效果图


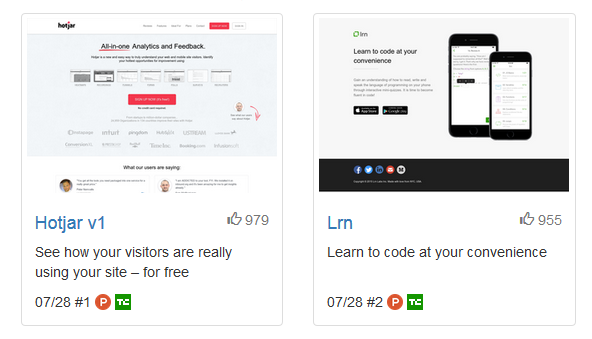
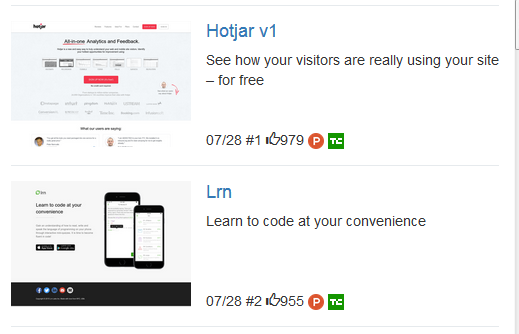
具体效果如上,上为桌面端,下为移动端,用在了之前的 demo(http://productchase.coding.io/) 当中,你也可以直接去看看
Thumbnail 是我自己很喜欢的一个 Twitter Bootstrap 里面的组件,有图有文字,简单好看 唯一的问题就是移动端时,依然是图上文字下,占空间太大,我个人觉得横版更方便浏览,所以做了这个修改
具体代码见https://gist.github.com/cqcn1991/d6385a41ad0c4000f560 打不开也可以直接看 Codepen: http://codepen.io/cqcn1991/pen/eNxOpd
水平有限,希望大家也能指点一下~