JavaScript [分享] Rails 程序员视角看 Express--目录结构与重要文件
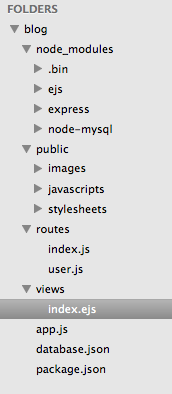
初学 node.js,暂且先从 Express 来入手,下面是我以 Rails 程序员的角度,用 Rails 项目为参照,对最基本的 Express 项目结构进行对比,做下学习笔记。典型的 Express 项目目录结构如下(图一):

1、node_modules 目录:
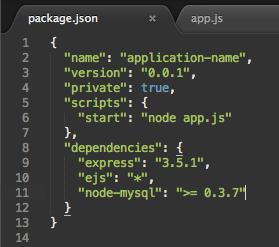
保存 node.js 的 module(模组)的地方,类似于 Rails 项目中的 vendor 目录,node.js 中的 module 概念类似于 ruby 中的 gem 包,通过安装不同的 module,项目可以获取到相关的功能扩展,如模板、数据库接口等。这个目录下面安装的 module 与项目根目录下的 package.json 文件有莫大关系。package.json 文件类似于 rails 项目中的 Gemfile,指定了项目中依赖的扩展 module 和相应版本信息。实例见下(图二):
 图中中安装了 ejs(选择 ejs 模板时的默认安装)、express(默认安装)和 node-mysql 三个 module;
图中中安装了 ejs(选择 ejs 模板时的默认安装)、express(默认安装)和 node-mysql 三个 module;
2、public 目录: 这个 public 目录等于 rails 项目中的 public+assets,分别存放了客户端可以访问的资源,如网页图片、css 和前端 javascript 脚本等资源。
3、routes 目录:
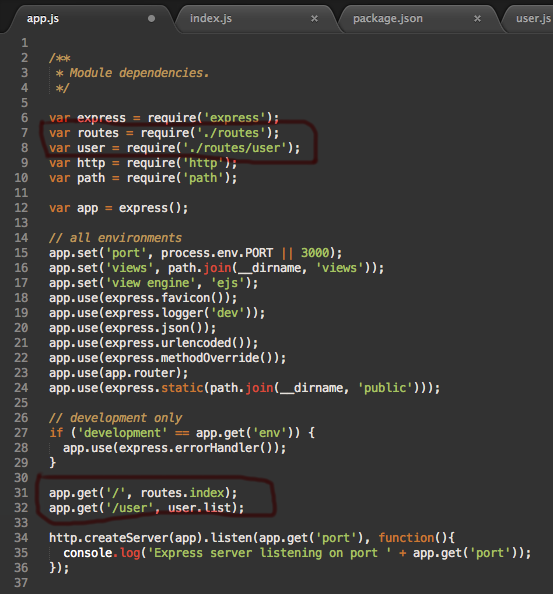
express 中的 routes 目录并非和 Rails 项目中的 config/routes.rb 文件概念一致,倒是和 Rails 项目中 app/controllers/目录类似,存放了用于处理 MVC 概念中 controller 的处理部分,也就是存放对应路由的处理程序。路由信息在 app.js 中予以定义,见下面(图三):
 如图一中有两个路由处理,index 和 user。
如图一中有两个路由处理,index 和 user。
4、views 目录: 这个目录的概念与 Rails 项目中的 views 完全相同,其中的 index.ejs 存放的就是路由 index.js 的模板。
5、app.js 文件: 这个文件是 Express 应用程序的入口文件,存放的 Express 项目中最基本的配置信息。
5、其他: 由于 Express 只是一个轻量级的 Web 框架,多数功能只是围绕 HTTP 协议中常用部分进行了封装,其中没有内置 ORM,所以没有 MVC 概念中 Model 的部分,在实际项目中必须通过 module 来进行扩展。
 而 rails 是把好多元件事先包好
而 rails 是把好多元件事先包好
 而 sinatra 本身只是 web layer 层,
再加上内建 erb 为预设的 template。
而 sinatra 本身只是 web layer 层,
再加上内建 erb 为预设的 template。
 如果试试 gem install sinatra 及 gem install rails
两个所会安装的 gems 数量,差别很多。
检视自己所要做的网站功能不复杂,
结果会发现用 rails 算是杀鸡用牛刀。
而 sinatra 很够用,看要还哪些来组合。
就看是先装好一堆包好的东西,
然后慢慢地改换成不同元件?
还是先装个简单够用,
再慢慢加所需要的元件?
以前 sinatra 号称一个档案就可跑个网站是没错,
但功能愈多后,一个档案的方式并不好维护,
由于大家习惯了 MVC 的好处,
比较能看到模仿 rails 的写法:
如果试试 gem install sinatra 及 gem install rails
两个所会安装的 gems 数量,差别很多。
检视自己所要做的网站功能不复杂,
结果会发现用 rails 算是杀鸡用牛刀。
而 sinatra 很够用,看要还哪些来组合。
就看是先装好一堆包好的东西,
然后慢慢地改换成不同元件?
还是先装个简单够用,
再慢慢加所需要的元件?
以前 sinatra 号称一个档案就可跑个网站是没错,
但功能愈多后,一个档案的方式并不好维护,
由于大家习惯了 MVC 的好处,
比较能看到模仿 rails 的写法: