JavaScript 微信小程序开发和 Rails 开发的相似之处
最近参照微信小程序的官方基础视觉样式库:https://github.com/weui/weui-design?t=20161107撸了一套微信小程序的 UI, 在练习的过程中体会到微信小程序开发和 Rails 开发有不少相似之处。
微信小程序和 Rails 程序的相似之处
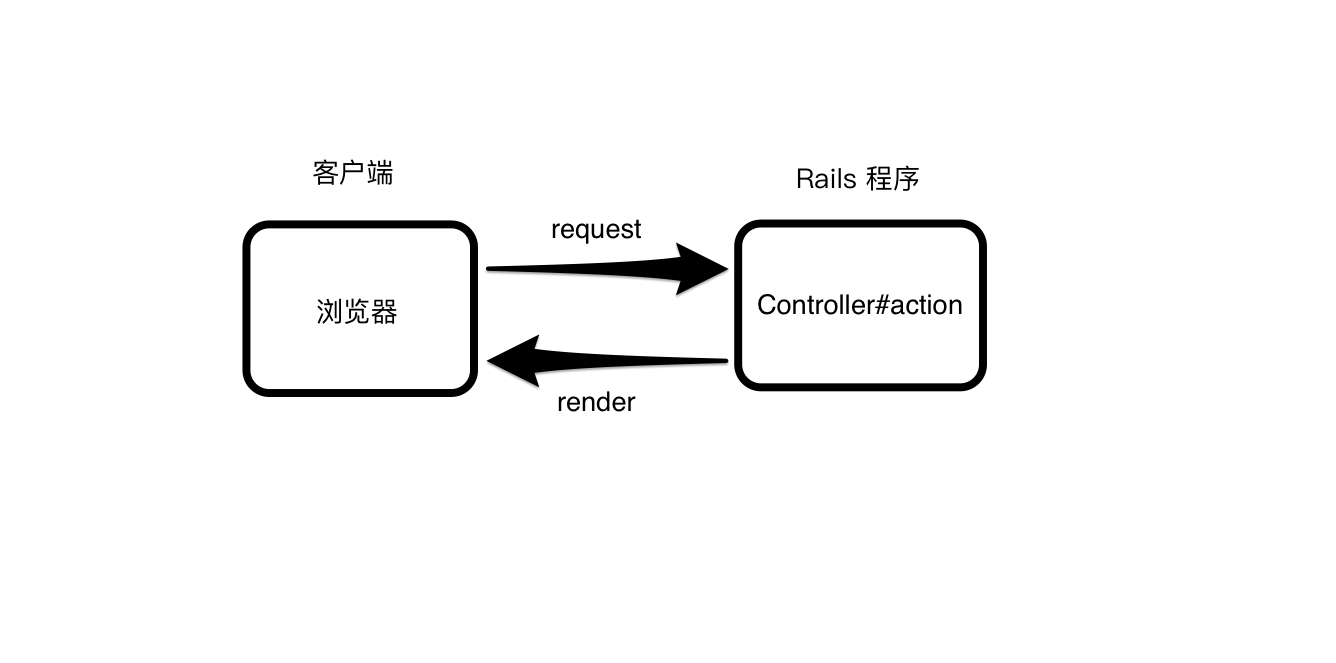
Rails 程序

在 Rails 程序中,客户端的请求 (request) 会到达对应的
Controller实例,然后由这个Controller实例中的对应的action来处理请求, 处理后的数据会通过render方法响应给客户端。
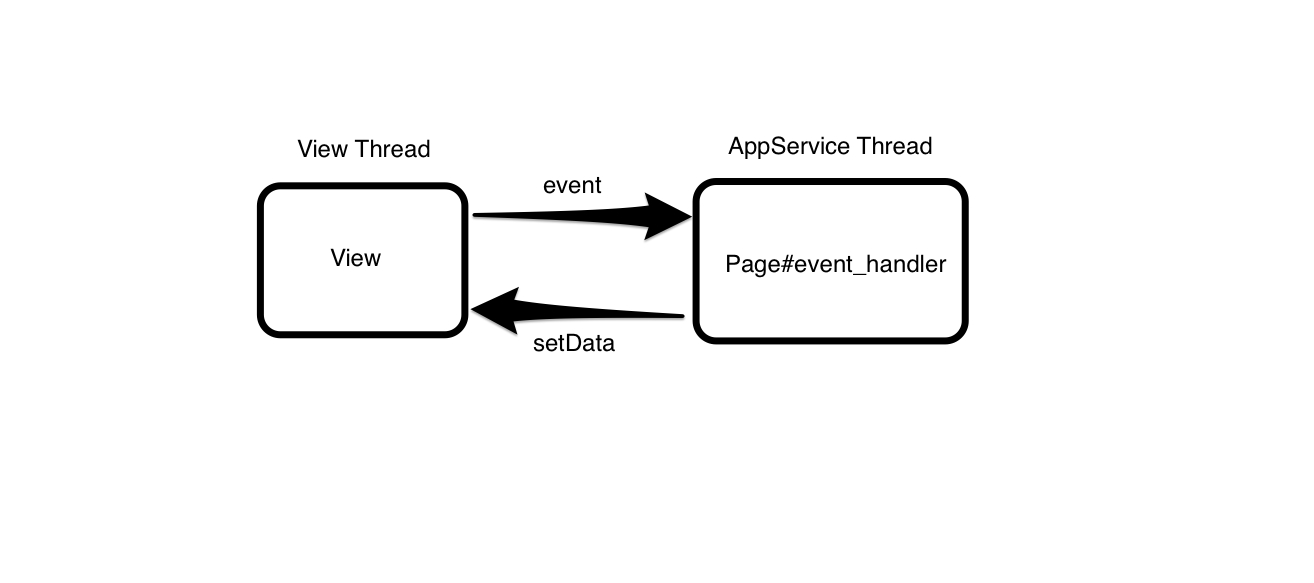
微信小程序

在微信小程序中,
View对象发送事件 (event) 到对应的Page对象中,然后由这个Page对象中的对应的event_handler来处理事件, 处理后的数据会通过setData方法响应给View对象。
微信小程序练习预览
代码在 https://github.com/baya/weui-base-guide-practice, 一共有 36 个页面,欢迎下载玩耍。
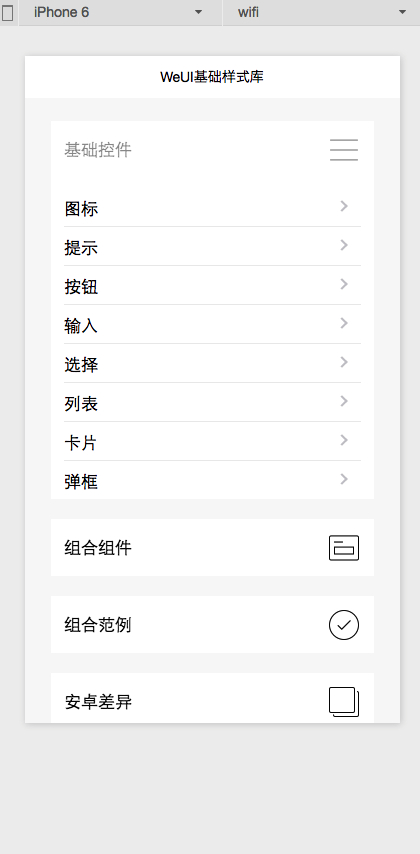
首页:

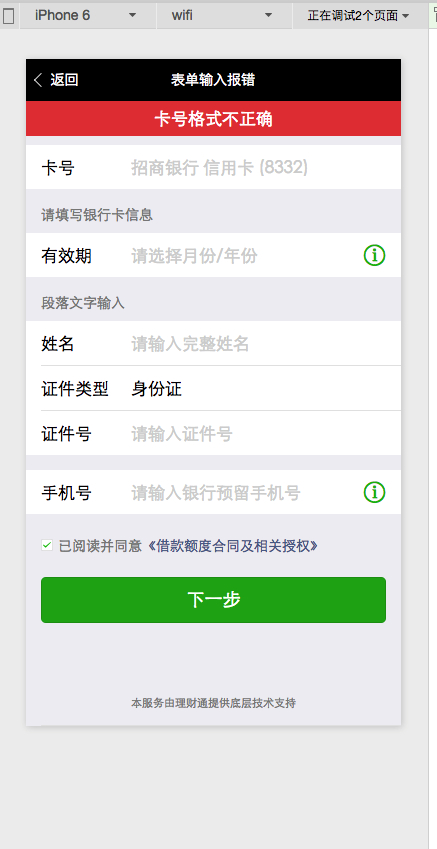
表单错误页面:

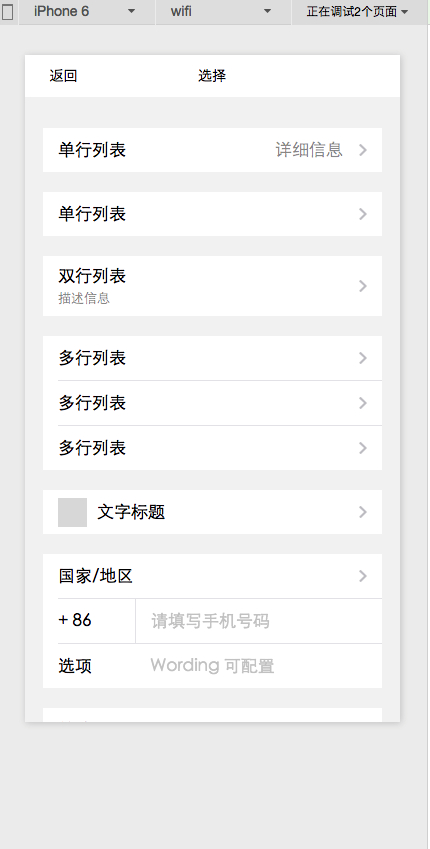
列表页面:

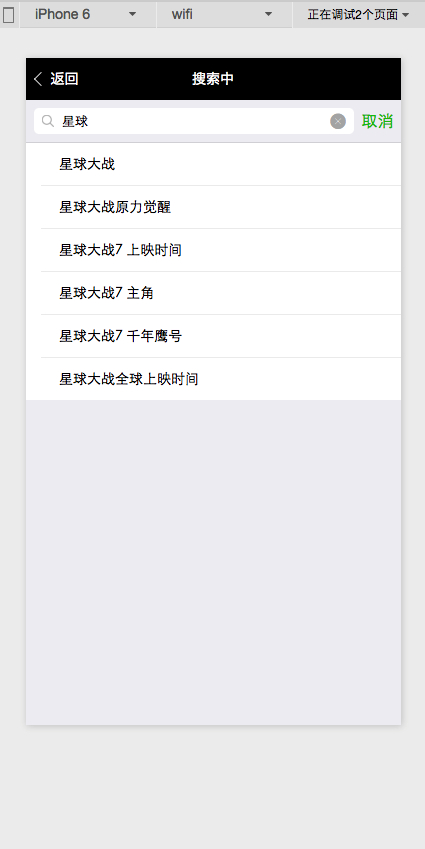
搜索中页面: