HTML/CSS [已解决] 关于 BS3 (Bootstrap 3) 的 GLYPHICONS 的使用的问题。
Bootstrap 3 的 Glyphicons 是 font 格式的。
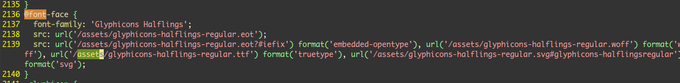
所以要在 bootstrap 里面改 src 地址。
可是在 rails 里面要怎么实现呢。怎么样写 css 才能覆盖掉 bootstrap 呢。
用 bootstrap 的 gem 也不知道应该用哪一个诶。
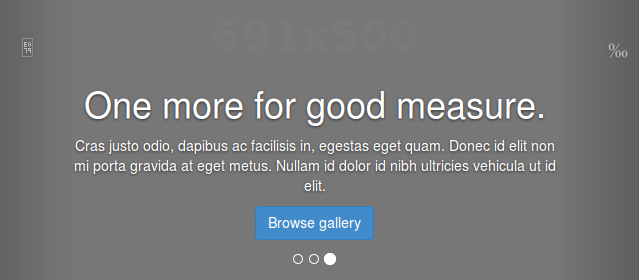
试了好久都不能把 icon 正常显示出来,取不出字体就自动变成 serif 的字体了,成这样。

正常显示出来应该是左右箭头。
小弟 rails 新手,实在不行只好来这里求救了。
不知道诸位大神都是怎么解决这个问题的?
[已解决]
补充:
小弟重新下载了一次字体文件。
--- 仍然同样的情况。
清除浏览器的缓存。
--- 同样的情况, but 在浏览了一下别的网站又重新回来的时候就好咯。(这个应该是加载字体要一些时间)