Rails Google Analytics Debug Tips
一般情况,Google Analytics 只在 production 环境里加载。如果我们只用来查看网站访问量,这样做没任何问题。 但随着 Web 应用中 Google Analytics 特性(跨站跟踪、电商增强模块)的应用变得越来越多,调试和测试的过程会变得越来越麻烦。 如何保证 Google Analytics 不影响网站正常运行,并且把数据正确发送给 GA server 不是一件很容易的事。
Setup Localhost Env
dev 和 staging 环境使用一个不同于 production 环境的 tracker ID。这样开发环境和测试环境都加载 GA 代码,并且测试环境的数据不会干扰生产环境。
Create Raw Data View
一般 Google Analytics 会使用多种视图来过滤我们想要的报表。带来的问题是,有可能是过滤条件问题,使得无法及时看到 GA 数据变化,给调试和验证结果带来干扰。 解决办法是创建一个没有任何过滤条件的视图。
Using Real Time Report
GA 的的默认视图非即时,刚改完一个功能或添加一段追踪代码无法在默认视图里看出效果。通过“实时 > 概览”视图,可以即时看到数据的变化,更容易调试问题。
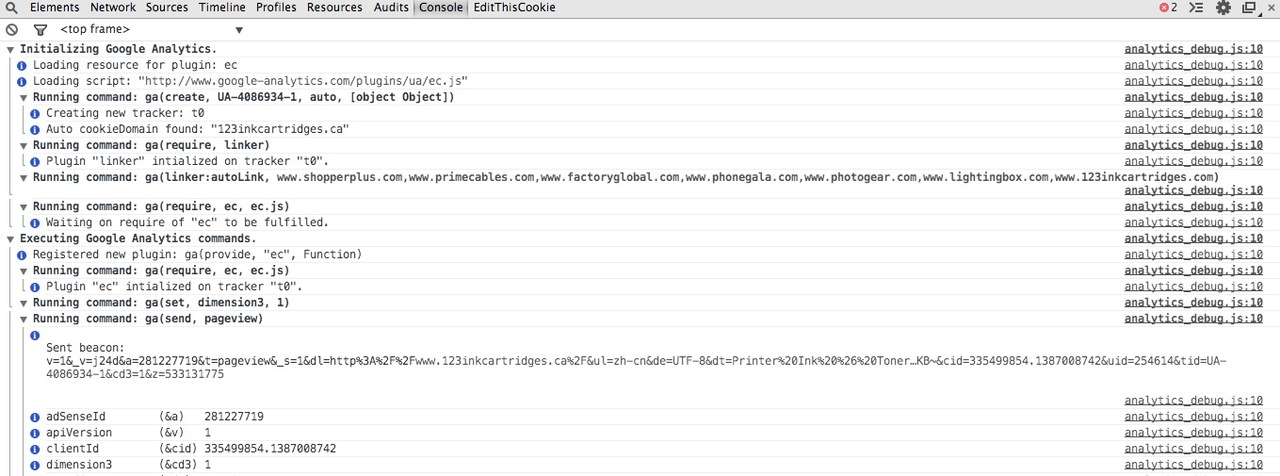
Using Google Analytics Debugger
Google Analytics Debugger 是一个 chrome 插件,可以在 chrome console 里显示 debug 信息。不但可以调试自己的网站,还可以分析竞争对手 GA 代码的使用情况。下面是效果:

Code Tips
有时候,可能只想在 analytics.js 库加载后执行代码。为此,可以将函数作为参数传递给 ga 函数。有点像 JQuery 的用法:
ga(function() {
alert('library done loading');
});
在使用了Ghostery 等隐私保护插件情况下,GA 代码是被移除掉的。如果我们再直接调用ga变量就会抛异常,影响正常应用逻辑的执行,比如添加购物车、结算等。容错性好的写法是要先判断 ga 变量是否被定义:
typeof(ga) == 'undefined'
或者干脆把所有引用 ga 的代码都放在try catch里。