Rails 一个 Ajax 的问题 新手 网上都说的比较含糊所以来详细的问问。
1:先看路由吧:
match "/update_rooms" => "admin/lessons#update_rooms"
2:然后看看视图:
Venue <%= select_tag "venue_id", options_for_select(@venues.map { |item| [item.name, item.id] }),
:prompt => "Please select project",
:onchange => "update_versions_div(this.value)",
:remote => true %>
<div id="roomsByVenue">
<%= render :partial => 'roomsbyvenue', :locals => { :f => f} %>
</div>
下面是_roomsbyvenue.html.erb
Room<%= f.select(:room_id, options_for_select(@rooms.map { |item| [item.name, item.id] })) %> </br>
3:js 的代码
function update_versions_div(venue_id) {
jQuery.ajax({
url: "/update_rooms",
data: { "venue_id" : venue_id },
datatype: "html"
success: function(data){
jQuery("#roomsByVenue").html(data);
}
});
}
好了 问题来了。首先 在 application.html.erb 里面是可以知道任何在 assert/javascripts 里面的文件最后都是会被包含进来的。好了 我现在直接在 application.js 的最后加上了上述的 js 代码。然后到视图去操作 然后浏览器的调试会显示
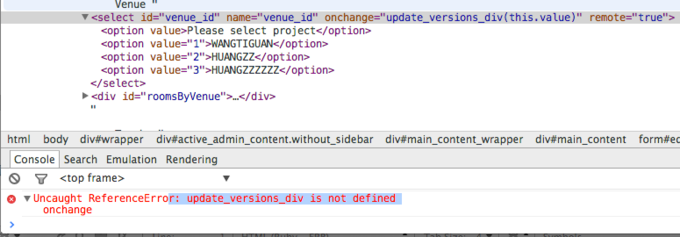
见下图