前言
前一段时间在学习 Ruby On Rails 和 Vuejs,看到有关于前后端分离的讨论,所以想自己尝试一下前后端分离。毫无疑问由 Ruby On Rails 作为后端提供 API,前端 HTML+Vue+Ajax 调用后端 API。Demo 非常简单,只有一个 Employee Model,包括 Name,Gender,Age,Telephone 四个字段。
遇到的问题
1.跨域问题 打开 Gemfile 添加rack-cors gem,并 install;
gem 'rack-cors', :require => 'rack/cors'
打开 config/application.rb 文件,添加以下代码:
config.middleware.insert_before 0, Rack::Cors do
allow do
origins '*'
resource '*', :headers => :any, :methods => [:get, :post, :options]
end
end
2.Controller 方法返回值问题 由于 Ajax 调用返回值采用的是 json 格式,所以 Controller 中的方法,如果有返回值,需要转换为 json,否则会报错。
EmployeesController 代码
class EmployeesController < ApplicationController
def index
#@employees = Employee.all
json_str = Employee.all.to_json
render :json=>json_str, status=>'200'
end
def new
end
def show
@employee = Employee.find(params[:id])
end
def create
@employee = Employee.new(employee_params)
@employee.save
json_str = @employee.to_json
render :json=>json_str, status=>'200'
end
def update
@employee = Employee.find(params[:id])
if @employee.update(employee_params)
json_str = @employee.to_json
render :json=>json_str, status=>'200'
else
render 'edit'
end
end
def destroy
@employee = Employee.find(params[:id])
@employee.destroy
json_str = @employee.to_json
render :json=>json_str, status=>'200'
end
private
def employee_params
params.permit(:name, :gender,:age,:telephone)
end
end
前端 HTML
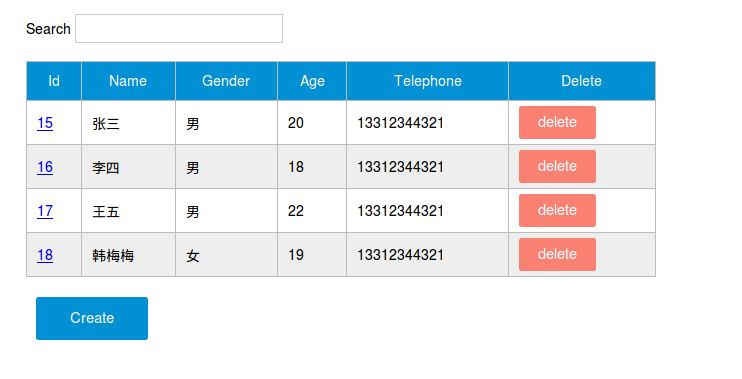
主要就是 Ajax 调用 API,支持 RestFul 调用方式,前端 HTML 代码比较多就不贴了,贴一张最终的截图,页面布局来源:

权限
此时的页面没有权限认证,是不安全的,所有能访问页面的人都可以进行增删改查操作,可以通过以下方法实现权限认证:
1.服务端提供用户认证方法,在用户登录时,对用户提供的用户名和密码信息进行验证,如果用户名和密码匹配则验证通过允许登录,否则验证失败,
def create
user = User.find_by(name: params[:username])
if user && user.authenticate(params[:password])
log_in user
json_str = user.to_json
render :json=>json_str, status=>'200'
else
#...todo
end
end
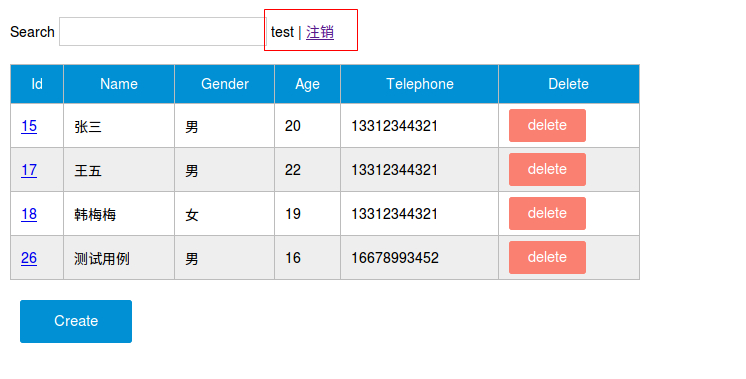
2.前端根据服务端的返回信息,如果验证通过则把用户信息记录在 sessionStorage 中,并进行后续操作,如果验证失败,则提示用户重新输入用户名和密码,
3.用户登录以后,在界面中进行需要权限认证的操作时,需要由前端发起 ajax 请求,确认该用户是否有相应的权限,首先在 sessionStorage 中取出用户唯一性标示信息,如果 sessionStorage 中找不到对应的信息,则直接返回当前用户无权限,提示用户登录,如果在 sessionStorage 中找到标示信息,则调用服务端 API,sessionStorage 标示信息作为入参传入,服务端处理过程
# 返回当前登录的用户(如果有的话)
def current_user
@current_user ||= User.find_by(name: params[:userName])
end
# 如果用户已登录,返回 true,否则返回 false
def logged_in?
!current_user.nil?
end
4.根据入参可以找到对应的用户信息,则认为该用户有权限进行相应操作,如果找不到对应的用户信息,则认为该用户没有权限进行相关操作。
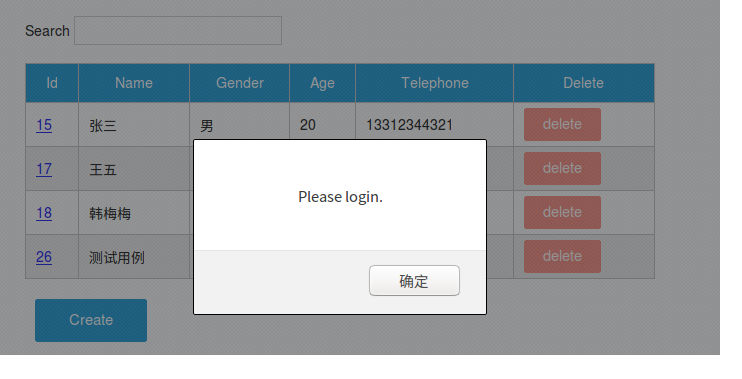
 在登录的状态下,可以进行删除修改操作,在用户注销退出以后,如果在执行删除操作时,会提示用户登录:
在登录的状态下,可以进行删除修改操作,在用户注销退出以后,如果在执行删除操作时,会提示用户登录:

PS:这只是为了测试用例的完整性采用的验证方法,权限认证应该有更严谨的解决方案。