Gem Rails 中如何集成带图片上传功能的 simditor 编辑器
最近在开发一个用于工业写技术文章的平台诩阆,需要有一个让自己快乐写作的编辑器,之前使用的是pagedown的编辑器,使用pagedown-bootstrap-rails这个 gem 可以很方便在在 rails 上集成一个比较漂亮的 markdown 编辑器,但是有一个问题,markdown 这种语法度很高的写作语言,还大部分的流行在 IT 程序员当中,工业领域的工程师是相对比较传统的,习惯使用传统的编辑器,这让我萌生了更换编辑的想法,于是在ruby-china发了一个帖子有推荐一下好用的 Rails editor 吗?,社区大大力推荐我使用simditor,惊艳啊!于是立马迁移!
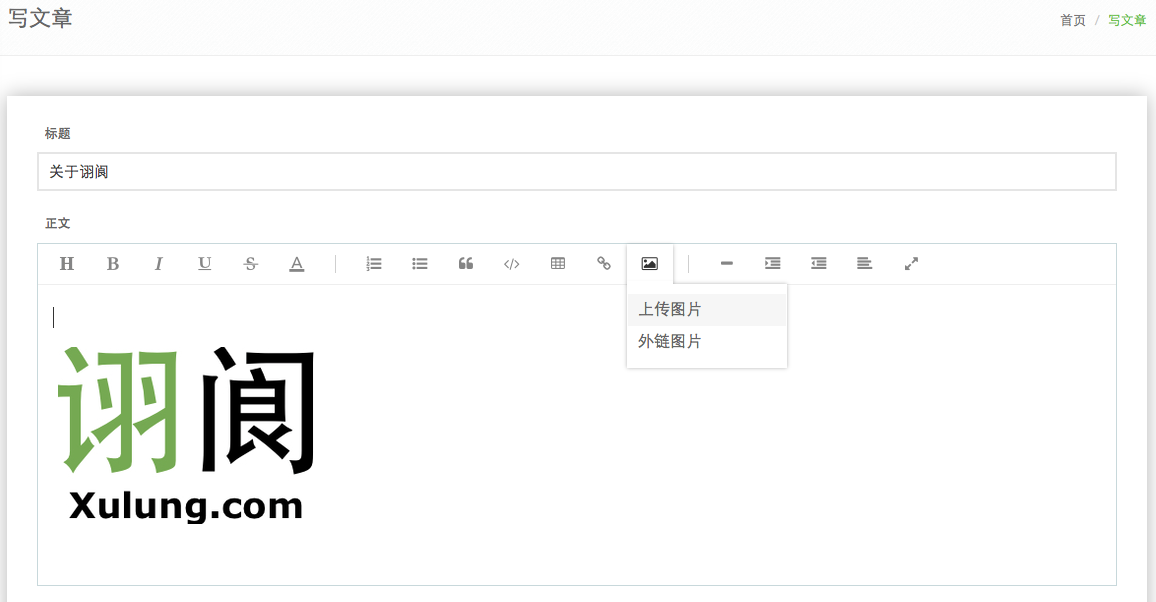
最后效果是这样的:

以下是HOW-TO
ROR 的环境
- 'rails', '4.1.8'
- 'Ruby'. '2.1.5'
- OSx 10.10.5
步骤
- 在
Gemfile里面加入一行gem 'simditor' -
bundle install安装这个 simditor 这个 gem,已经打包好所有 simditor 需要用的 assets 了 - 在
application.js里面加上:js //= require simditor //= require simditor/simditor-fullscreen注:我还加了一个simditor-fullscreen的插件,使用esc切换全屏,方法专注于写作 - 在
application.css里面加上*= require simditor - 在
_form.html.erb可以这么写:erb <div class="sky-form"> <%= form_for(@post) do |f| %> <fieldset> <section> <label class="label"><strong><%= t('posts.title') %></strong></label> <label class="input"><%= f.text_field :title,placeholder: "这里输入标题..."%></label> </section> <section> <label class="label"><strong><%= t('posts.body') %></strong></label> <%= f.text_field :body, :type=> 'hidden'%> </section> <section> <label class="label"><strong>Tag</strong></label> <label class="input"><%= f.text_field :tag_list, placeholder: t('videos.tagshint') %></label> </section> <section class="pull-right"> <%= f.submit t('posts.post'), :class => 'btn-u btn-lg' %> </section> </fieldset> <% end %> </div> <% end %> <script type="text/javascript"> var editor = new Simditor({ textarea: $('#post_body'), toolbar: ['title', 'bold', 'italic', 'underline', 'strikethrough', 'color', '|', 'ol', 'ul', 'blockquote', 'code', 'table', 'link','image', '|','hr','indent','outdent','alignment','fullscreen'], placeholder: '这里输入文字...', pasteImage: true, fileKey: 'file', upload: { url: '/photos', params: null, connectionCount: 3, leaveConfirm: 'Uploading is in progress, are you sure to leave this page?' } }); </script>注:在 text_field 里面一定要加一个:type=> 'hidden',要不然会有另外一个 input 显示出来。
集成图片上传
我的方案是需要在写文章的时候上传图片,容易写图文混排的技术文章,步骤:
- 新建一个
photosController.rb,写一个upload的action用来处理图片上传 - 新建一个
migration,创建一个photos的table用来存储图片信息 - 新建一个
photos.rb - 在
routes.rb里面加上图片上传的路由POSTpost 'photos' => 'photos#upload' - 新建一个
photo_uploader.rb,使用 CarrierWave 和 MiniMagick 用来处理文件上传和图片处理过程,需要两个 gem:gem 'carrierwave','0.6.2'和gem 'mini_magick' - 在
user.rb里面加入has_many :photos - 相关代码如下:
# PhotosController.rb
class PhotosController < ApplicationController
before_action :authenticate_user!
def upload
@photo = Photo.new
@photo.image = params[:upload_file]
@photo.user_id = current_user.id
success = true
msg = '上传成功'
file_path = ''
if @photo.save
success=true
render json: { :success=> success, :msg=>msg, :file_path=> @photo.image.url }
else
success=false
render json: { :success=> false }
end
end
end
#Createphotos.rb
class CreatePhotos < ActiveRecord::Migration
def change
create_table :photos do |t|
t.string :image
t.timestamps
end
add_column :photos,:user_id,:integer
add_index :photos, :user_id
end
end
#photo.rb
class Photo< ActiveRecord::Base
belongs_to :user
validates :user_id, presence: true
validates :image, presence: true
mount_uploader :image, PhotoUploader
end
#photo_uploader.rb
class PhotoUploader < CarrierWave::Uploader::Base
include CarrierWave::MiniMagick
storage :file
process resize_to_limit: [640, nil]
def store_dir
"photos/"
end
def filename
if super.present?
@name ||= Digest::MD5.hexdigest(current_path)
"#{Time.now.year}/#{@name}.#{file.extension.downcase}"
end
end
def extension_white_list
%w(jpg jpeg gif png)
end
end