正在用 rails 开发一个项目内部使用的 web 应用,用来显示从服务器搜集一些数据,因为一直做后端开发,对前端开发没什么经验,尤其是 css,javascript 之类的不是很熟悉,遇到一些问题想请教一下做 web 开发的大牛们,希望多多指导一下。
目前用的是 rails + bootstrap 前端框架,想做一个相关联的下拉菜单,就像下面这样:
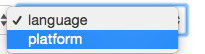
第一个下拉菜单有语言和平台两个选项

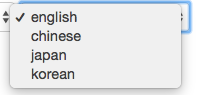
当选择语言的时候,第二个下拉菜单会有相关的语言选项

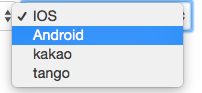
当选择平台的时候,第二个下拉菜单会有相关的平台选项

第一个下拉菜单可以这样做
<div class="control-group">
<div class="controls">
<%= select_tag(:lang,
options_for_select([['language', 1],['platform', 2]]),
{class: "span2"}) %>
</div>
</div>
但是二级的下拉菜单怎么和一级菜单相关联起来呢,也就是说二级下拉菜单怎么根据一级选项动态显示内容?