
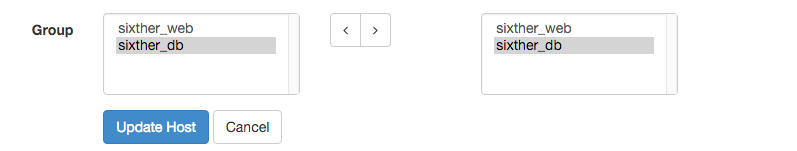
hi,各位大大,如图,我想生成两个选择框,然后右边的是待选的列表,左边的是已经选择的列表。 左边的好实现,使用 select 将选择框绑定到 host 的 group_id 字段。
<%= f.select(:group_id, @group_list, {}, {:class => 'form-control',:multiple => true}) %>
然后右边的这个它只是一个提供选择列表的东西,并不需要绑定到任何 method 上,所以 f.select 应该不能实现,那应该使用什么东西实现呢。
然后顺便问一下第二步,点击按钮将右边选择好的元素拖进左边的选择框,实现的思路是什么。
多谢各位大侠。