下面是三个按钮的代码,我需要的样式是第一个那样的,然后默认的样式是第二个,我尝试加入一样的 class,结果变成了第三个那样。
请问这该如何解决?那个默认的“选择文件”,没法去掉吗?
下面是三个按钮的代码,我需要的样式是第一个那样的,然后默认的样式是第二个,我尝试加入一样的 class,结果变成了第三个那样。
请问这该如何解决?那个默认的“选择文件”,没法去掉吗?
<a class="btn btn-info btn-block btn-large" href="#" title=""><i class="fa-icon-cloud-upload"></i> 上传头像</a>
<%= f.file_field :avatar %>
<%= f.file_field :avatar, class:"btn btn-info btn-block btn-large" %>
levan
#0
2013年08月14日
<div id="uploadavatar">
<div class="defaultupload">
<%= f.file_field :avatar %>
</div>
<button class="btn btn-info btn-block btn-large" href="#" title=""><i class="fa-icon-cloud-upload"></i> 上传头像</button>
</div>
#uploadavatar {
position: relative;
}
#uploadavatar .defaultupload {
opacity: 0;
cursor: pointer;
position: absolute;
top: 0;
z-index: 2;
}
#uploadavatar .defaultupload:hover {
opacity: 0;
}
#uploadavatar button {
position: relative;
top: 0;
z-index: 1;
}
.defaultupload select, input[type="file"] {
height: 45px;
line-height: 30px;
}
参考:http://stackoverflow.com/questions/7037154/customising-the-look-of-f-file-field-in-rails 试例:http://jsfiddle.net/JgDuh/ 通过 css 把框重叠,通过 z-index 参数确认分层,把默认的样式放前面,并隐藏。 缺点:原来按钮的 css“点击下压”的动画样式没了。。。
- 放个自定义图片;
- 隐藏 upload 那个 input
- 点击自定义图片的时候,用 JS 调用 upload input 的 click 事件
Ruby China 的上传功能就是这么设计的
这种方法在 ie 下别的都好,当你保存的时候,结果就获取不到图片了,问题在 js 的 clilk 事件上(ie 安全性的考虑?),直接用 input 做的话,就需要调节大小,很麻烦,兼容性可以,但点击的范围个浏览器会有差别,支个招吧?!
runup
#9
2018年02月08日
对
 martin91
回复
martin91
回复
已经解决了,成功的代码和失败的代码分别如下:
#success
<script>
$(document).ready(function(){
var fileSelect = document.getElementById("button_trigger"),
fileElem = document.getElementById("portrait_avatar");
fileSelect.addEventListener("click", function (e) {
if (fileElem) {
fileElem.click();
}
e.preventDefault(); // prevent navigation to "#"
}, false);
});
</script>
#error
<script>
$(document).ready(function(){
$("#button_trigger").click(function(){
$("#portrait_avatar").trigger("click");
});
});
</script>
但是目前不知如何解决文件默认上传的提示,显示文件名称。是否可以帮忙?
runup
#10
2018年02月08日
对
 martin91
回复
martin91
回复
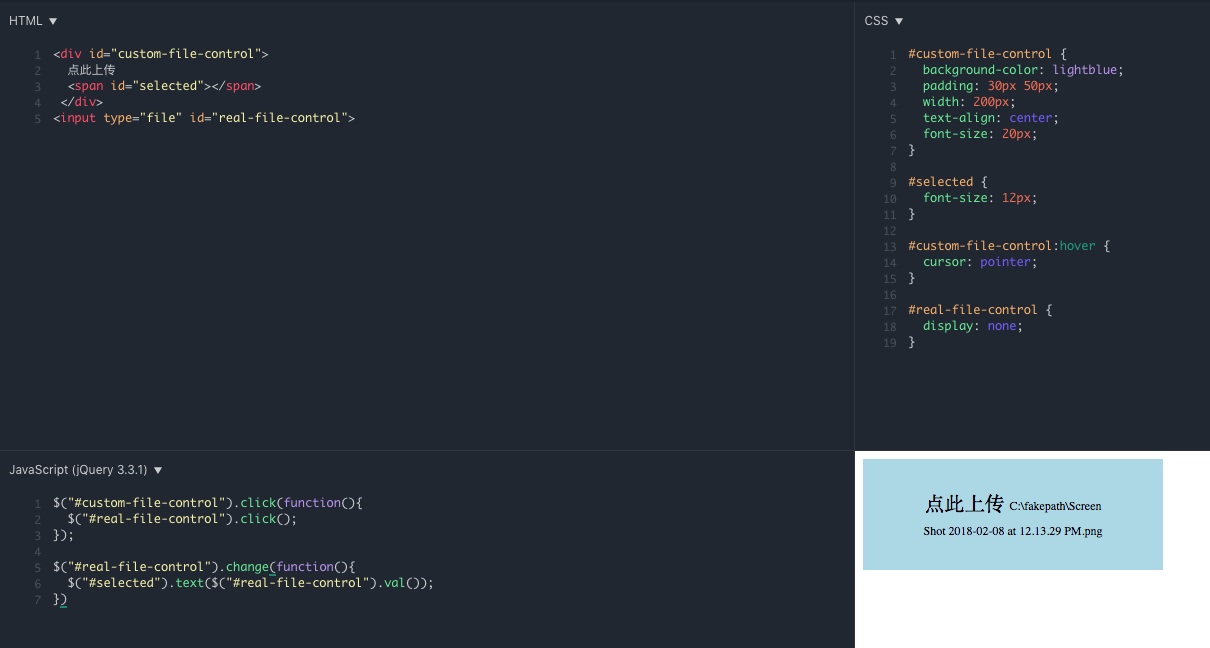
选择一张照片之后,默认的 file_field 中会提示照片名称已经被选择,如果自己进行自定义的话,如何写这个函数。
 这是一个 modal,点击打开,一般默认是出现照片名称。如果要在点击打开这个函数中触发函数,如何写?如果获取 modal 中的结构?
这是一个 modal,点击打开,一般默认是出现照片名称。如果要在点击打开这个函数中触发函数,如何写?如果获取 modal 中的结构?
11 楼 已删除
martin91
#12
2018年02月08日
对
 runup
回复
runup
回复
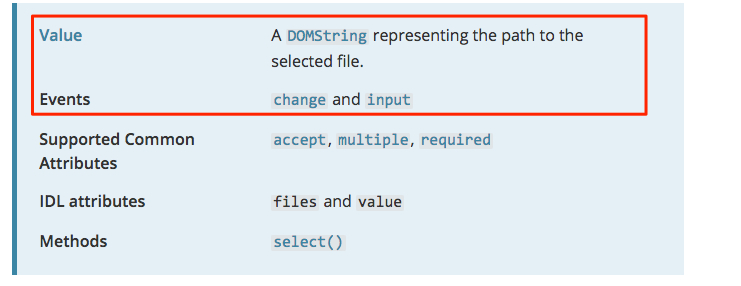
可以订阅控件的事件啊,参考 https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/file

我试验了一下,是可以的,可以查看下