Rails 如何在 view 中 render controller 的参数
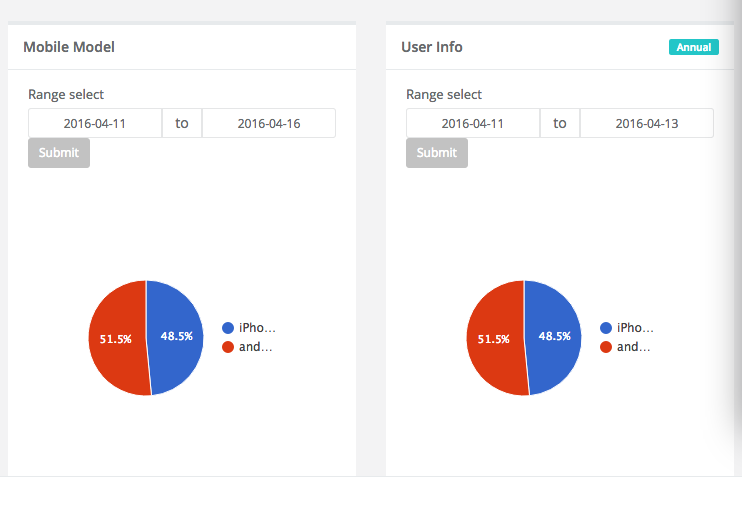
想要把用户选择的日期范围(start_date, end_time)作为参数,从 view 传回到 controller, controller 里调用传进的参数计算并返回结果,再将结果传回 view, 我用的是 bootstrap-datepicker gem, 用 ajax 来实现 view ---controller 的参数传递,我的确把选择的日期传到了 controller, 并得到了结果,可是在 view 里面 当我想要重新 render 这个结果的时候浏览器返回却是空。
详细代码如下 Controller analyzer_controller.rb
def data
start_time = params[:start_date]? #[:start_date] ---> ajax的参数
Date.parse(params[:start_date]) :Date.iso8601
end_time = params[:end_date]?
Date.parse(params[:end_date]) :Date.iso8601
# 需要把@iphone 和@android的结果传到view
@iphone =Analyzer.new.
mobile_type_count('deviceOS','mobileNum','$deviceOS',
'$mobileNum','iOS' , start_time , end_time )
@android = Analyzer.new.
mobile_type_count('deviceOS','mobileNum','$deviceOS',
'$mobileNum','Android' , start_time, end_time )
end
Model analyzer.rb
def mobile_type_count(name,name1,field, filed1,value, start_time, end_time )
date_match = {:$match => {:created_at => { :$gt => start_time , :$lt => end_time }}} #选择的日期传入到这里,根据日期用mongo聚合来计算
.........
end
** View data.html.erb **
<div class="input-daterange input-group" id="datepicker">
<input type="text" class="input-sm form-control" name="start" value="2016-04-11" id="startDate" />
<span class="input-group-addon">to</span>
<input type="text" class="input-sm form-control" name="end" value="2016-04-13" id="endDate" />
</div>
<%= button_tag(type: 'submit', class: "btn btn-default btn-sm", :id => 'get_data' ) do %>
Submit
<% end %>
</div>
<div class="ibox-content">
<%= pie_chart({"iphone" => @iphone, "android" => @android}) %>
</div>
当点击 submit 的时候,页面没有返回任何值,或者图表,浏览器返回的是:
<script type="text/javascript">
new Chartkick.PieChart("chart-1", {"iphone":[],"android":[]}, {});
</script>
也就是说@iphone和@android 要不就是没有传过来,要不就是传过来了但是没有正确的被 render, 我用 puts 来测试的时候
<%= puts pie_chart({"iphone" => @iphone, "android" => @android}) %>
在 Terminal 里面可以看到以下输出:
<script type="text/javascript">
new Chartkick.PieChart("chart-1", {"iphone":[11],"android":[10]}, {});
Ajax
<script type="text/javascript">
$(document).ready(function() {
$('#get_data').click(function(){
var sd = $('#startDate').val(),
ed = $('#endDate').val()
$.ajax({
url: "/analyzer/data",
type: "post",
data: {'start_date' :sd, 'end_date': ed},
success: function(){
},
error:function(){
alert('Error');
}
});
});
为什么在 Terminal 里可以得到 iphone 和 android 的结果呢?希望有人能给我解释解释 谢谢!