要是 jquery 我直接把对应的 js 放进去就行了 但是 ext 里面还有对应的一堆图片和路径之类的 (resources)... google 了下还没有此类结果:) 求 赐 教
這東西嘛大概就寫在 applaction.html.erb 先做好宣告
<!DOCTYPE HTML>
<head>
<meta charset="utf-8">
<title>Employee</title>
<%= stylesheet_link_tag :all %>
<%= javascript_include_tag :defaults %>
<%= csrf_meta_tag %>
<%= javascript_include_tag ["jquery", "jquery-ui", "jquery.tooltip", "application", "jquery.jgrowl", "jquery.scrollTo", "jScrollPane", "jquery.mousewheel" ] %>
<%= stylesheet_link_tag ["jquery-ui", "jquery.jgrowl", "jScrollPane" ]%>
<%= javascript_include_tag js_load %>
<%= stylesheet_link_tag css_load %>
<%= yield :header %>
<style type="text/css">
至於你問到圖片放那兒其實 jquery-ui 裏有說到,你看上面我寫的範例就知囉不用理其它。 至於你另一個問題我沒有看明白。你想用 ext js4 是嗎?
http://stackoverflow.com/questions/7441968/how-to-get-extjs-4-inside-the-rails-3-1-asset-pipeline 这里有提到 把 extjs 放入 public 下 然后载入 javascript_include_tag "/extjs/ext-all-debug" stylesheet_link_tag "/extjs/resources/css/ext-all"
但是启动后发现还是找不到文件
我如果不要图片,只加入 ext-all 和 ext-base 到 assets/javascripts 文件夹下 <%= javascript_include_tag "ext-all" %> <%= javascript_include_tag "ext-base" %>
居然还提示我 Uncaught TypeError: Cannot call method '_unload' of undefined ext-all.js:7Uncaught ReferenceError: Ext is not defined
=.=这已经是我最终大招了
<%= stylesheet_link_tag '/stylesheets/extjs/resources/css/ext-all.css' -%>
<%= javascript_include_tag '/javascripts/extjs/adapter/ext/ext-base.js' -%>
<%= javascript_include_tag '/javascripts/extjs/ext-all.js' -%>
<%= javascript_include_tag '/javascripts/extjs/ext-lang-zh_CN.js' -%>
我那个项目 的 你看一下你最后生成的页面引用到什么目录下不就完了 这个找不到文件还是很容易解决的 别人写的,俺不喜欢这么写....
@azhao 前辈这东西提交请求的时候就是 url : '/submit/submit'代表 controller 和 action 吗?
我这里有个日期选项:
items : [ {
xtype:'datefield',
fieldLabel : '日期',
name : 'text1'
} ]
后台 params[:text1] 得不到值 您知道 ext 在 rails 中有什么说道吗:)
douya0808 您好:我跟你說哦,我不知你用 ext js 想做點啥?但是 ext js 4 都讓我很生氣。我測試時是 4.0.7 我估計它要到 4.1.0 才會修好統計圖表的問題,既然學習新東西陣痛難免。就一次給它痛個夠你就直接用 ext js 4.07 了吧。我看了你最後寫的。。我知道你是想做統計圖表吧
給您一個建議那就是橋歸橋路規路別和在一起。你會累死的
我給你看我的範例怎麼做,可能我們這兒技術人口較少也少有用這東西的人們,迄今還沒人能回答我這問題。我不知會不會被和蟹掉..請 X 牆.. 我相信您懂的
這是簽名檔 =》人道待人,要人們怎麼待您,您先怎麼待人:)
@idarfan 嘿嘿 也没用那么高级 我还用 3.1 呢-.- 就是我写的前台太丑了 加上了 ext 丑也丑不到哪去
你是台湾朋友吗:) 很高兴认识你
之前的问题倒是解决了,现在又有新问题,就搭车问了吧…… 之前大部分是在公司内部用,我用的开发模式,速度还可以。 现在出差在外的同事发现速度很慢无法接受,我想了一下,似乎是开发模式下不会缓存 extjs-all.js 那个大 JS,于是想弄成产品模式。 但产品模式下有一个问题是:我自己写的 CSS 里的图片能被 precompile 并正常显示,但 extjs 自带的图片都无法显示
Started GET "/" for 127.0.0.1 at 2013-09-10 14:37:28 +0800
Processing by IndexController#index as HTML
Rendered index/index.html.erb within layouts/application (2.0ms)
Compiled extjs4/resources/css/ext-all.css (0ms) (pid 11943)
Compiled application.css (5ms) (pid 11943)
Compiled EIM.css (82ms) (pid 11943)
Compiled ux/BoxSelect.css (0ms) (pid 11943)
Compiled extjs4/ext-all-debug.js (77ms) (pid 11943)
Compiled extjs4/ext-lang-zh_CN.js (0ms) (pid 11943)
Compiled app.js (0ms) (pid 11943)
Compiled application.js (184ms) (pid 11943)
Compiled patch.js (0ms) (pid 11943)
Completed 200 OK in 13439ms (Views: 13438.7ms | ActiveRecord: 0.0ms)
然后但凡遇到 extjs 自己的图片文件的地方,后台就报一个这个错:
Started GET "/resources/themes/images/default/grid/page-last.gif" for 127.0.0.1 at 2013-09-10 15:03:47 +0800
ActionController::RoutingError (No route matches [GET] "/resources/themes/images/default/grid/page-last.gif"):
actionpack (3.2.8) lib/action_dispatch/middleware/debug_exceptions.rb:21:in `call'
actionpack (3.2.8) lib/action_dispatch/middleware/show_exceptions.rb:56:in `call'
railties (3.2.8) lib/rails/rack/logger.rb:26:in `call_app'
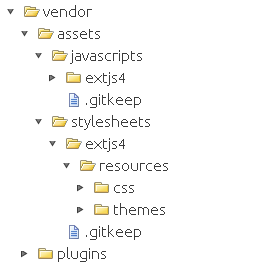
我的 extjs 是放在这个文件夹下的:

感觉上好像是它编译了 css 文件,但 css 文件里使用的指向图片的路径没有编译正确?