尝试了一下rails5,试着去用ajax创建新的时,意外发现以下使用方法(我不知道rails4中是否有这种用法),感到意外,但又有些自己的疑问,我拍表述不清楚,所以截了四张图:




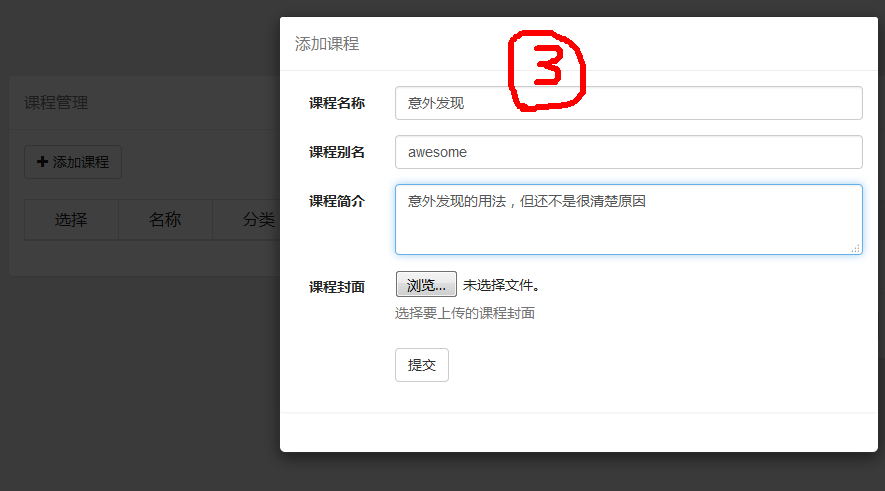
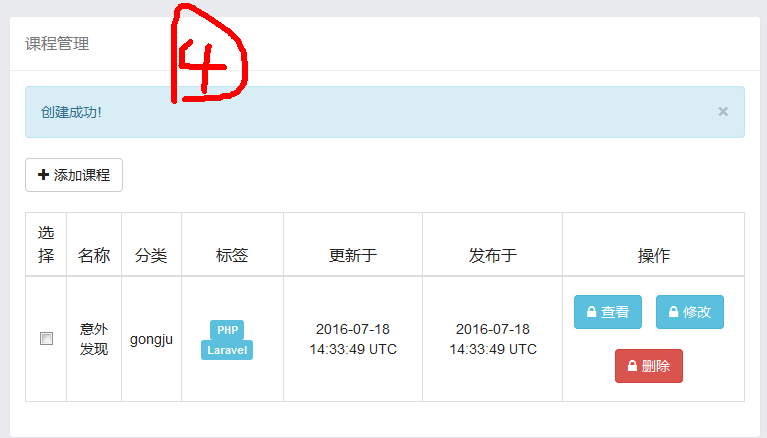
以上四张图为创建新课程的步骤,整个过程地址栏地址没有变化,我感到很神奇,但是我的疑问来了:
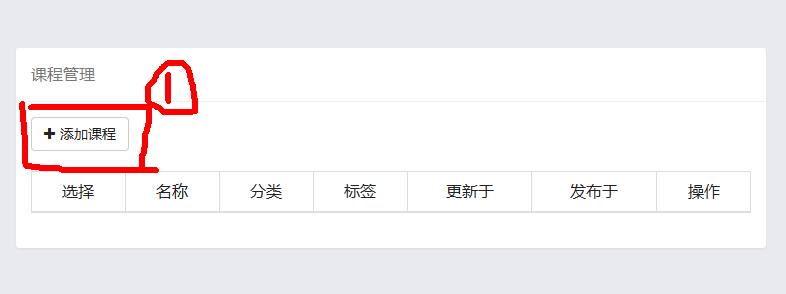
Q1. 图一中 添加课程的按钮代码如下,我并没有键入 remote: true,为什么整个过程地址栏地址没有变化
<%= link_to(edit_admin_course_path(course.id), class: %w(btn btn-info), data: { toggle: "modal", target: "#form_modal" }) do %>
<i class="fa fa-lock"></i>修改
<% end %>
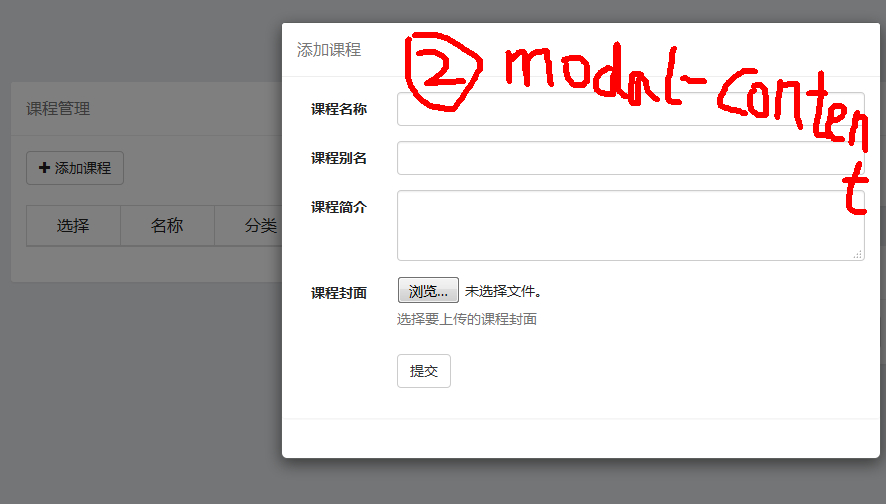
Q2. modal弹出,new.html.erb里的内容自动加载到modal-content中,为什么?
我对 rails5 之前的版本也不太熟悉,不知道之前的版本是否就有这种用法吗?或者有更灵活先进的用法,问题有点幼稚,求大神不要笑 - -!