HTML/CSS [Bootstrap 神坑] 叫这个名字真的是给您添麻烦了
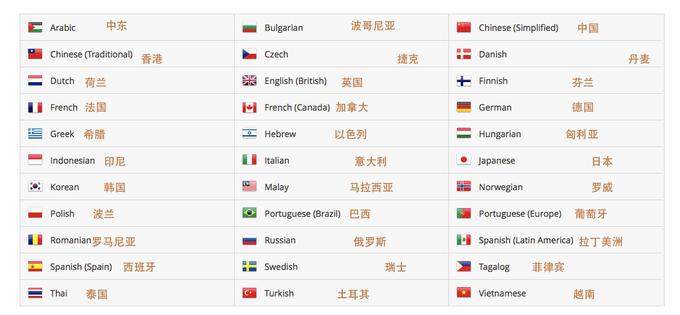
 今天做一个类似这样的东西的时候遇到一个 Bootstrap 的坑。
其中 Spanish 和 Spanish(Latin American) 这两个国旗就是不呆在他应该在的位置。
我改来改去,调整 Dom 结构,检查 CSS 细节,都没看到具体的问题。
唯一发现的是只要这个旗子的 class 叫 spanish,spanish-Latin-American 就一定有问题。
本着 HTML 语义化的执着,我也不愿意草草的把 Class 名字改了了事,而想探寻一下到底有什么问题。
说不定能发现一个 chrome 的坑,提交到开发组也光宗耀祖一下。
后来发现居然每个游览器都有问题。
于是我回过头来看看 CSS 里到底出了什么事情。
后来发现了以下代码
今天做一个类似这样的东西的时候遇到一个 Bootstrap 的坑。
其中 Spanish 和 Spanish(Latin American) 这两个国旗就是不呆在他应该在的位置。
我改来改去,调整 Dom 结构,检查 CSS 细节,都没看到具体的问题。
唯一发现的是只要这个旗子的 class 叫 spanish,spanish-Latin-American 就一定有问题。
本着 HTML 语义化的执着,我也不愿意草草的把 Class 名字改了了事,而想探寻一下到底有什么问题。
说不定能发现一个 chrome 的坑,提交到开发组也光宗耀祖一下。
后来发现居然每个游览器都有问题。
于是我回过头来看看 CSS 里到底出了什么事情。
后来发现了以下代码
#bootstrap.css?body=1:179
[class*="span"] {
float: left;
min-height: 1px;
margin-left: 20px;
}
Spanish 君,Spanish(Latin American) 君:Orz........叫这个名字真的是给您添麻烦了。