新手问题 已解决 - 使用 leaflet.js:地图标记效果实现
额... 如今有这么个需求:
- 网页显示一副地图,可以是嵌的外部服务也可以就是一张图片,这个无所谓;
- 地图上有几个标记地点;
- 同一网页内,地图外面有许多人的名字;
- 每个人名关联地图上的一个标记点,表示这个人在这个位置;
- 当鼠标移动到某个人名上的时候,地图上对应的这个标记地点会亮起来;
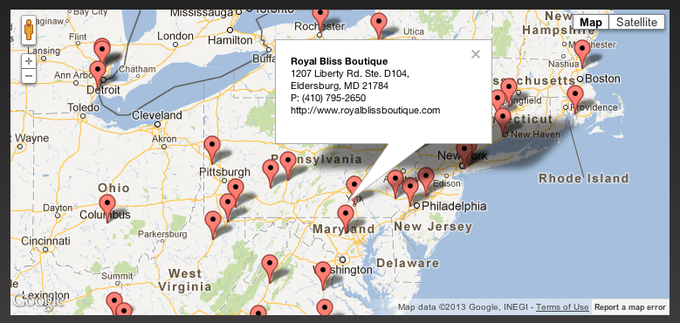
- 当鼠标点击地图上某个标记地点的时候,弹一个气球出来显示这个地点关联的所有人名。
请问这需求有没有现成的库,现成的解决方案?谢谢...... JavaScript 实在一窍不通 T_T