新手问题 [已解决] 添加 Ajax 点击 add_to_cart 侧面购物车不新增数据?
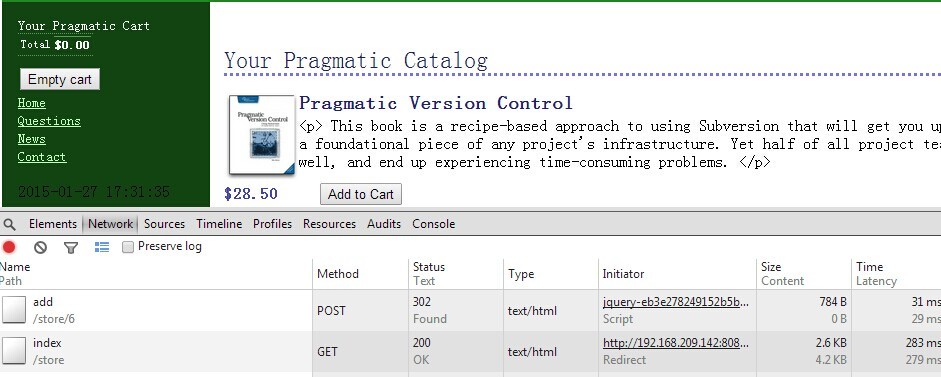
添加 Ajax 点击 add_to_cart 侧面购物车不新增数据?效果如图:
index.html.erb:
<%= form_tag({:action=>'add_to_cart', :id=>product}, :remote=>true ) do %>
<%= submit_tag "Add to Cart" %>
<% end %>
StoreController:
def add_to_cart
product = Product.find(params[:id])
@cart = find_cart
@cart.add_product(product)
redirect_to_index and return
respond_to do |format|
format.js
end
后台日志: Started POST "/store/6/add" for 127.0.0.1 at 2015-01-27 17:33:45 +0800 Processing by StoreController#add_to_cart as JS Parameters: {"utf8"=>"✓", "commit"=>"Add to Cart", "id"=>"6"} Product Load (0.3ms) SELECT "products".* FROM "products" WHERE "products"."id" = ? LIMIT 1 [["id", 6]] Redirected to http://127.0.0.1:3000/store/index Completed 302 Found in 6ms (ActiveRecord: 0.3ms)
Started GET "/store/index" for 127.0.0.1 at 2015-01-27 17:33:45 +0800 Processing by StoreController#index as JS Product Load (0.8ms) SELECT "products".* FROM "products" ORDER BY title desc Rendered store/index.html.erb within layouts/store (12.1ms) Rendered store/_cart_item.html.erb (0.1ms) Rendered store/_cart.html.erb (31.6ms) Completed 200 OK in 298ms (Views: 295.4ms | ActiveRecord: 0.8ms)