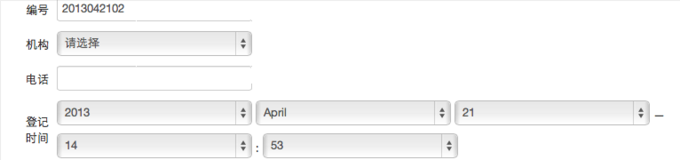
新手问题 引用 bootstrap 后 datetime_select 成了这个样子 (见图)?
我在 custom.css.scss 中引用@import "bootstrap"后,所有的控件都是一个尺寸
 如何让控件和原来脚手架加的布局一样可以自适应?
如何让控件和原来脚手架加的布局一样可以自适应?
ywjno
#4
2013年04月21日
用了 bootstrap 的话,textarea 的 cols 是不好使的,需要指定 class 才行,比如 input-block-level 这个能达到 100% 的宽度,其他宽度自己看文档去吧
你在样式里找到这个 select{width:220px;border:1px solid #bbb} 然后改成这样即可 select{width:auto;border:1px solid #bbb}