安全 测试一下 HTTP 和 HTTPs referer
两个页面的 js 都是:
<script>alert(document.referrer);</script>
HTTP Link From HTTPS Page: http://o84x25gr9.bkt.clouddn.com/a.html
HTTPs Link From HTTPS Page:https://o8508s1y5.qnssl.com/a.html
另外 ruby china 没有 http page,找了 iteye 做测试:http://hooopo.iteye.com/blog/2302707
结论是只有从 HTTPs 页面点击 HTTP Link 的情况是不会传递 referer 的,所以不要认为所有页面点击都会带 referer。 Google Analytics 里面很多 Direct or unset 的流量其实一部分来自 https 网站,但由于你的网站是 http 的,就会追踪不到。
PS. Chrome 浏览器,其他未测。
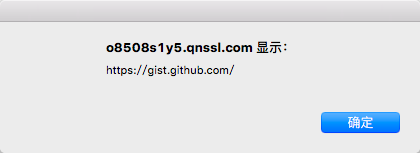
刚用 gist 页面测试,发现更有趣的,页面 url 是 gist.github.com/xxxx,但获取到的是 gist.github.com:

发现他们页面用了referrer-policy-origin-when-cross-origin meta tag.
就是说设置了 origin-when-cross-origin 之后 HTTPS 到 HTTP 的 referer 也会被发送,不过只发送 host,不携带 path 和 query。这对于想让 http 网站知道是从自己网站获取的流量也是一个好办法。
Note: The "origin-when-cross-origin" policy causes the origin of HTTPS referrers to be sent over the network as part of unencrypted HTTP requests.