最近看了 36kr 的网站,发现有几点,比较感兴趣,却抓不住要领,不知道 36kr 当时是怎么来做的,特意来向大家请教。
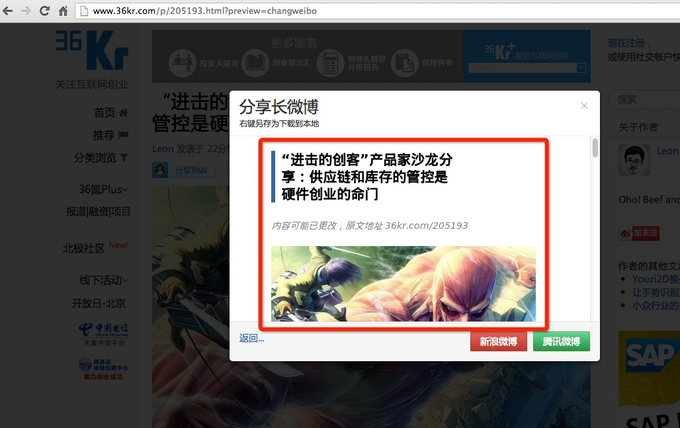
1、用来发长微博的文章全文图片。
每篇文章下面,都有按钮“分享长微博”,点击后弹出层,用来显示一张全文的图片。
疑问:这图片是否由程序生成?还是有编辑排版而成?若是程序生成,是如何生成的?借助什么 gem,还是其他方法?
如下图所示:

2、网页对应首版截图。
一部分文章下面会有文章对应主题网站的简介,里面会有一网站截图。
疑问:这图片是否由程序生成?还是有编辑手工截图而成?若是程序生成,是如何生成的?借助什么 gem,还是其他方法?
如下图所示:

希望大家有什么想法,可以畅所欲饮,困扰了我很久。@xinzhi 要是能给我回答下,就更好了,哈哈。
1、相对容易。ImageMagick 及相应 gem 可以实现。 2、稍复杂,尤其是要在 Linux Server 端实现。 一种方便的选择是在 server 上安装 firefox,然后控制 firefox 截图。 还有不借助 firefox 的方案,忘在哪看到的了,比较复杂,看完就忘了。
#2 楼 @u1375410067 第一种对应的 gem 有哪些类? 第二种我之前想的是可以借助 chrome 浏览器和 chrome 截图插件,但是感觉是偏 cs 的那种方法,有点不太正,呵呵。
#4 楼 @xiaogui 第一种:https://github.com/hooopo/txt2img 不过这个实现不太好,我已经找到更简单的办法了...图文混排也不是很困难。
长微博是 wkhtmltoimage,图片会写入文件保存。
下方的信息卡片是由我们另外一个部门,36 氪 Plus 提供的。有自动截图,不过根据渲染效果感觉是 IE 一类的,具体我不太清楚。一部分是用户截图上传。
@hooopo 装了那个 Gem 试了一下,中文输出是乱码。源文件是 UTF-8 的。暂时没找到解决办法,也不知道具体原因,只能猜测是 imagemagick 的编码不是 utf-8 的。