【编者按】本文参考技术分享 ,由 OneAPM 工程师补充整理,并且已经征得原作者的同意。
为什么选择 OneAPM ?
在性能监控领域,业界比较有名的是 New Relic 还有 Appdynamic,不过这两家公司都在在国外,在国内访问速度很慢暂且不提,毕竟,国外的东西说不定啥时候就被那个啥了 (你懂的),所以笔者一直在等待中国也有类似的产品出来。在国内的话,首先访问会比较快,而且只有中国人才最懂中国人,做出来的产品也会符合中国用户的审美和需求。如果这个产品稳定、口碑好、不出问题,那就是很不错的选择,国内最早开始深耕应用性能管理行业的 OneAPM 应该就是一个典型的代表。另外,OneAPM 使用起来很简单,官网有一些教程,按照那教程,只需花费几分钟的时间,操作几个步骤就可以搞定了,笔者使用了 Ruby Insight,装一个 gem 就能搞定,然后页面性能监控(Bi)甚至自动起来了,完全避免了手动部署的麻烦。
使用 OneAPM 监控 Ruby 应用
登录 OneAPM 官网,注册账号,进入主页面,选择「应用监控」,添加一个应用,选择「Ruby」那个 tab,里面列出了 5 个步骤,按照这些步骤就可以设置成功:
第一步是把授权编号复制,这个是要用到的。
第二步是复制 oneapm.yml 文件存放到 config 目录下。这个是主要的配置文件。刚才复制的授权编号也是要放到这个文件中的。
第三步是把那个 gem 添加到 Gemfile 文件,并进行 bundle install 就好了。
现在主要的问题是第二步,那个配置文件里面的项目名和你建立的应用的项目名的对应。
License_key 就是授权编号,一段字符串,为了保密,笔者是存到配置文件中的。其他的内容都基本没改,唯一有改的地方就是 app_name,这个名字就是要跟你建立的 OneAPM 应用的名字一致才行。
笔者在线上就有一个 OneAPM 应用就叫 Rails365,把里面的 app_name 替换成 Rails365 就好了。
按照官方教程说的,重新启动并部署你的项目,试着访问几个页面,稍等片刻,就能很快在 OneAPM 的监控页面上看到数据了。
或许用 Rails 的 Notifications 结合 Hightcharts 图表显示也能实现类似 OneAPM 的效果,至少能得到每个页面的访问时间,数据库语句的执行时间,但是现在有更方便的 OneAPM,我们就可以尝试去用它。如果要进一步,还可以去研究那个 gem 的源码,知道它是如何实现的。
OneAPM for Ruby
来简单说说 Ai Ruby 探针的功能:
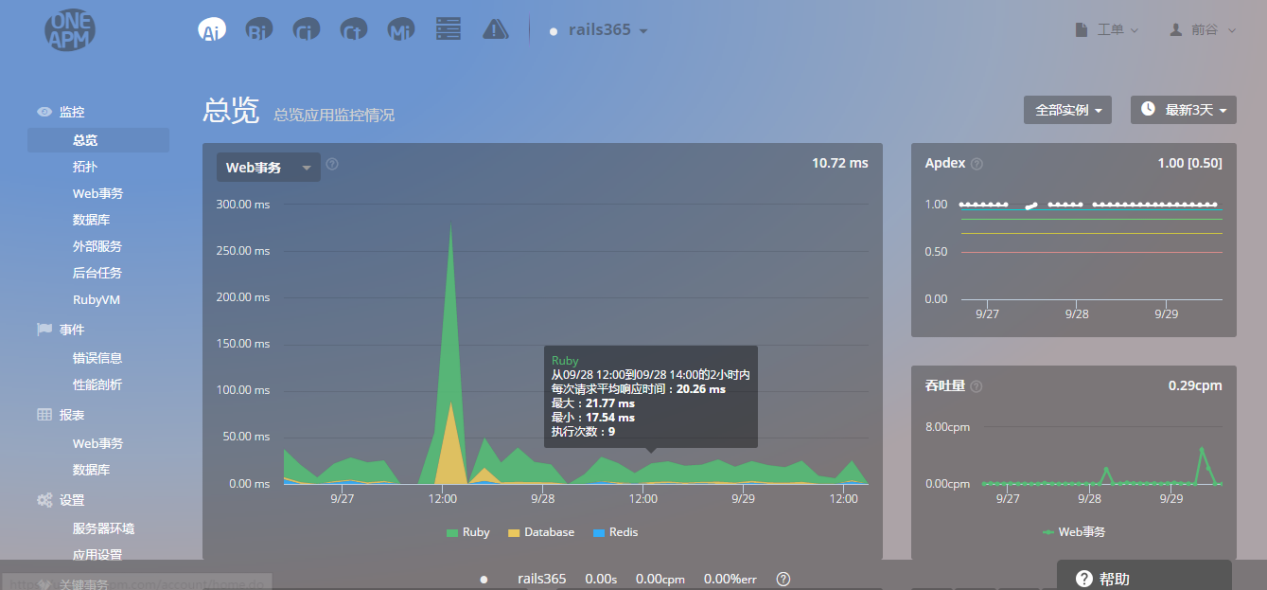
安装好 OneAPM Ruby Agent 之后进入总览页面,能够对 Web 事务响应时间,Apdex 值(满意度),吞吐量,Web 慢事务,错误率,服务器信息,告警事件有个总体了解。
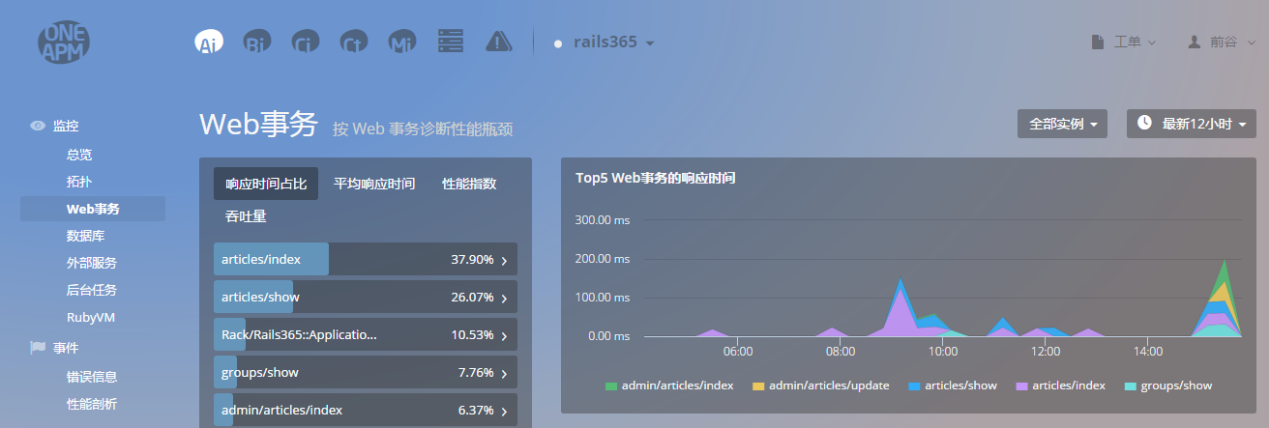
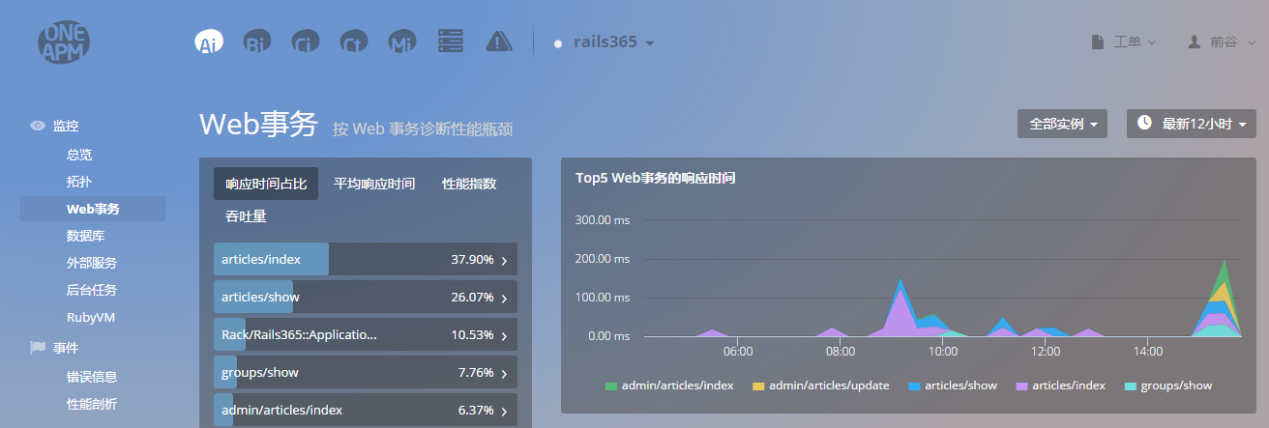
 比较中意 Web 事务的功能,可以点进具体事务进行分析。如图,点进 Web 事务功能后,可以看到响应时间占比最高的事务。
比较中意 Web 事务的功能,可以点进具体事务进行分析。如图,点进 Web 事务功能后,可以看到响应时间占比最高的事务。
 为了分析慢事务原因,点进 articles/index 这个较慢的事务,通过 Breakdown Table 可以看到事务的细分内容。
为了分析慢事务原因,点进 articles/index 这个较慢的事务,通过 Breakdown Table 可以看到事务的细分内容。
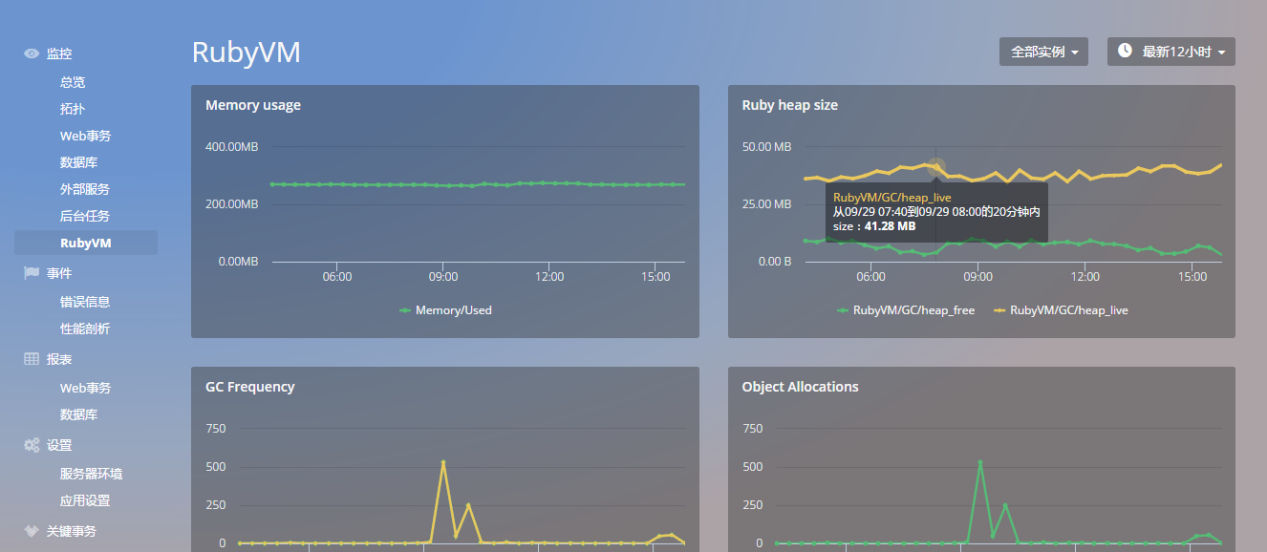
 对数据库,外部服务也可以进行监控,能监控到 SQL 语句。对 RubyVM 的监控也是有的。
对数据库,外部服务也可以进行监控,能监控到 SQL 语句。对 RubyVM 的监控也是有的。
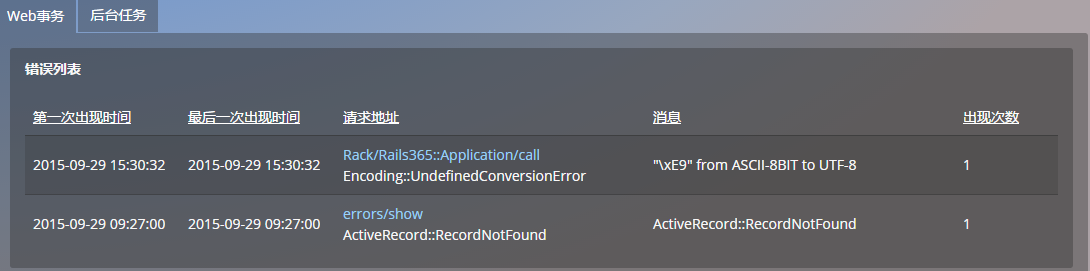
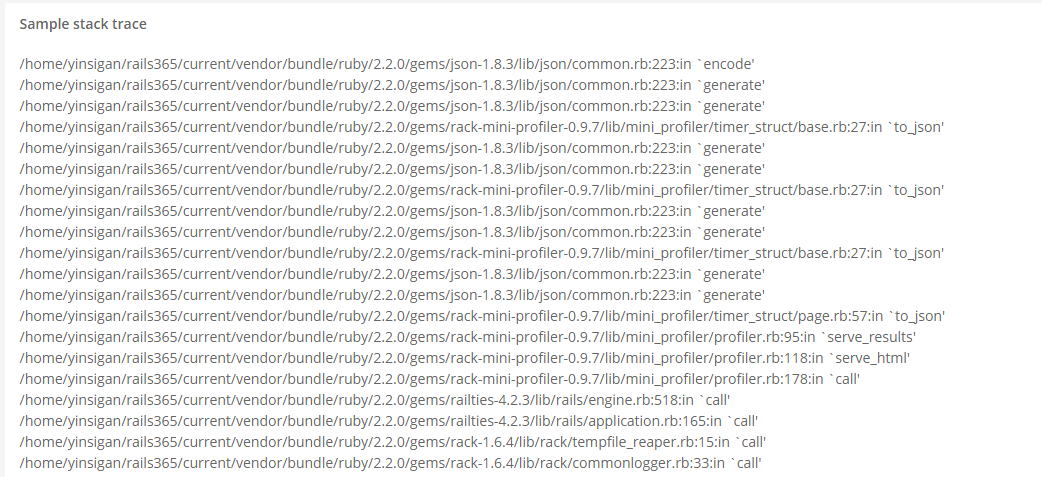
 错误信息功能也比较有用,不仅可以看到错误发生的时间、次数、类型、请求地址,还能看到详细的堆栈信息,显示代码行数。
错误信息功能也比较有用,不仅可以看到错误发生的时间、次数、类型、请求地址,还能看到详细的堆栈信息,显示代码行数。

 关于应用监控的各种配置,可以在「应用设置」中自行修改,这一点还是比较灵活易用的。
关于应用监控的各种配置,可以在「应用设置」中自行修改,这一点还是比较灵活易用的。

OneAPM 的网站监控平台(Browser Insight)
在网站开发完成并且上线之后,随着业务的完善与增多,访问网站的人也越来越多,这个时候你就需要维护网站了。不仅仅是业务上的维护,还包括运维,监控等。你可能会监控每天的访问量有多少,增长了没,这个时候可以用常用的 Google Analyse,百度统计,站长工具等来完成。不过,这些工具主要统计浏览量,来源分析等,进而帮助公司运营人员的决策,营销推广,可是,网站的访问量上来之后,必定会遇到性能瓶颈。这个时候就需要找出那些低性能代码或影响页面加载等问题的来源,页面性能监控软件就变得尤为重要了。通过观察每个页面的访问时间来查看哪些页面甚至哪些代码是有问题或者可以优化的,OneAPM 的 Browser Insight(Bi)就是解决这个事情的。它能帮助网站进行性能监控,包括页面的响应时间、AJAX 错误、脚本错误等。
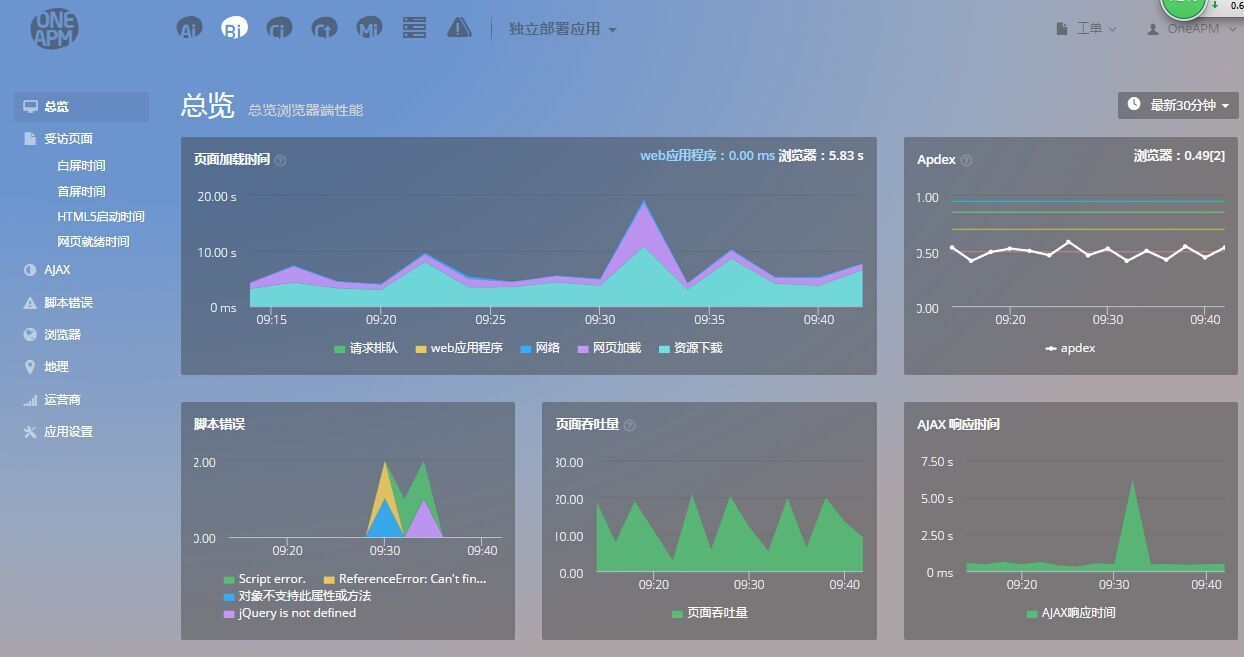
(一)总览页面
下图是总览页面,由于屏幅的问题没有截取全。在 Bi 的总览页面我们可以看到该功能的大概显示,包括响应时间、Web 事务、页面 Trace 以及分地域的页面加载时间等,让研发或者运维对监控的页面有一个大概的了解。
从左边的功能列表可以看到, OneAPM 的 Bi 主要是从受访页面、AJAX、脚本错误、浏览器、地理和运营商这几个维度来监控分析前端页面的。

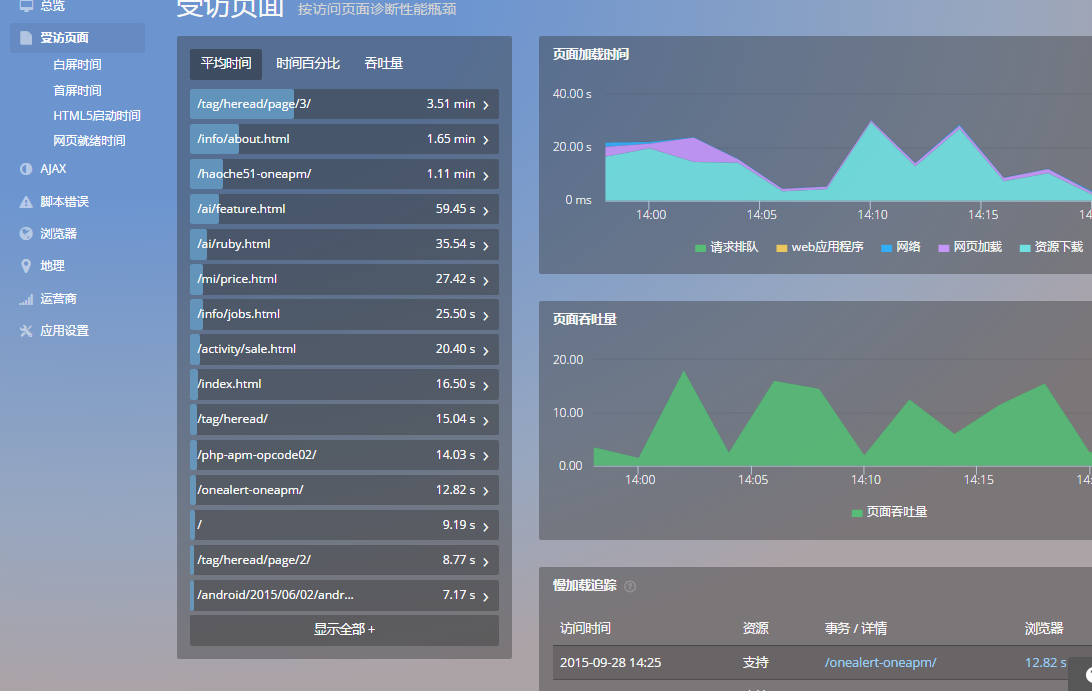
(二)受访页面
下图是受访页面的功能页面,可以看到,不但从 5 个维度分解了加载时间,而且还有加载时间的排序,甚至有慢加载追踪,可以比较详细的定位到各种资源加载。

还有一个值得说下的是受访页面的这几个加载时间的维度的区分,OneAPM 做的比较有自己的特点,在总览页面有对于几个时间的具体分析注释。

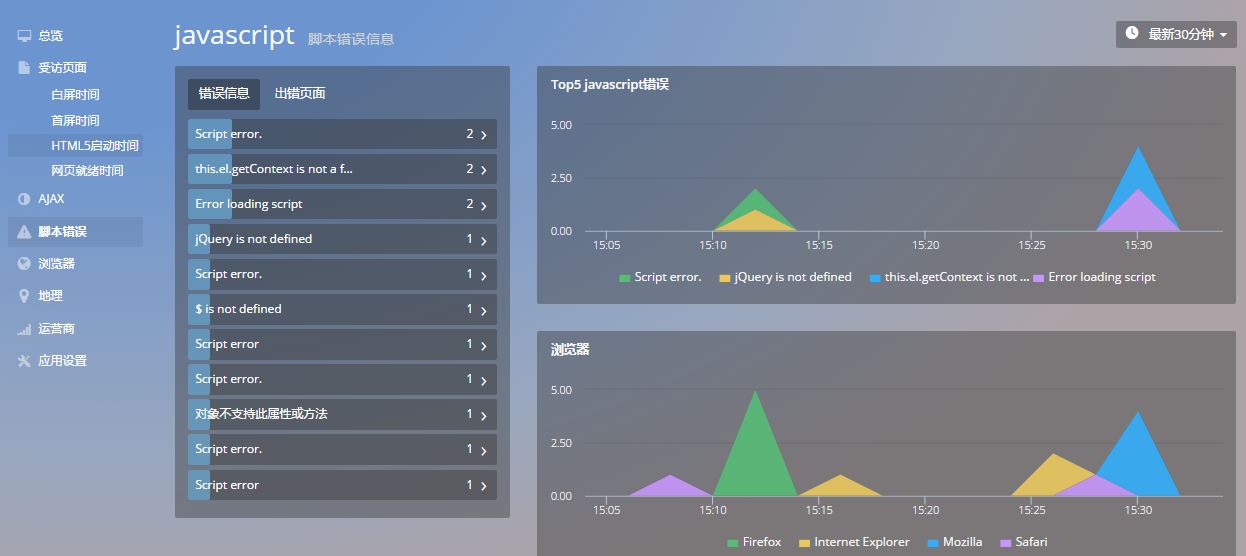
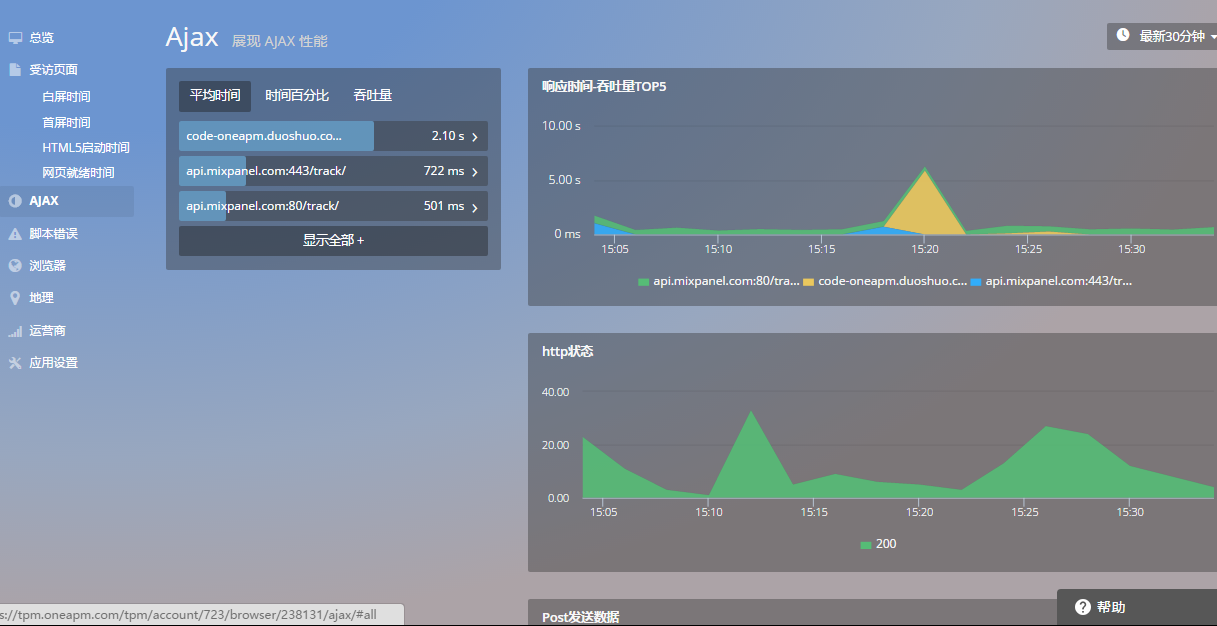
(三)AJAX、页面错误
这两个维度分别从 AJAX 和 HTTPS 角度来分析监控页面的错误或者时间缓慢的调用页面,虽然维度不一样但是界面比较相似,就不给大家一一列举了,简单看一下界面就好了。


(四)浏览器、运营商、地理
这三个功能应该算是 OneAPM 的 Bi 的另外一个核心功能点了,浏览器可以按照将访问页面的浏览器一一识别出来,方便研发或者运维人员有针对性的优化页面。
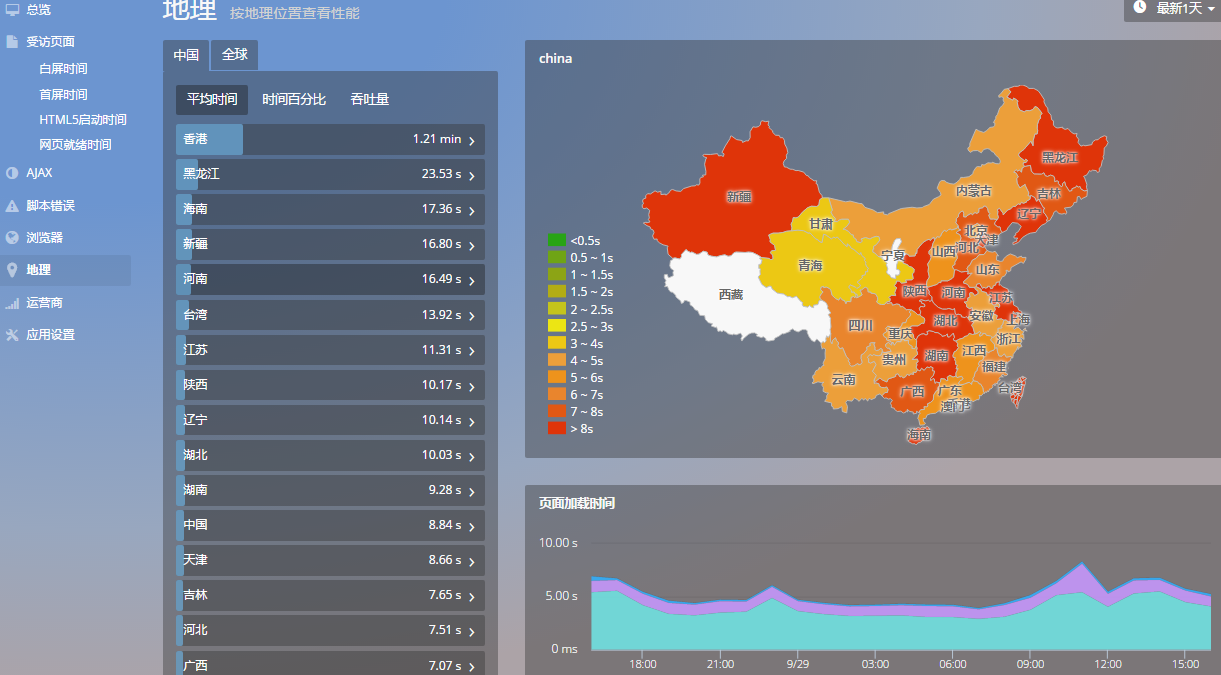
 地理界面可以从国内还有国外两个维度查看访问被监控页面的响应时间等,国内的还可以深入到地级市的使用加载情况。
地理界面可以从国内还有国外两个维度查看访问被监控页面的响应时间等,国内的还可以深入到地级市的使用加载情况。
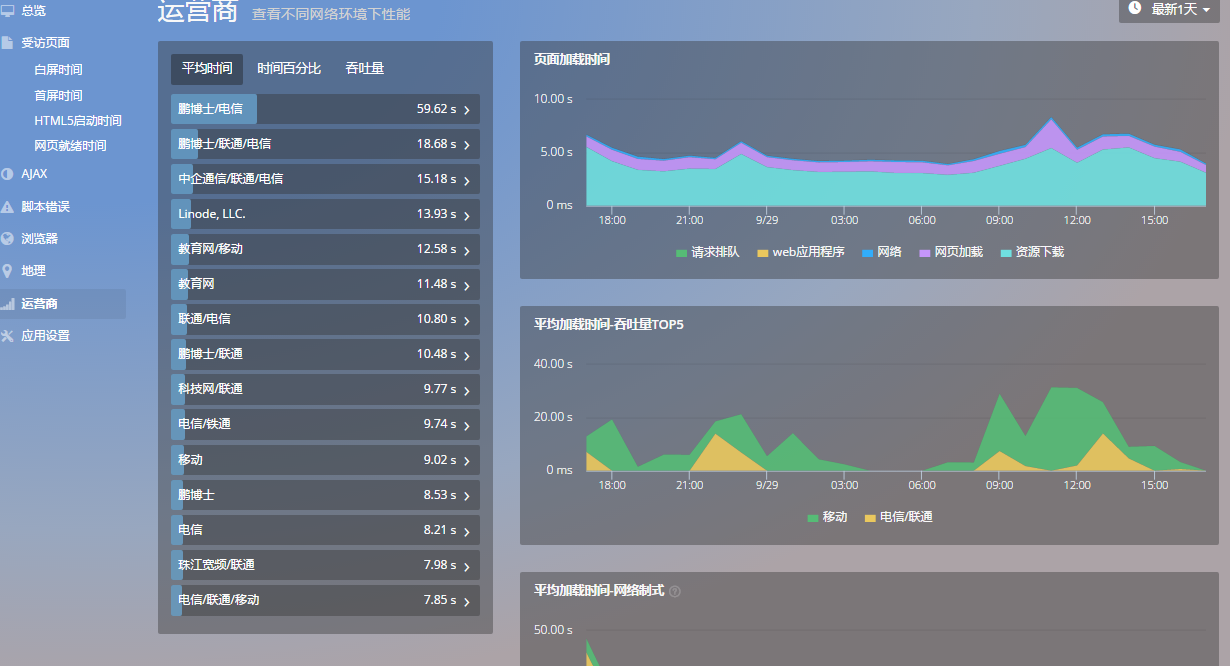
 运营商界面是针对于网络运营商的监控,可以看到各个运营商所提供的网速的情况,而且还可以区分网络制式,做的确实很精细了。
运营商界面是针对于网络运营商的监控,可以看到各个运营商所提供的网速的情况,而且还可以区分网络制式,做的确实很精细了。

##总结
或许通过其他工具例如 Rails 的 Notifications 结合 Hightcharts 图表也能有类似的效果,但是 OneAPM 确实很方便实用的达到了性能监控分析的这一目的。从国内来讲,OneAPM 确实是性能监控方面比较靠得住的厂家,大家可以免费注册试用一下。
OneAPM for Ruby 能够深入到所有 Ruby 应用内部完成应用性能管理和监控,包括代码级别性能问题的可见性、性能瓶颈的快速识别与追溯、真实用户体验监控、服务器监控和端到端的应用性能管理。想阅读更多技术文章,请访问 OneAPM 官方博客。