JavaScript 造个小轮子 - 中国省市区级联选择插件 for Angular
https://github.com/MrHuxu/cn-city-select

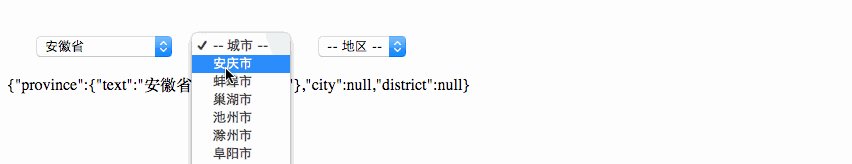
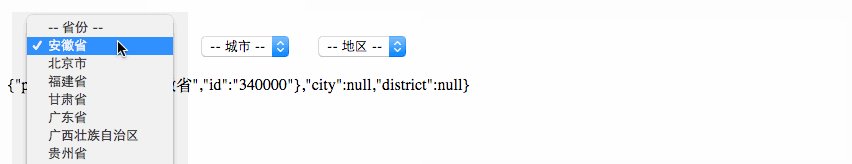
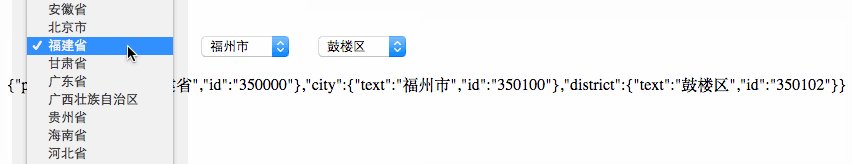
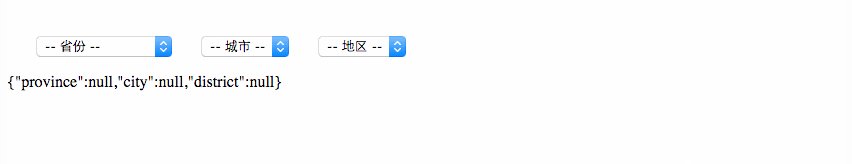
上周日北京下雨,所以在家看了一天的 Angular,看完手很痒啊,然后翻自己 GitHub 的时候,看到@saberma前辈为 Rails 写的省市区选择插件china_city,于是我也用 Angular 做了一个,功能也比较简单,在图上就能看的很明白了,算是一个小轮子吧。
安装
使用bower安装:
# enter your asset directory
bower install angular cn-city-select --save
使用
-
将
angular和cn-city-select源文件包含进来<!-- place this code into your page --> <script type="text/javascript" src="/xxx/angular.min.js"></script> <script type="text/javascript" src="/xxx/cn-city-select.min.js"></script> <script type="text/javascript" src="/xxx/yourJS.js"></script> -
创建 module:
<div ng-app="yourModule"> <div city-select></div> </div> -
将
cnCitySelect注入创建的 module:// place this code into yourJS.js angular.module('yourModule', ['ngCitySelect']) -
这个 directive 还预留了两个参数
select-result: 这个参数传递一个 ngModel 的名字,这个 model 会实时获取选择的结果select-class: 这个参数传递字符串,这个字符串将会填充到三个 select 元素的 class 参数位置
感想
这算是我第一次为开源社区做贡献吧,之前觉得自己代码写的不好,从来都不敢推广自己的代码,更没想过发布出去。其实现在代码写的也不是特别好,不过我觉得出来多交流才能有进步嘛,所以我也把我的 repo 放出来厚颜无耻求 star 了 :D
欢迎各位大牛对代码中写的还不够好的地方进行指正~
PS: 其实我自己已经发现一个蛋疼的地方了,就是把一坨 json 和 html 代码写进 Angular 里真是太丑陋了,但是 google 了半天也没有好的办法,难道是我搜索的姿势不对?