HTML/CSS 求助:关于如何让用户自定义 CSS
场景是这样的,这个 app 近似一个电商网站(给甲方做的,很多地方我们修改不了),也可以给他人开店用,但是代码并没给这些人修改,用户可以通过 UI 对网站的一部分样式进行自定义。
举个例子就是,原文我们的 base 的 CSS 文件里有定义一些颜色的变量,这些变量会在具体的 CSS 里被引用:
$color-primary: #ed1c24;
$color-secondary: #0092ff;
$color-action: #f2442e;
$color-success: #28BD00;
$color-dark: #2d3237;
//...
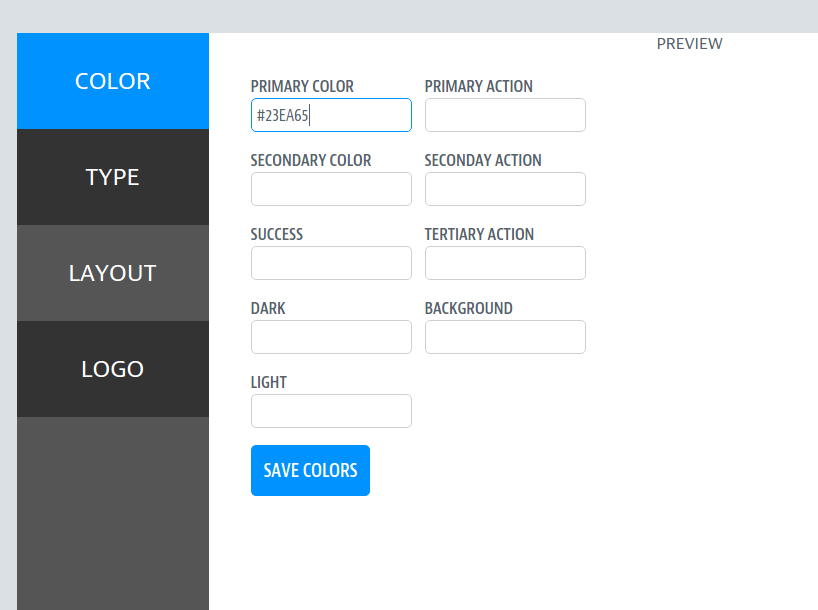
然后有这么个 UI,用户可以定义字体、颜色 bulabula 各种:

我有一点思路,但是也有问题把我卡住了:
一开始想过直接生成文字 CSS,然后直接作内部样式表嵌入 HTML 里面去,但是因为是 SASS 的变量,而原本的 CSS 结构我们又不能修改,毕竟那些变量是多处用到的,所以这个方法走不通
第二个想法就是在用户保存完之后,生成一个 SCSS 文件,覆盖掉默认的 CSS 变量,然后加入编译,那这里也有遇到问题,一个是不确定在服务器上我们的 app 有没有权限去写这个文件,当然这个还是好解决的;另一个问题就是,这个文件写出来是 SCSS,需要编译才能使用,那每次用户修改完,都需要编译一次,这个可以放到后台队列里去做,但是这意味着,这个过程中我要调用 rake 命令去编译 CSS?那按理说一般 production 在
rake compile之后项目不都是要重启么,还是说有不重启的办法,或者说就不需要重启?……这个 app 的 production 在 AWS 上,staging 在 heroku 上(甲方选的环境),heroku 上我还真不确定能不能这么玩耍。
P.S. 每次发完帖子,都莫名有种想要删帖的冲动