新手问题 一对多关联提交表单问题
有两个 model 分别是 user 和 task。一个 user 对应多个 task。一个用户对应多个任务
添加任务按钮代码:
<a href="<%= new_user_task_path %>" class="btn btn-primary">
<span class="glyphicon glyphicon-plus"></span>
添加一个任务
</a>
任务表单如下:
<%= form_for [@user, @task], :html => {:class => 'form-horizontal'} do |f| %>
<div class="form-group">
<label for="inputName" class="col-sm-2 control-label">名称</label>
<div class="col-sm-10">
<%= f.text_field :title ,:class => 'form-control', :id => 'inputName', :placeholder => 'task title' %>
</div>
</div>
<div class="form-group">
<label for="inputContent" class="col-sm-2 control-label">内容</label>
<div class="col-sm-10">
<%= f.text_area :content, :class => 'form-control', :rows => '4', :id => 'inputContent', :placeholder => 'task content' %>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<%= f.submit "Add a Task", class: "btn btn-primary" %>
<%= button_tag "Reset", type: :reset, class: 'btn btn-danger' %>
</div>
</div>
<% end %>
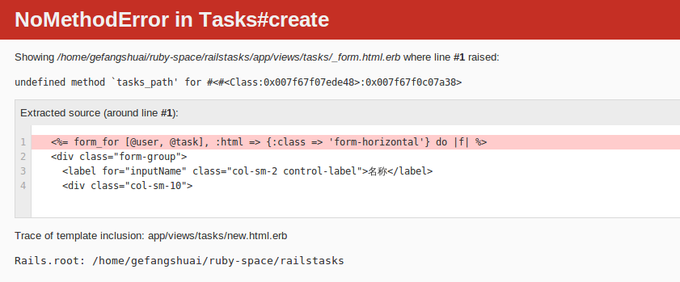
点击按钮跳转到 task 表单,输入 task 信息后,提交表单报错如下:

为什么?有点搞不懂一对多,子表对应的表单要怎么提交?习惯了 java 用隐藏表单域提交 parent_id,后台维护关联关系的方法,一直想不通 rails 要怎么处理,谁能讲解下呢?