React React.js 构建的 Ruby China mobile Web App
我不说话,我先上图
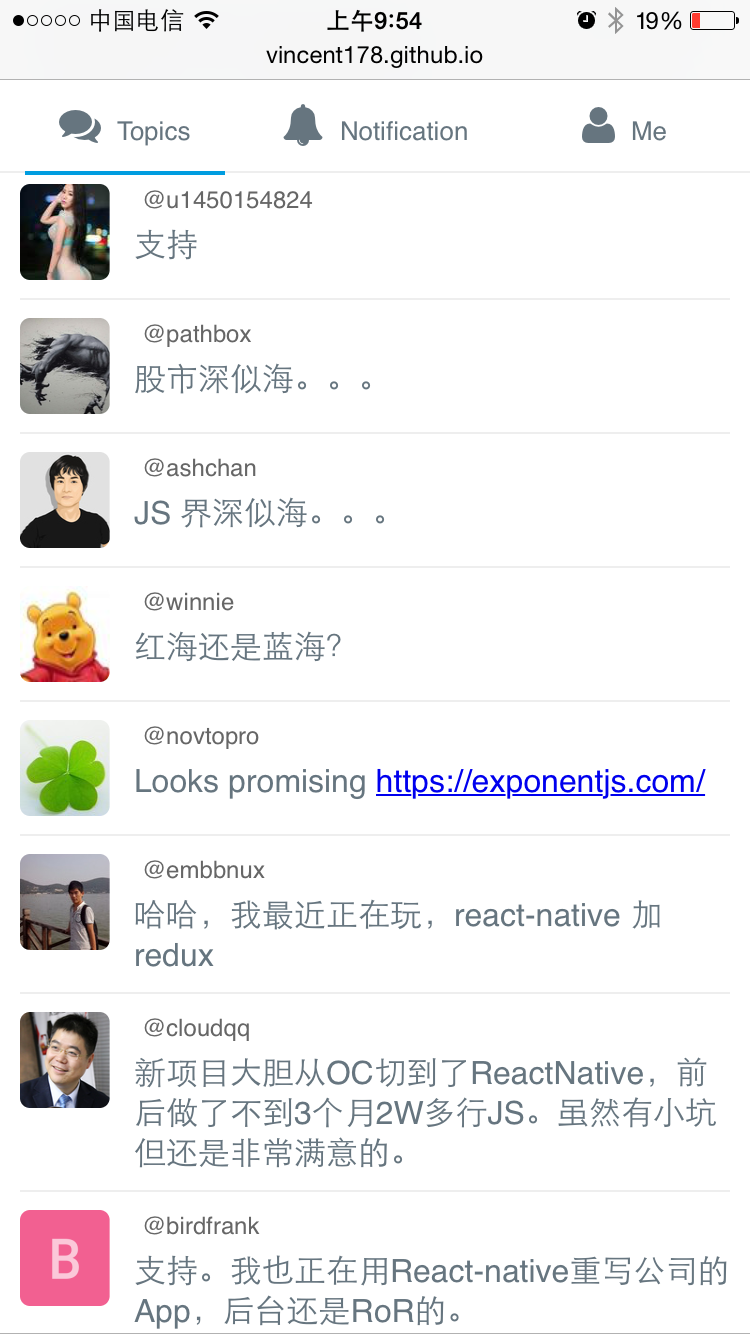
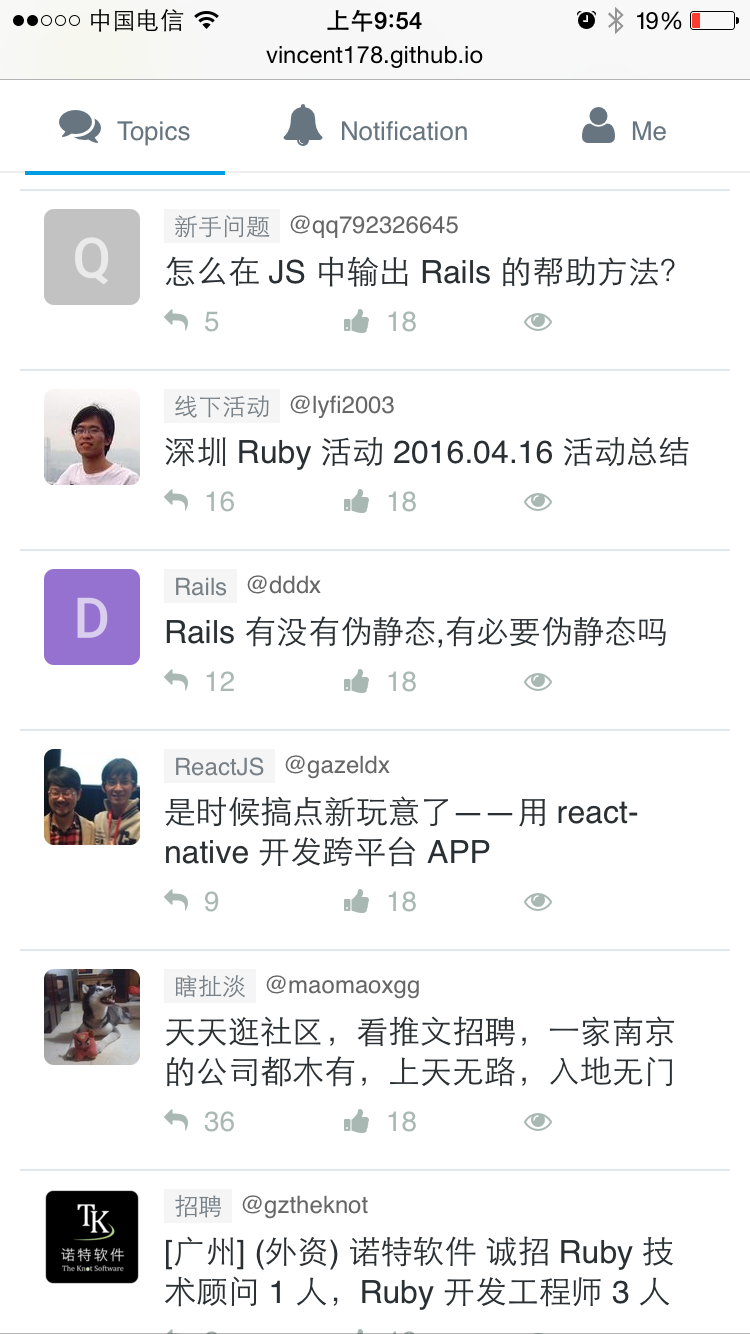
社区页面

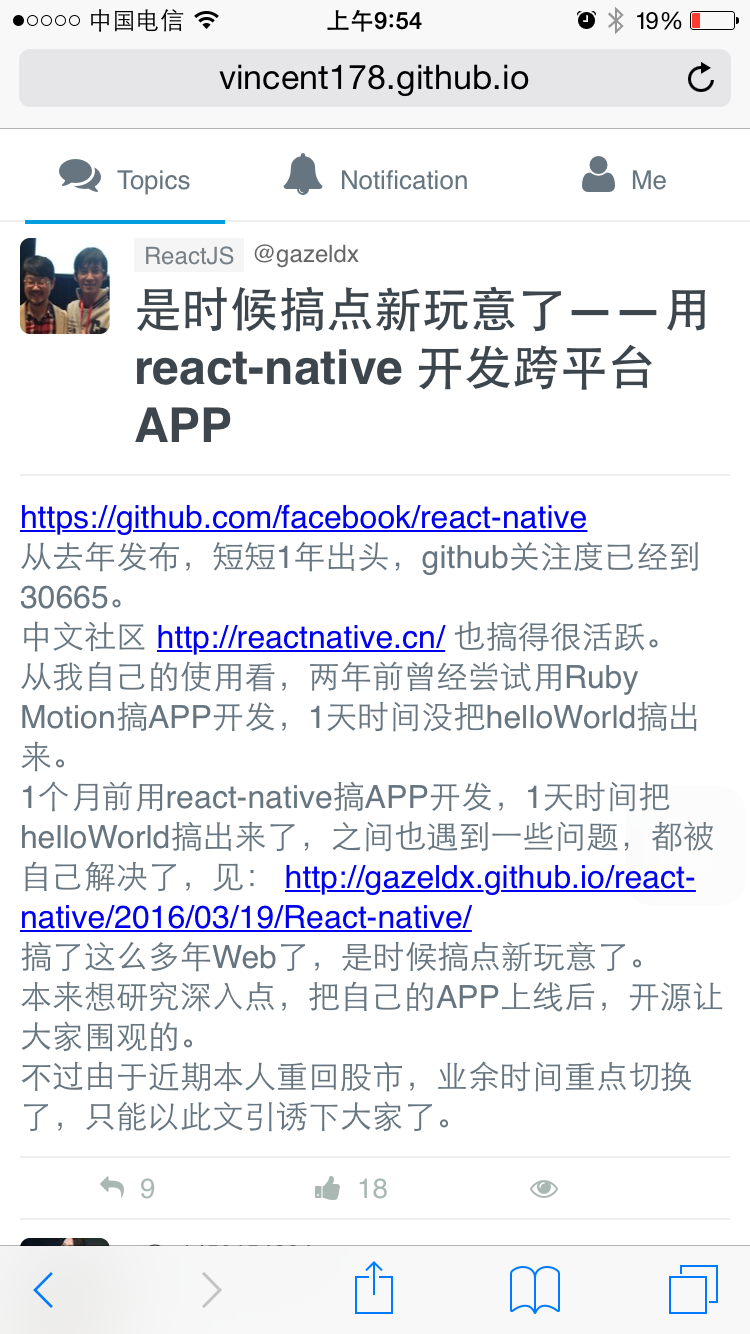
话题详细

话题回复
Dev Stack
因为学习 react 还有 redux 写的这个项目,所以这个项目肯定有这两个库,用 react-router 处理 url 的事情,将来准备用 react-motion 做 animation。 开发中用的是 ES6 的 js,webpack 打包所有的资源,css 用到了 postcss,都 超!级! 好!用!
目的
目的是做一个类似 twitter 样子的 ruby china mobile web 客户端,在这个过程中能够尝试各种新的前端技术。
进展
开发进展移步 github: https://github.com/vincent178/gt,上面有开发的进展 生产环境直接点击:http://vincent178.github.io
心得
学习到很多移动端浏览器的处理: 比如 ios 没有 onScroll 事件,要用 onTouch 来模拟
handleScroll() {
console.log("OnScroll");
if (this.getScrollXY()[1] >= this.getDocHeight() - window.innerHeight - 100) {
console.log("[NativeScroll] this.props.dispatch(this.props.scrollFunc())");
this.props.dispatch(this.props.scrollFunc());
}
}
handleTouchMove(e) {
this.handleScroll(e);
}
render() {
return (
<div onTouchMove={this.handleTouchMove.bind(this)} onScroll={this.handleScroll.bind(this)}>
{this.props.children}
</div>
);
ios 的 click 会有一个延迟(主要是为了判断 tap 还是 double tap) react 有个库可以去除这个延迟,用法也很简单
injectTapEventPlugin();
还有对于我开发 redux 影响很深的一篇文章,对于写 redux 有种 一拍脑袋,嘿,就该这样的感觉 :) https://medium.com/@dan_abramov/smart-and-dumb-components-7ca2f9a7c7d0#.5yz7kvug0