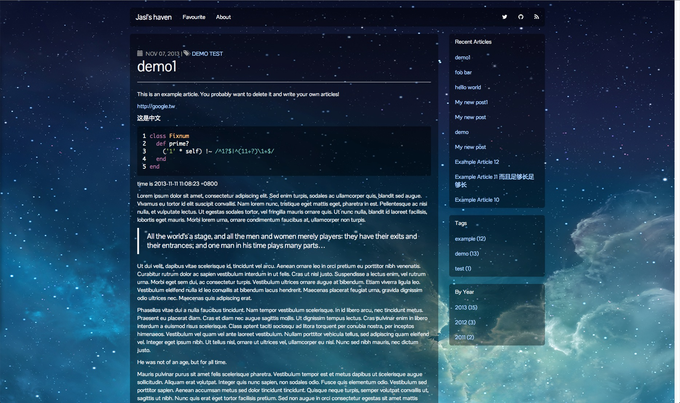
 如图,演示在 http://blog.jasl.me
如图,演示在 http://blog.jasl.me
话说这设计的很 90 后嘛...咱喜欢梦幻风格的说 - - 布局还不能说满意,主要是 archive 页面的风格还在想怎么改进
背景图嘛...ios 7 的某张背景,图是 retina 版本的,大概 600k
这段时间在写一个类似 octopress 的博客工具,基于 middleman,不过代码还没达到放出的水平,但是完整实现 octopress cli 的全部功能的话,超过他是轻而易举的事情,在 rails-like helper,erb 面前,jykell 简直就是小朋友啊
jasl
#3
2013年11月11日
<% link_to "http://twitter.com/#{site_info.twitter_id}", target: '_blank', title: 'Twitter' do %>
<i class="fa fa-twitter"></i>
<span class="third_party_name">Twitter</span>
<% end %>
利用 rails-like helper 可以快捷解决很多问题 另外,jykell 不支持 assets pipeline 吧,升级/安装前端 lib 只能把文件拖到 source 里去... 咱
gem 'jquery-middleman'
gem 'bootstrap-sass', :require => false
gem 'font-awesome-sass', :git => 'https://github.com/jasl/font-awesome-sass.git', :branch => 'remove-depend-sass-rails'
然后 bundle 就行了,这对皮肤开发者来说也是减少工作量呀
middleman 比 jykell 还有一些优势,等放出之后写篇文章介绍下这个 gem
看完 middleman 和 jekyll,我觉得 jekyll 还是专心做一个功能的,代码也易懂。MM 就显得杂乱了,作者想法多,想做的事情多,我感觉作者是在向着 nanoc 前进中。。。
LZ 搞得不错咩,+1
jasl
#8
2013年11月11日
jasl
#9
2013年11月11日
ywjno
#13
2013年11月11日
其实用 jykell 或 octopress 之类的在发布前用 YUI 之类的来压缩一下 js、css 就基本解决了 assets pipeline,为此我还写了个 rake 命令专门干这事
jasl
#14
2013年11月11日
# For example, change the Compass output style for deployment
activate :minify_css
# Minify Javascript on build
activate :minify_javascript
# Enable cache buster
activate :cache_buster
一个配置而已,另外,digest 解决缓存问题,这个也很常用吧,不然更新网站你只好清浏览器缓存去了
jasl
#19
2013年11月11日