JavaScript 对全栈工程师来说,现在的前端技术毫无优势
现在大前端攻击 jquery 只能用 dom 拼凑,不易维护,不能组件化。也不尽然。 对全栈工程师来说,dom 拼凑不存在了,界面元素用后端模板生成,跟前端模板实现难度相当。 然后就是所谓的组件化,jquery 轻而易举的就可以实现组件化
$.get('http://xxx.com/组件化页面', function (html) {
$('body').html(html)
})
三行代码就实现组件化了,组件页面中也可以写自己的 javascript 代码。这样按需加载,比大前端更节省带宽资源,也比所谓的虚拟 dom 体验真实多了。
当然对前后端分离来说,大前端是有意义的,对全栈工程师没多大意义。
招啥黑了,别对 jquery 这么没信心好不好,angular,vue 我都会,只是对全栈工程师的我来说,比 jquery 没有优势
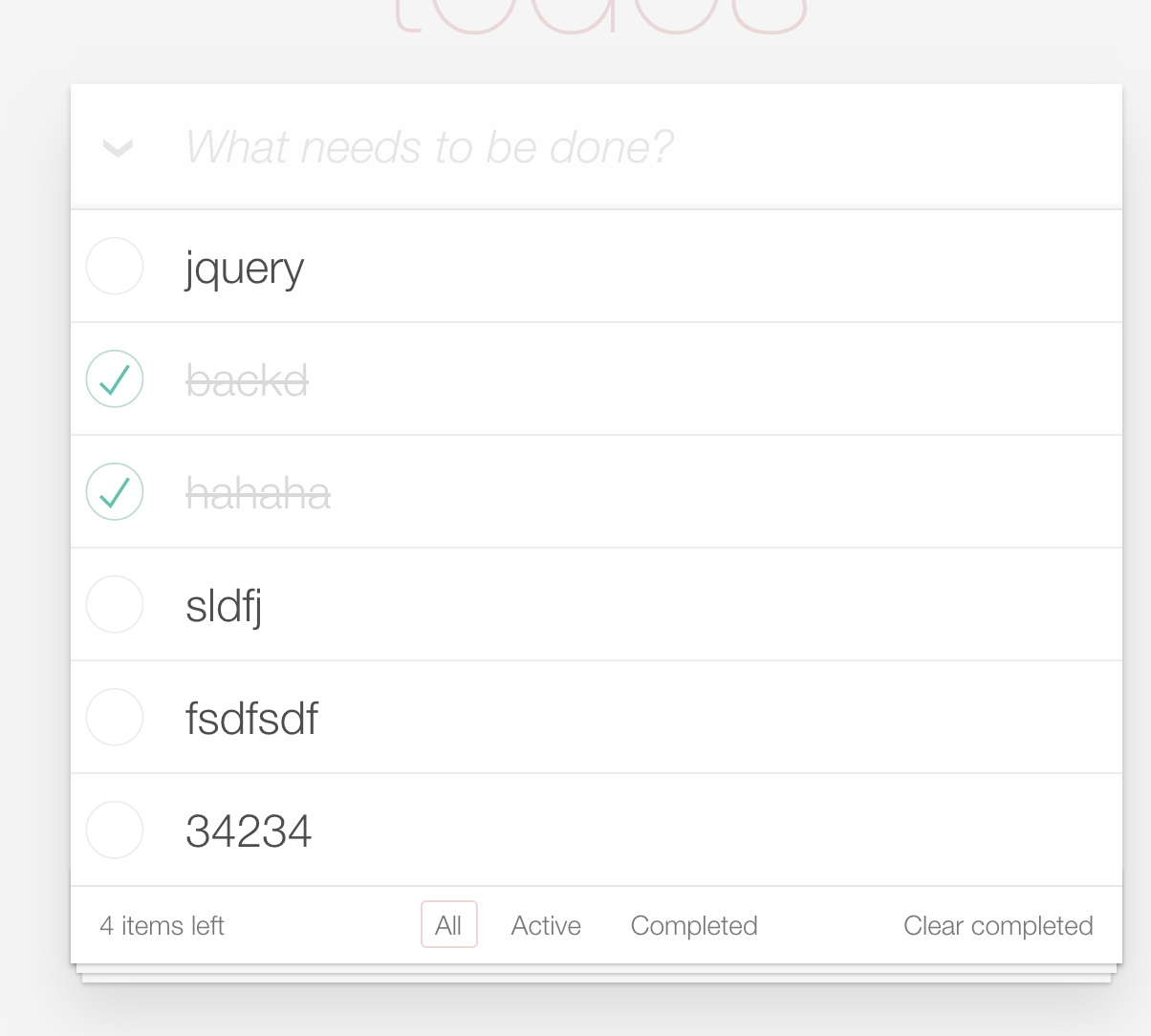
你的例子只是插入一小段片段,还不涉及状态管理,状态多了之后组件内的管理和组件间交互都会成问题。不然你写个 todomvc(http://todomvc.com/)感受一下,能不能比 vue 的实现更简洁。不要参考现有实现,它借助了 Handlebars。
我看所谓 angular vue 都会也只是看过文档没做过项目吧,不然不会说出这么离谱的话。

是指这个效果吗?确实 vue 实现更简洁,但是:
1、这种需求并不是web的全部,大部分web前端的交互还是动态加载、图层的显隐,这都是jquery的强项
2、jquery也不是不能实现这种效果,只是稍微麻烦一点。
等了一个晚上终于能回复你这个菜鸡了。不管你是组件化还是为了看起来简洁。用这三行代码举例真的是说肚子里没货。看了一下你的其它发帖,从 python 到 PHP 到 GO 再到 ruby 等,如果说全栈工程师写出这种代码,简直是对开发的侮辱。 首先你写这三行代码的意义在哪。1.遇到跨域请求怎么解决?遇到第三方请求跨域又怎么办 2.加载页面的大小是多少,复杂页面是否能请求的到,每一次请求的占用的资源是多少,能承受多大的并发?3.这种方式,http 请求的顺序,耗时,响应空白 4.数据怎么传输,是通过模板引擎传入还是这种 lowb 又耗时的 get 请求 5.你做过的项目有哪些,能否展示进行进一步的讨论。 最后要说,就你认知的 PHP 和 python 而言,已经有非常优秀和成熟的框架,视图与数据层完全可以分隔开,其运行效率也远比这种 low 的 get 请求好。且不说遇到 DDOS 和 CC 攻击,光是用 python 爬取抓取你这个 url,都能把你这个后台服务器给爬宕机,更别说能加载出来。后台服务器,是否做过 ab 测试,测试的数据能否展示。按需加载完全可以用原生 javascript 实现。说到节省宽带资源,你知道的又有哪些,除了对资源文件压缩、缓存这类是个开发都知道的。 说到全栈工程师,你所拥有的技能有哪些,是否除了年龄比较大就没有其它的了。另外,你对编程语言了解的深度是多少,是否有自己扩展过第三方类库。如果是大神麻烦请回答一下,如果经不起深问,那就只能呵呵了