Gem [已经解决] has_many netsed_form 中模型迭代的问题
有product和photo
#product
has_many photos, dependent: :destroy
accepts_nested_attributes_for :photos, allow_destroy: :true,
reject_if: proc{ |attrs| attrs.all? {|k, v| v.blank? }}
#photo
belongs_to product
在`Views 中
<%= nested_form_for @product, html: { multipart: true} do |f| %>
#
#
#
<%= f.fields_for :photos do |photo| %>
<%= photo.file_field :image %>
<%= photo.link_to_remove "删除", class: 'btn btn-mini btn-success' %>
<% end %>
<p><%= f.link_to_add "增加图片", :photos, class: 'btn btn-primary' %></p>
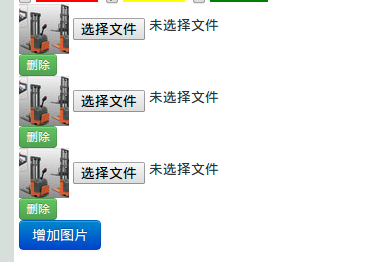
现在想达到这个效果。就是上传过的图片显示缩略图,下次改变图片就好改了

我是这样的做的,但效果不是想要的,每个产品的图片在嵌套中又迭代了一次。
还麻烦各位老师帮忙指点一下,这个要怎么改
<% @product.photos.each do |pho| %>
<%= f.fields_for :photos do |photo| %>
<%= image_tag(pho.image_url(:small)) if pho.image?%>
<%= photo.file_field :image %>
<%= photo.link_to_remove "删除", class: 'btn btn-mini btn-success' %>
<% end %>
<% end %>
<p><%= f.link_to_add "增加图片", :photos, class: 'btn btn-primary' %></p>
