由于很多原因离不开windows,所以想到了一个写ruby的解决方案:虚拟机vmware装了ubuntu,搭好了ruby on rails的一切开发环境。通过vmware里带的“共享文件夹”功能,将windows盘下的一个文件夹共享到ubuntu中,在ubuntu中用rvm将此文件夹作为ruby on rails的默认工作目录,ruby版本2.0,rails4.0;在windows中用sublime text写代码(windows版的sublime text感觉比linux版的要好用点)
~~~~~~~背景完毕,问题来了~~~~~~~~~~
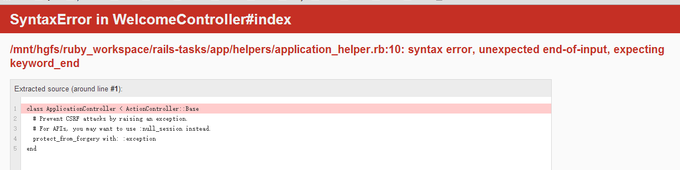
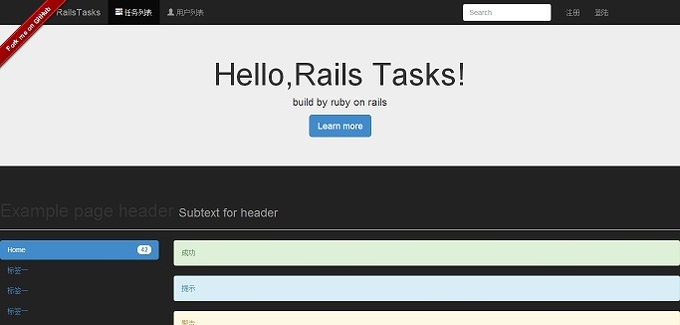
刚开始的时候还一切正常,后来发现写了代码后保存,在浏览器中访问的时候报错提示我没有闭合end等等,有时候保存了代码在浏览器中预览样式的时候,网页样式一团乱。如下:

修改过的代码并且的代码如下:
```ruby
<ul class="nav navbar-nav navbar-right">
<li>
<%= link_to '注册', signup_path %>
</li>
<li>
<a href="">登陆</a>
</li>
</ul>
```
刷新浏览器却报错如下:(sign_up_path已经改成了signup_path,并且保存了)

更奇怪的是,当我在33行的行尾尾敲3个以上的空格后,页面就恢复了正常,也不报异常了,样式也好了。如下:

请问有没有人遇到同样的问题?难道我这个开发环境的问题?还是由于制表符造成的?已经将制表符转换成空格了啊?
sublime text配置如下
```ruby
{
"color_scheme": "Packages/Color Scheme - Default/Monokai Bright.tmTheme",
// "draw_white_space": "all",
// "font_face": "YaHei Consolas Hybrid",
"font_face": "Consolas",
"font_size": 13,
"ignored_packages":
[
"Vintage"
],
"tab_size": 2,
"translate_tabs_to_spaces": true
}
```
大神帮我分析分析!!!
 错乱的页面
错乱的页面