Vue sprockets-vue 0.1 发布,已经有 49 个 star ❤️
https://github.com/kikyous/sprockets-vue
简单的来说这个 gem 就是把.vue 文件转换成 js 对象(不需要 vueloader,webpack 等),让你享受.vue 单文件组件的同时使用 rails 原生一套东西,并保持现有的部署方法
举个栗子
#app.vue
<script lang="coffee">
module.exports = {
data: ->
users: []
methods:
clear: ->
this.users = []
}
</script>
<template>
<ul>
<li v-for="m in users" :m='m'></li>
</ul>
</template>
<style lang="scss">
</style>
现在你可以在 js 或者 coffee 中直接引入这个组件:
#application.coffee
#= require app
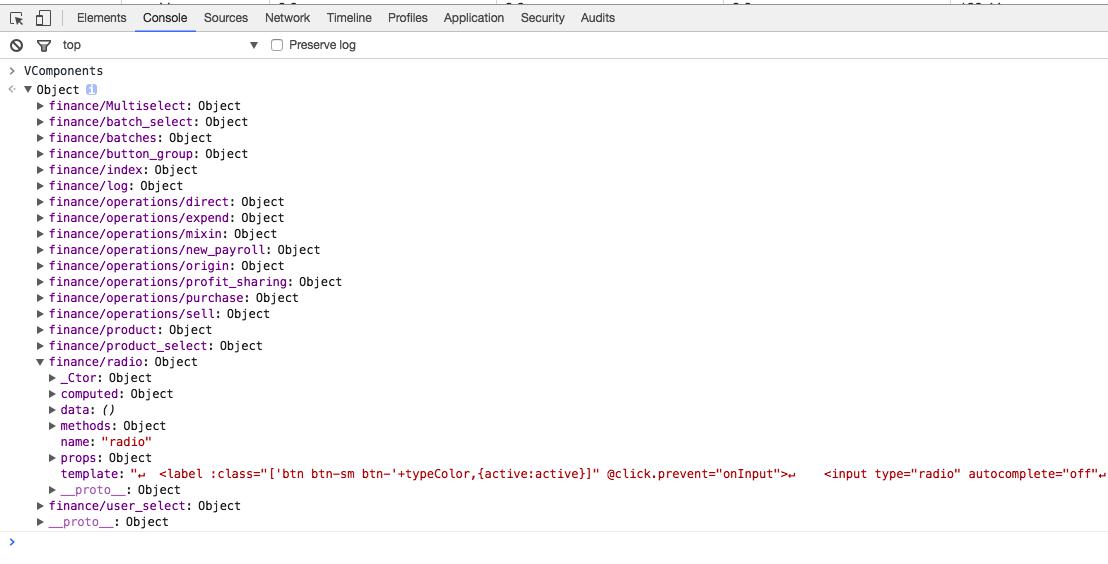
现在你就可以通过全局变量VComponents来访问 app 了
#= require app
new Vue(
el: '#main',
components: {
'app': VComponents.app
}
)
更新内容
0.1 是比较大的更新:
- script 中使用
module.exports={}而不是vm={},尽量和 vueloader 保持一直 - 使用
VComponents而不是VCompents - script 支持原生 js
感谢 https://github.com/dts 的贡献