开源项目 weapon,为已有项目,配置 mina 部署,i18n 定制,rails_settings_ui
简介
原帖是写了一个rails application template,但后来发现,rails new myapp -m xx.rb 这种形式,并不方便使用,以及不方便已有项目使用,于是将其改造成了weapon,一个 gem 包,可以自由去选择为已有项目添加什么样的功能。
安装和使用
安装方法:gem install 或者添加到 gemfile
gem install weapon
chuck@chuck-MacBook-Pro:~/seaify/weapon(master|✔) % weapon
Commands:
weapon create_gem # create basic gem information
weapon custom_i18n # custom i18n and use slim as template engine, use simple_form, currently write to zh-CN.yml
weapon for_seaify # only for seaify personal use, combine of other commands act as rails application template
weapon help [COMMAND] # Describe available commands or one specific command
weapon install_must_gems # install must need gems like guard, guard-livereload, guard-rspec...
weapon push_to_github # push to github
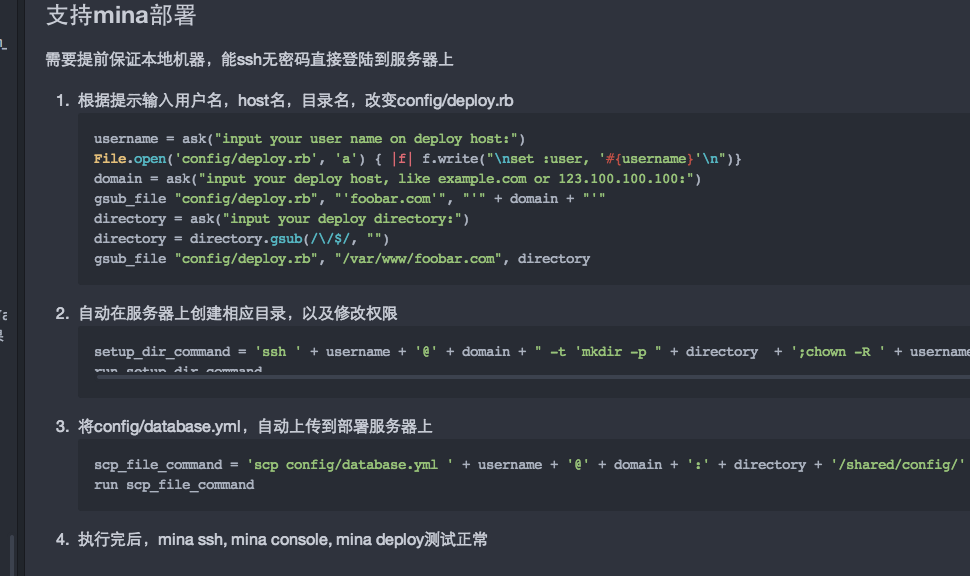
weapon setup_mina_unicorn # setup mina deploy and unicorn server
weapon setup_settings_ui # setup settings ui
weapon setup_mina_unicorn
根据提示输入用户名,主机,路径等信息后,会生成 unicorn 需要使用到的 nginx 文件,并且上传到服务器的/etc/nginx/sites-enable 目录中 执行完,mina ssh, mina deploy, mina console,mina logs, mina unicorn_logs, mina unicorn:restart 这些就都能正常工作了
weapon create_gem
执行 weapon create_gem xxyy, 将会在本地生成一个目录 xxyy, 其中包含 gem 的基本信息,并且会推送到 github 上,而且会自动发布到 rubygems 上。目前 magicfile 这个 gem 的 0.0.1,就是这样生成的。
weapon install_must_gems
执行上述命令后,会将我认为必须的一些列 gem 安装到当前的 rails 环境中。
weapon custom_i18n
执行 weapon custom_i18n 后,会有个错误,需要再手动执行下 rails g simple_form:install --bootstrap,这个神奇的问题,顺便在此寻求各位大神帮助!!!
Use `bundle show [gemname]` to see where a bundled gem is installed.
run rm app/assets/stylesheets/application.css from "."
run rails g simple_form:install --bootstrap from "."
Could not find generator 'simple_form:install'. Maybe you meant 'integration_test' or 'active_record:model' or 'resource_route'
Run `rails generate --help` for more options.
create lib/templates/slim/scaffold/_form.html.slim
create lib/templates/slim/scaffold/index.html.slim
create lib/templates/slim/scaffold/new.html.slim
create lib/templates/slim/scaffold/edit.html.slim
create lib/templates/slim/scaffold/show.html.slim
create lib/templates/rails/i18n_scaffold_controller/controller.rb
create lib/generators/rails/i18n_scaffold_controller/i18n_scaffold_controller_generator.rb
insert config/application.rb
run rails g simple_form:install --bootstrap from "."
Could not find generator 'simple_form:install'. Maybe you meant 'integration_test' or 'active_record:model' or 'resource_route'
Run `rails generate --help` for more options.
安装后,执行 rails g scaffold post title:string, 会自动的向 config/locales/zh-CN.yml 中写入,会把 model 中的 attribute,自动写入,按 activerecord:attribute:model:field 这种格式
chuck@website:~/tmp/what(master|…) % rails g scaffold post title:string
invoke active_record
create db/migrate/20150717051311_create_posts.rb
create app/models/post.rb
invoke test_unit
create test/models/post_test.rb
create test/fixtures/posts.yml
invoke resource_route
route resources :posts
invoke i18n_scaffold_controller
create app/controllers/posts_controller.rb
invoke slim
create app/views/posts
create app/views/posts/index.html.slim
create app/views/posts/edit.html.slim
create app/views/posts/show.html.slim
create app/views/posts/new.html.slim
create app/views/posts/_form.html.slim
invoke test_unit
create test/controllers/posts_controller_test.rb
invoke helper
create app/helpers/posts_helper.rb
invoke test_unit
invoke assets
invoke coffee
create app/assets/javascripts/posts.coffee
invoke scss
create app/assets/stylesheets/posts.scss
invoke scss
create app/assets/stylesheets/scaffolds.scss
chuck@website:~/tmp/what(master|…) % cat config/locales/zh-CN.yml
---
zh-CN:
action:
back: "返回"
new: "创建"
show: "查看"
edit: "编辑"
delete: "删除"
confirm_delete: "确认删除"
created:
successfully: "创建成功"
updated:
successfully: "更新成功"
destroyed:
successfully: "删除成功"
activerecord:
models:
post: post
attributes:
post:
title: title
id: ID
created_at: "创建时间"
updated_at: "更新时间"
helpers:
submit:
post:
create: "创建"
update: "更新"
同时创建的.html.slim 页面都已经使用了 i18n, 包括 new, edit 这些 action,在 controller 里,返回的 notice 也进行了 i18n.
其它
- weapon setup_settings_ui, 执行完后,访问http://localhost:3000/settings,就能去设置更新变量了
- weapon push_to_github, 执行完后,将当下的代码 push 到 github 上去。不用跑到 github 手动创建 repo