新手问题 求助,参考 RubyOnRailsTutorial 教程出现 Sass::SyntaxError in StaticPages#home 错误
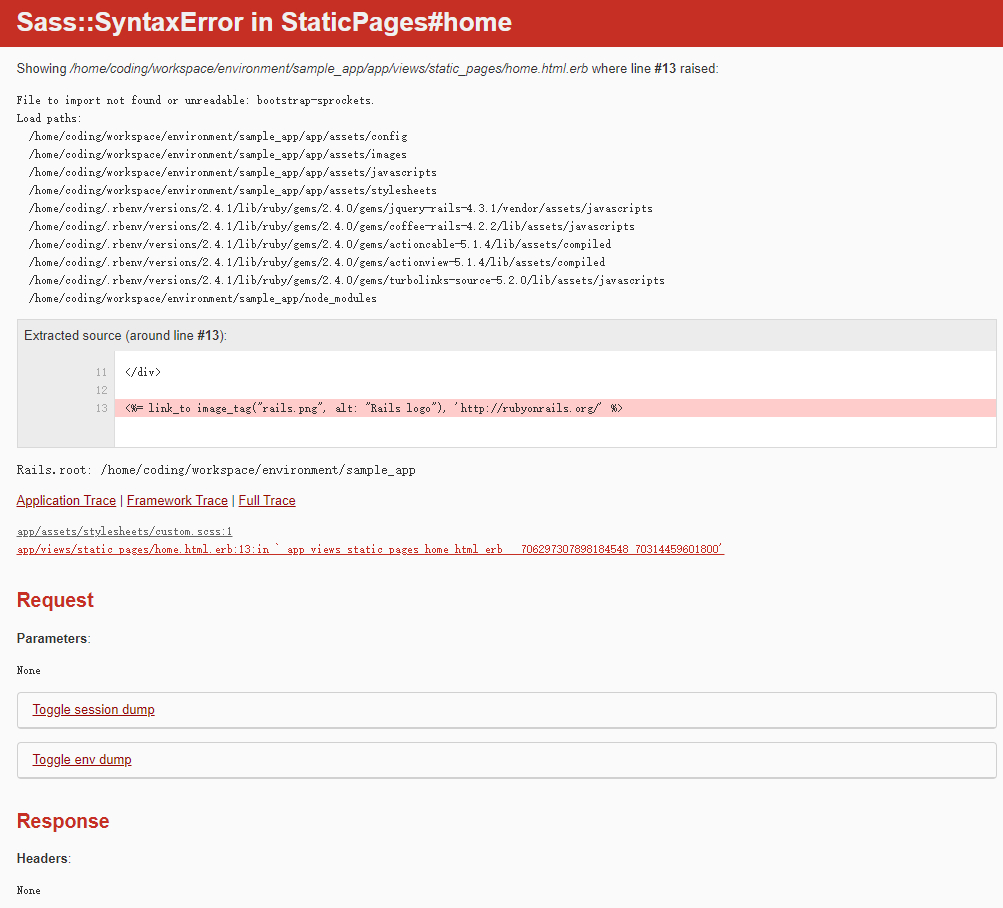
错误详情
 查了看了好久的错误,我对着代码敲了几遍还是这样。不知道哪里错了,请各位大佬看看。感激不尽。
查了看了好久的错误,我对着代码敲了几遍还是这样。不知道哪里错了,请各位大佬看看。感激不尽。
custom.scss
@import "bootstrap-sprockets";
@import "bootstrap";
body {
padding-top: 60px;
}
section {
overflow: auto;
}
textarea {
resize: vertical;
}
.center {
text-align: center;
}
.center h1 {
margin-bottom: 10px;
}
home.html.erb
<div class="center jumbotron">
<h1>Welcome to the Sample App</h1>
<h2>
This is the home page for the
<a href="http://www.railstutorial.org/">Ruby on Rails Tutorial</a>
sample application.
</h2>
<%= link_to "Sign up now!", '#', class: "btn btn-lg btn-primary" %>
</div>
<%= link_to image_tag("rails.png", alt: "Rails logo"), 'http://rubyonrails.org/' %>
application.html.erb
<!DOCTYPE html>
<html>
<head>
<title><%= full_title(yield(:title)) %></title>
<%= csrf_meta_tags %>
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= javascript_include_tag 'application', 'data-turbolinks-track': 'reload' %>
</head>
<body>
<header class="navbar navbar-fixed-top navbar-inverse">
<div class="container">
<%= link_to "sample app", "#", id: "logo" %>
<nav>
<ul class="nav navbar-nav navbar-right">
<li><%= link_to "Home", "#" %></li>
<li><%= link_to "Help", "#" %></li>
<li><%= link_to "Log in", "#" %></li>
</ul>
</nav>
</div>
</header>
<div class="container">
<%= yield %>
</div>
</body>
</html>