分享 新手简单整理一下 RailsConf2015 大会 Day1 内容,方便没看视频的浏览一下
 首先上台的的是 Rails 的作者 David Heinemeier Hansson,https://github.com/dhh;
首先上台的的是 Rails 的作者 David Heinemeier Hansson,https://github.com/dhh;

一开始讲了一下 Rails5 的发布,为什么是 5,是个里程碑之类的,然后讲述的是 Why I still doing this,他在 Basecamp 的经历,The fear of fear for losing somethings(害怕某天醒来一切都消失了),过程中还说了不少 F××,哈哈。第一个正题是 Integated Systems,讲了他世界末日时背的背包,里面包含说有生存需要的东西,同时来比喻软件开发,一个产品开发(web,ios,android...)哪些是该放进背包的东西;
重新回到 Rails5,rails new myapp --api,“在 5 天内,你会很兴奋,一年之后你会责怪我,但没关系,我们还是可以一起工作,一起笑”
接下来介绍 Turbolink3(配上一个尖叫的女人),“It's a toy,Not suitable for writing real,modern,ambitous,or sophisticated web application”"if we don't play with toys,we are just dogs ",然后是 Catalogue 和 Cart 的讲解(大概是怎么响应更快的意思,原理还不是太懂,先贴出代码,嘻嘻)
View 中:
<body>
<section id="catelogue">
<article id="product_1">
<% link_to 'Put in cart', remote: true ... %>
</article>
</section>
<aisde id="cart" data-turbolinks-permanent>
#Lazy-loaded with something like:
#$(document).ready -> App.cart = new App.Cart
</aisde>
</body>
(David 其中提到一点说是没有加 Javascript)
Controller 中:
class Cart::ItemsController < ActionController::Base
def create
@item = Current.cart.items.create! item_params
end
end
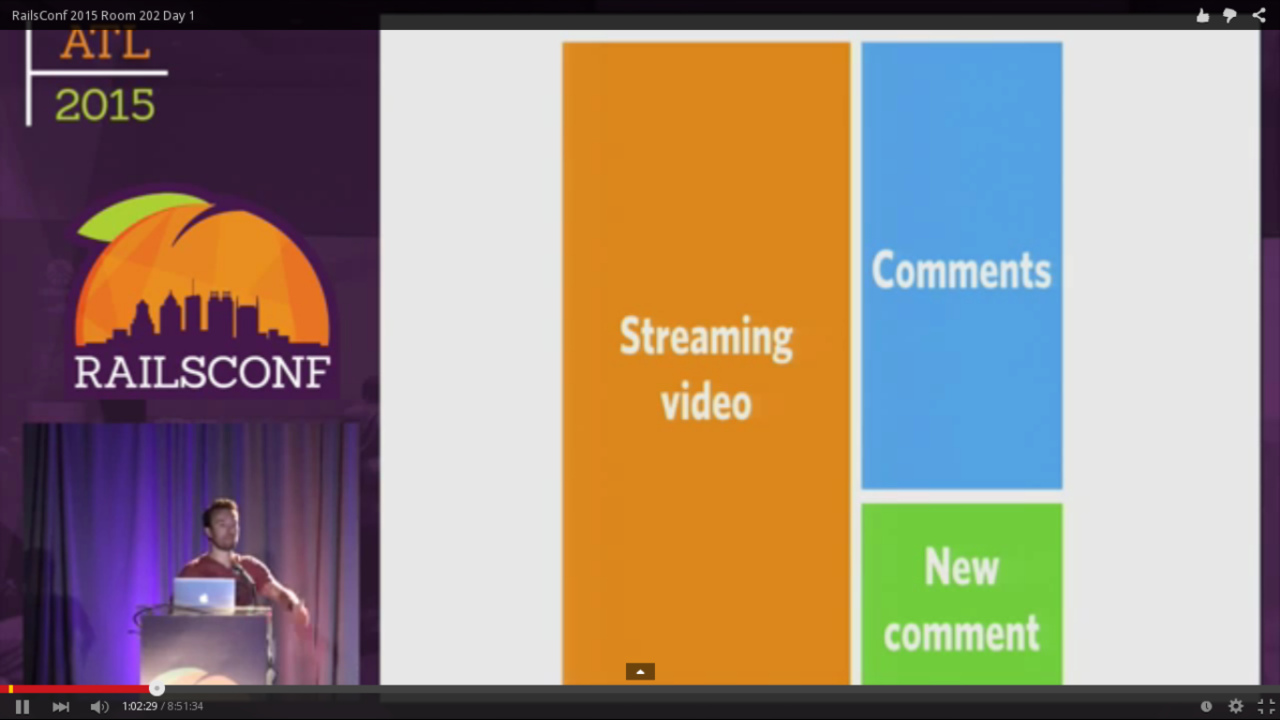
接下来是另一个关于 Single page app 的例子:

View:
<body>
<section id="streaming_video">
<video></video>
</section>
<aside id="comments">
<article id="comment_1">
</article>
<%= form_for Comment.new do...%>
<% end %>
</aside>
</body>
是一个视频加评论的功能,当你加上评论功能的时候页面就会刷新,正在播放的视频就会停止,所以有趣的事情来了。 在 Controller 中加上
class CommentController < ActionController::Base
def create
@comment = Comment.create!comment_params
redirect_to @item.product,change: 'comments'
end
end
这样就只会刷新评论部分了。
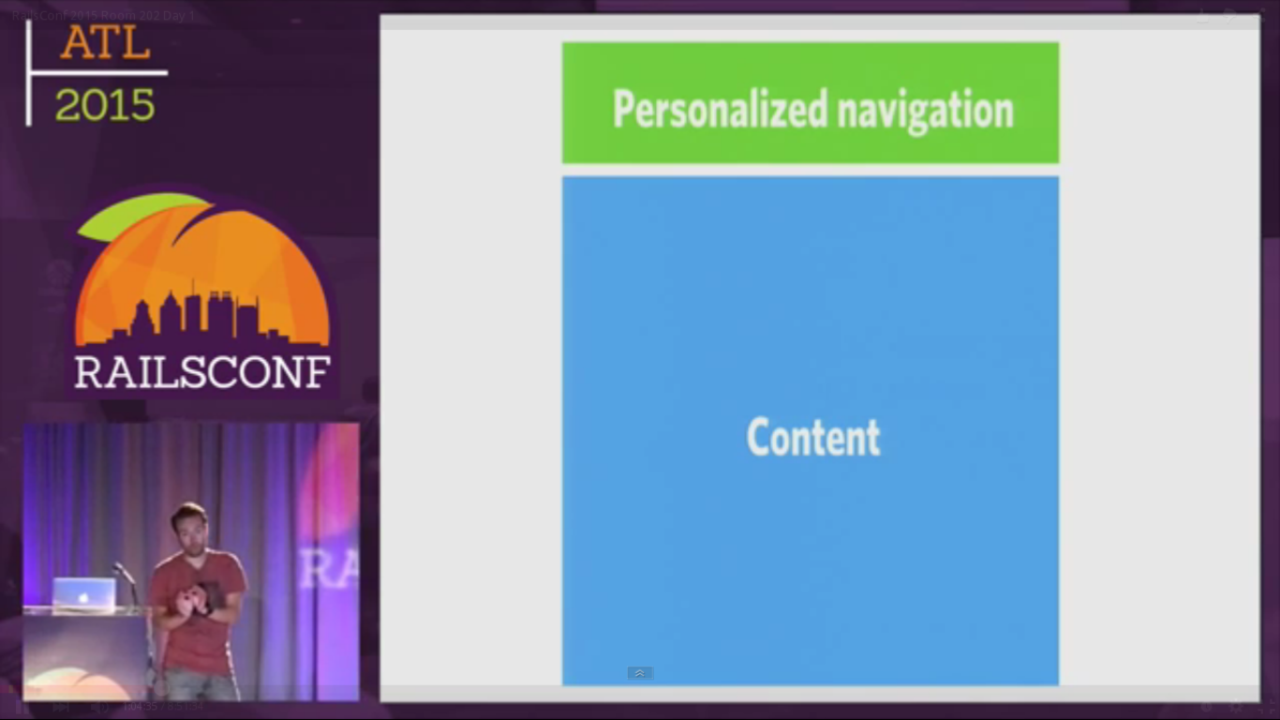
接下来是另一个关于用 Turbolinks 3 开发评论的例子:

view:
<body>
<section id="navigation" data-turbolinks-permanent>
#Lazy-loaded
<div data-behavior="inbox">5</div>
<img src="dummy.gif" data-behavior="me_avatar">
</section>
<article>
#Some specific,cached content
</article>
</body>
是关于让页面之间转换更快的,识别那些是 Native Page,哪些不是 Native Page,无需在 ios 和 android app 开发过程中重复工作(大概是这个意思。。。)
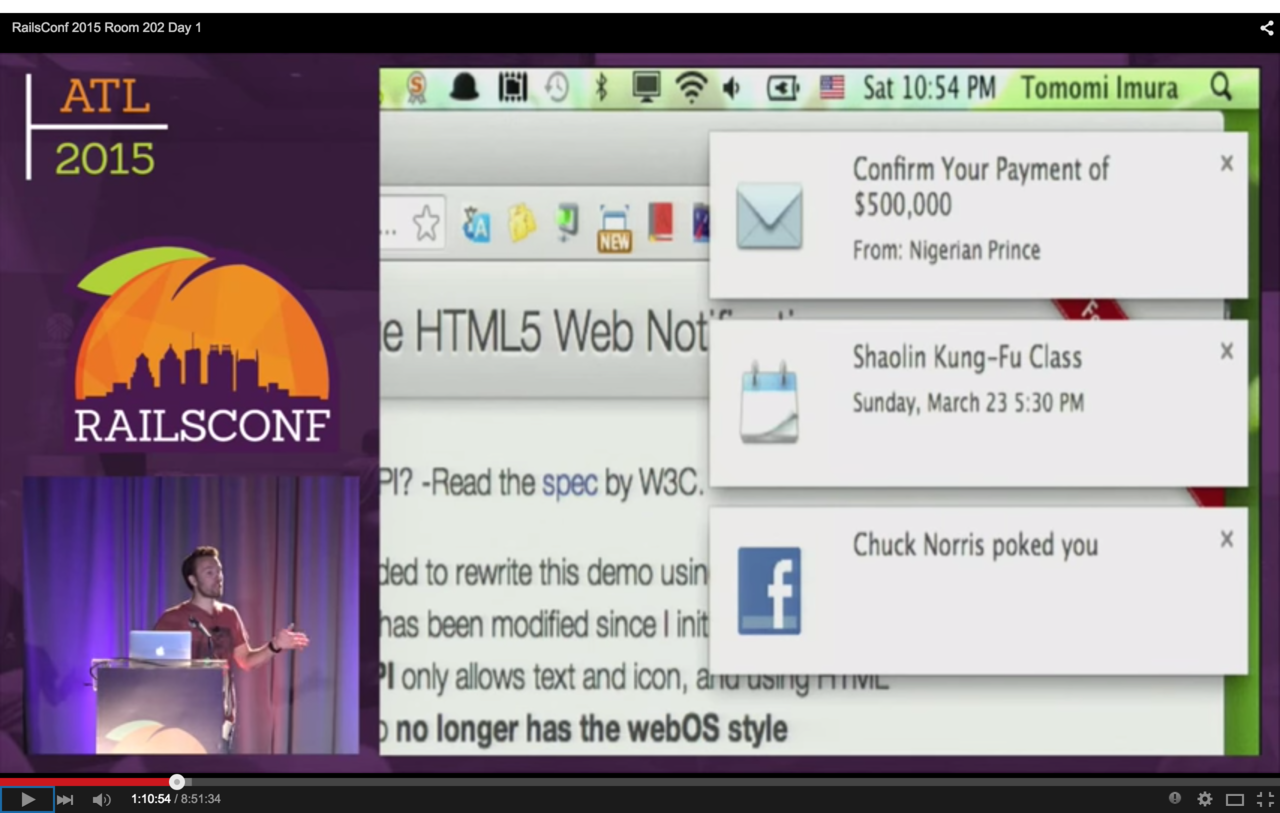
然后用了很多时间讲述了 Cable,Application,Channels 和 Broadcaster 之间如何工作,Websocket 在这个工程中起到了什么作用,同时提到了另一个消息通知的例子:
贴了一段 coffeescript 的代码处理 Channel:
class App.Inbox extends ActionCable.Channel
channelName:'inbox'
element: -> $('[data-behavior~=inbox]')
received: (data) =>
@element().text data['count']
$(document).ready ->
App.inbox = new App.Inbox
服务端连接信箱频道:
class InboxChannel < ActionCable::Channel::Base
def connect
subscribe_to Inbox.Channel_for(@current_user)
end
end
这里处理 User(多次提到 Redis 但是没听懂):
class Inbox
attr_accessor :user, :broadcaster
delegate :broadcast,to: :broadcaster
self.channel_for(user) "inbox_#{user.id}" end
def initalzie(user)
@user = user
@broadcaster =
ApplicationCable.broadcaster_for{
self.class.channel_for(user)}
end
def increment
broadcast \
count: redis.incr("inbox/count/#{user.id}")
end
end
然后是这里处理页面接受信息和清空通知:
class App.Inbox extends ActionCable.Channel
...
received: (data) =>
@element().text data['count']
clear: =>
@action 'clear'
$(document).on 'click',
'[data-behavior~=clear_inbox]',~>
App.inbox.clear()
false
肚子饿,先去吃饭,后续有时间再整理