新手问题 有人用 Ionic 开发 App 吗?请教 overflow-y: scroll;在手机屏幕上不生效怎么办?
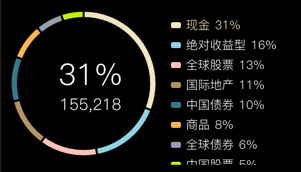
有人用 ionic 开发 APP 吗? 整个界面 ionic 设置了 scroll,然后页面里面我还有一个 div,这个也想设置为可滚动的。 如图:

ul.doughnut-legend{
position: absolute;
top: 0;
right: -10px;
width: 130px;
height: 150px;
overflow-y: scroll;
-webkit-overflow-scrolling: touch;
}
在用 chrome 调试时,是能滚动的。但我发现,mac 上,我是用三个手指滚动整个界面,用两个手指滚动这个 div,所以看起来正常。
但到手机屏幕上,就是单个手指触摸滚动的,可能是两者无法区分?反正就是,手机上,该页面这个内部 div 就无法 scroll 了……
大家见过这个情况么?有解么?