新手问题 练习 Ruby on Rails Tutorialu 书上项目部署到 heroku 后好像不能加载 CSS
练习 Ruby on Rails Tutorialu 书上项目部署到 heroku 后好像不能加载 CSS
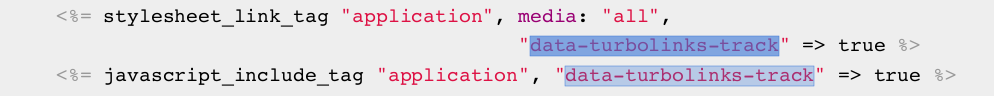
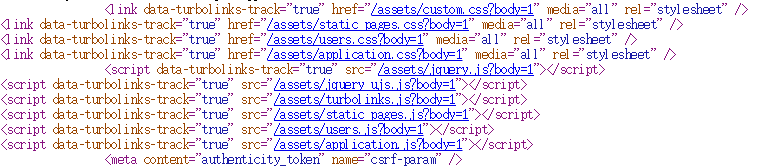
原书代码是这样的:

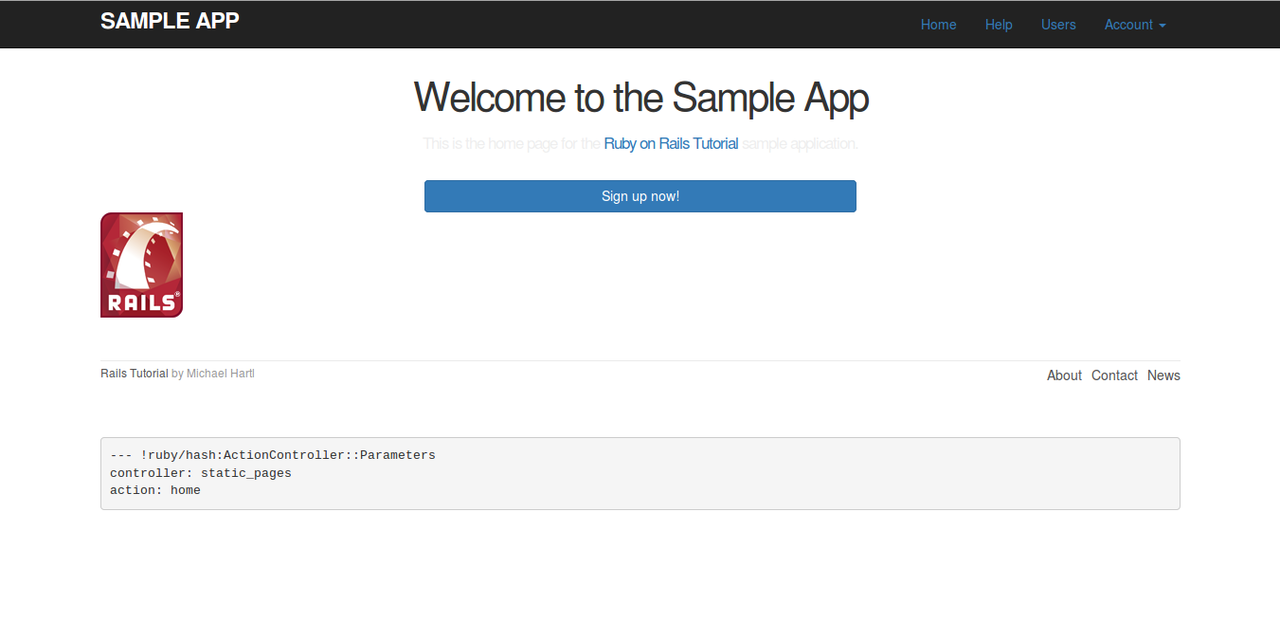
在本地运行能加载 CSS,页面效果也没有问题:

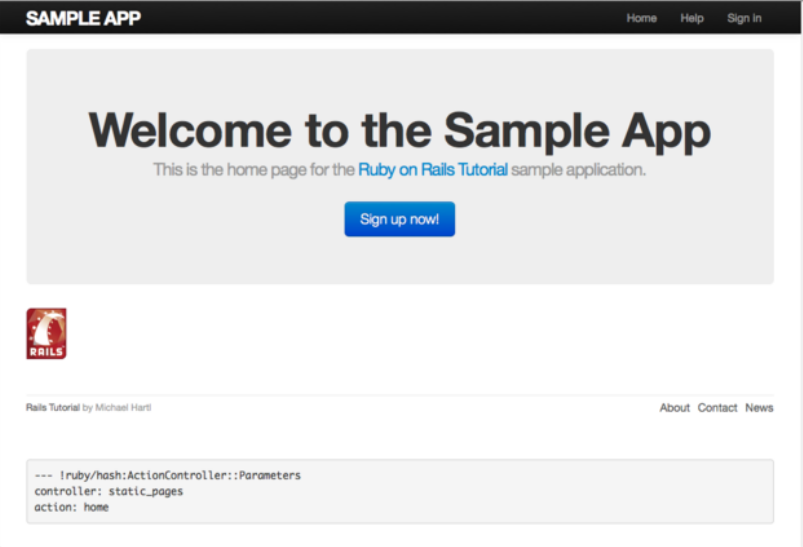
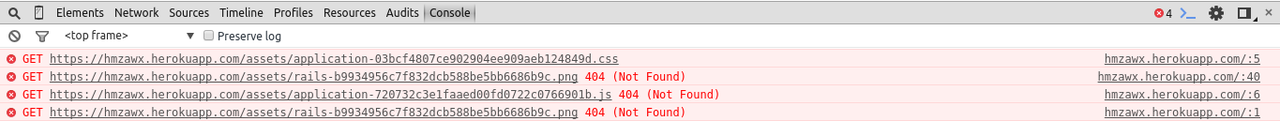
然而 git push heroku 后 heroku 上面完全没有 CSS 样式?


逛了这么久论坛第一次发帖,帖子格式有什么不对的地方还请 @社区管理员 指出。
Rei
#4
2015年10月17日
#3 楼 @hemengzhi88 好像是 Heroku 路由不会直接处理静态文件,要通过应用的端口返回,链接内容是打开 Rails 应用的处理静态文件开关。Heroku 推荐用 CDN 缓存静态文件避免每次都通过 Rails 应用处理。
#3 楼 @hemengzhi88 在最佳实践中 application.css 这种静态资源应该由 Nginx 直接发布,而无需通过应用层。所以 Rails 4 在 public/ 下生成了静态资源后,默认是不 serve 它们的,需要你手工配置 Nginx,直接 serve 这个目录;或者修改配置,让 Rails 应用来 serve。
hewe
#12
2015年10月20日
#12 楼 @hemengzhi88 你试一下我的,https://github.com/Wenchao21/sample_app.git, 我下载到了本地,也是可以的。
#13 楼 @hewe 我在我自己的 custom.css.scss 里面加了下面的代码:
header nav{
ul{
float:right;
li{
float:left;
padding-top: 5px;
}
}
}
如果不加或者直接用你的出来就是这样子的: 论坛好像不能上传图片了 照片放在百度图库的链接
18 楼 已删除