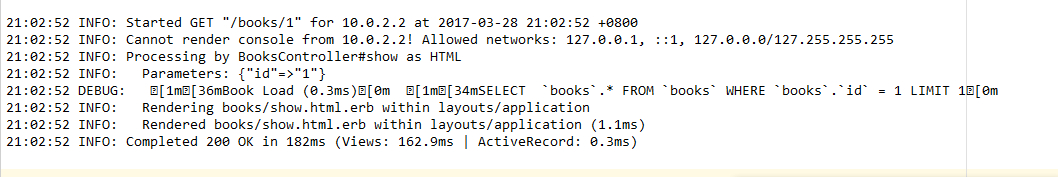
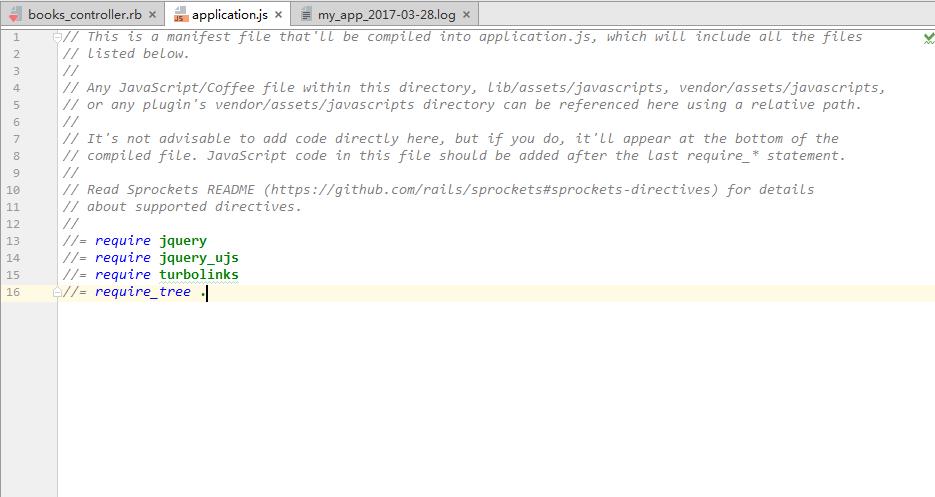
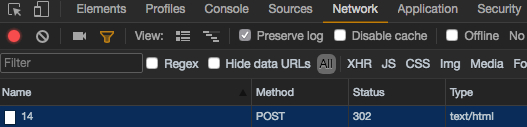
然后 我说一下我遇到的问题,第一个就是再 index 页面 点击删除 它会自己跳转到详情页 然后我的 books controller 里面 destroy 里面打印了 params 接受的参数 可是日志里面没有打印什么接受到的参数 在新建页 可以打印 params 接受的参数
还有一个问题,我是看着视频跟着一步一步操作的,在编辑页 修改了作者的名字,然后提交了 回到列表页 显示 /book/4 我回到数据库中查看发现 这个 作者 跟书名 全部没有了